
BLOG
-

-

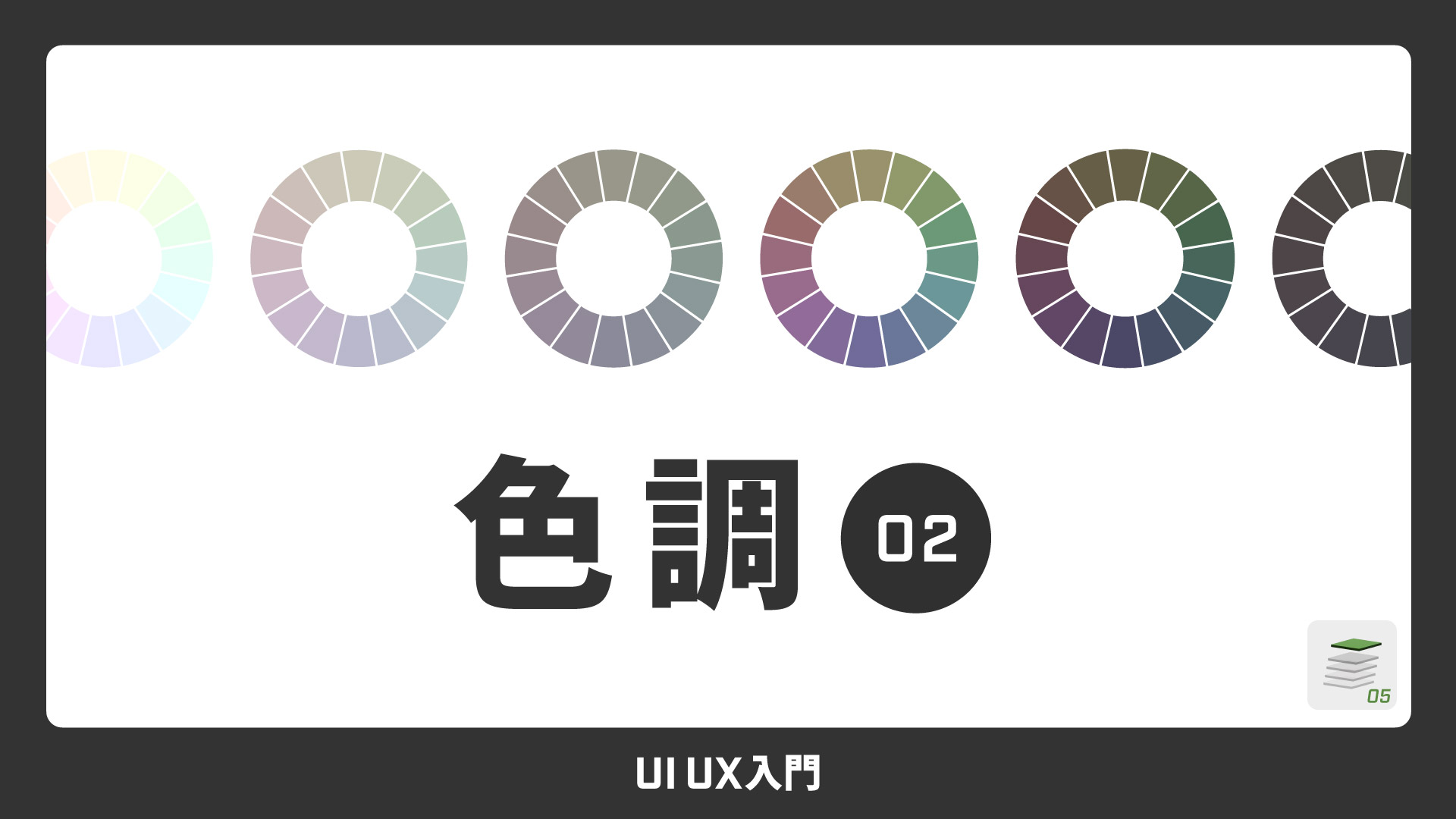
【UXデザイン第5段階: 表層】いろいろな「トーン」②
-

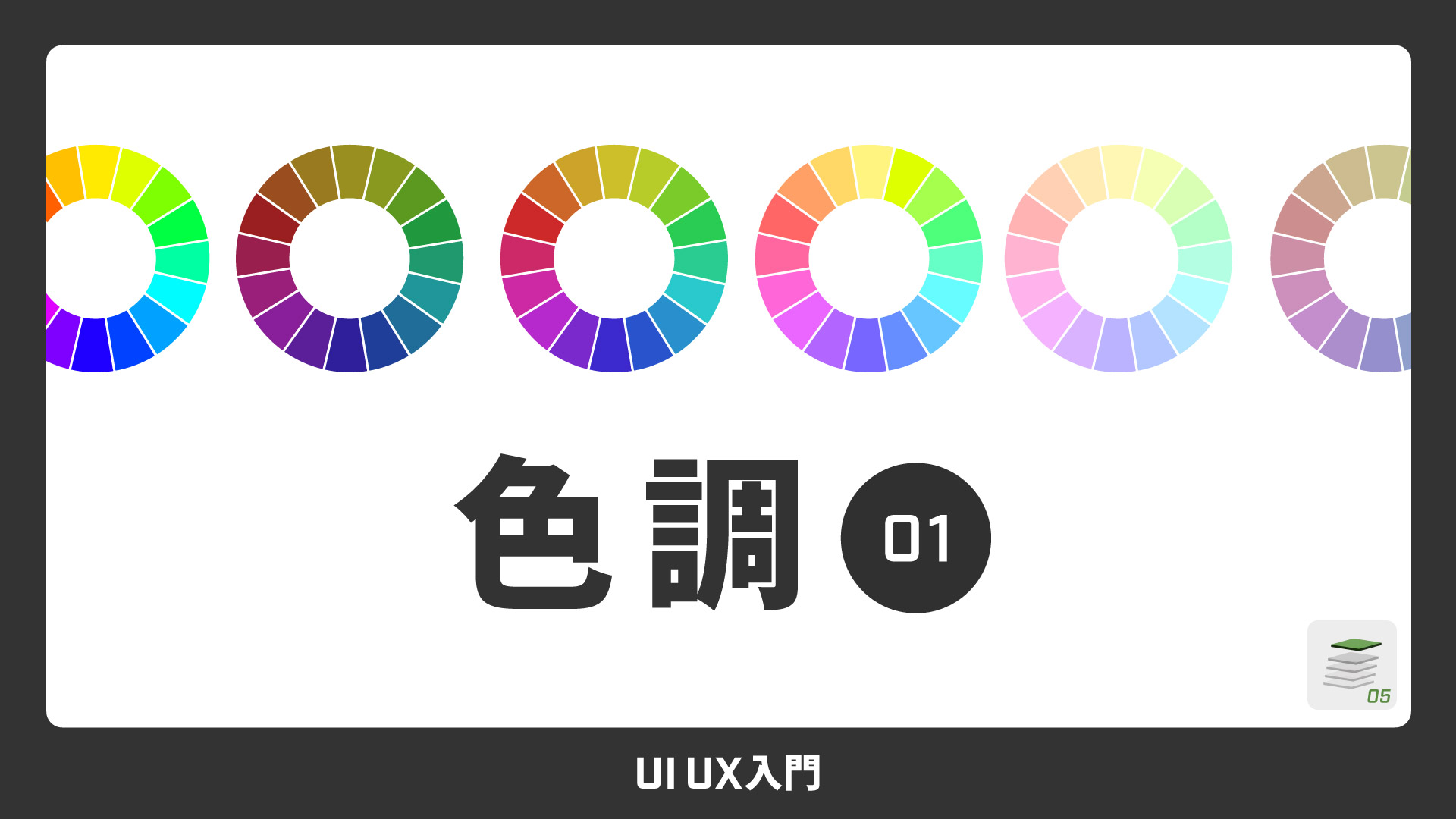
【UXデザイン第5段階: 表層】いろいろな「トーン」①
-

【UXデザイン第5段階: 表層】明度と彩度の組みあわせ「トーン」
-

【UXデザイン第5段階: 表層】「明度」について
-

【UXデザイン第5段階: 表層】「彩度」について
-

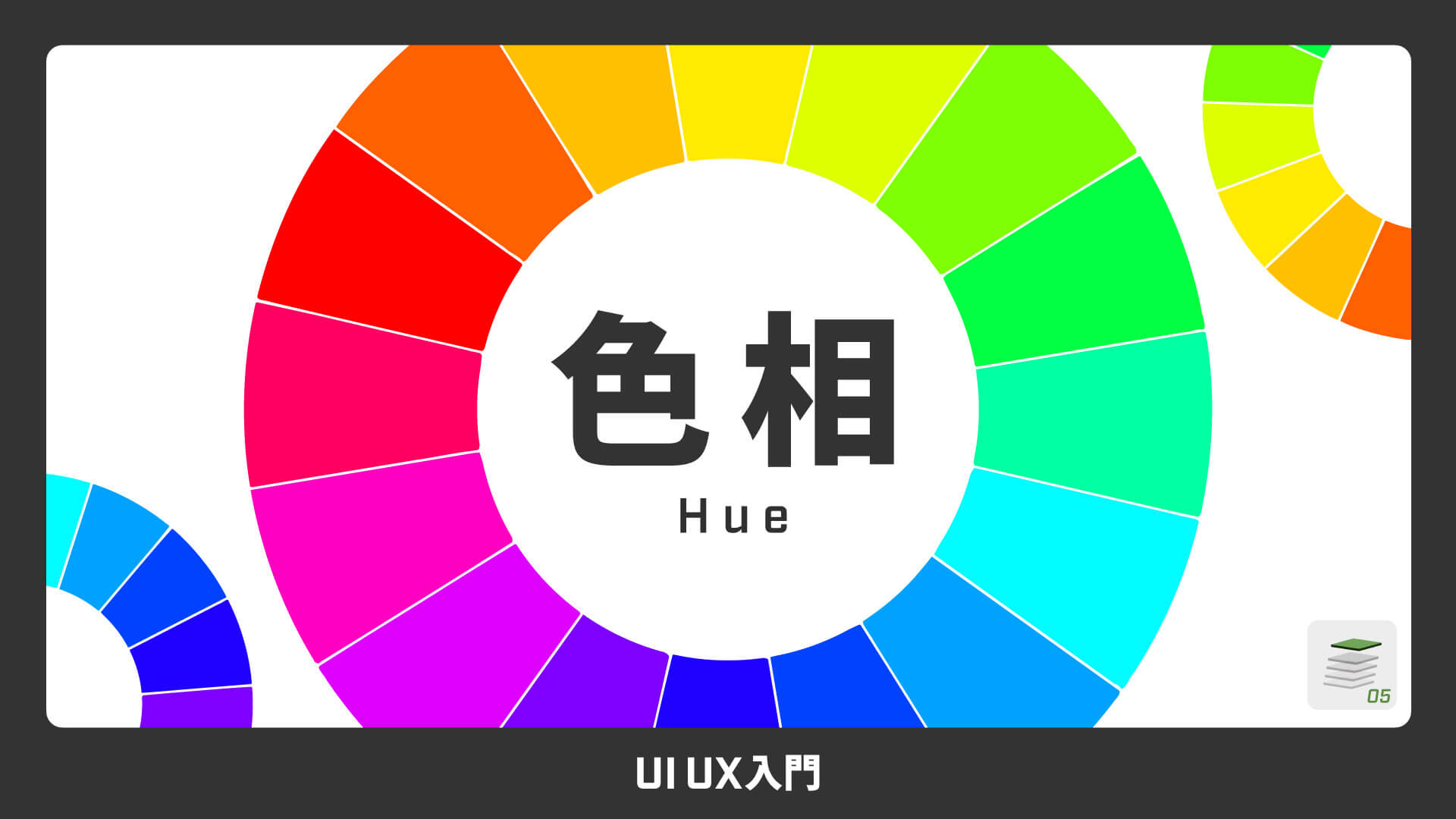
【UXデザイン第5段階: 表層】「色相」について
-

【UXデザイン第5段階: 表層】色の構成要素
-

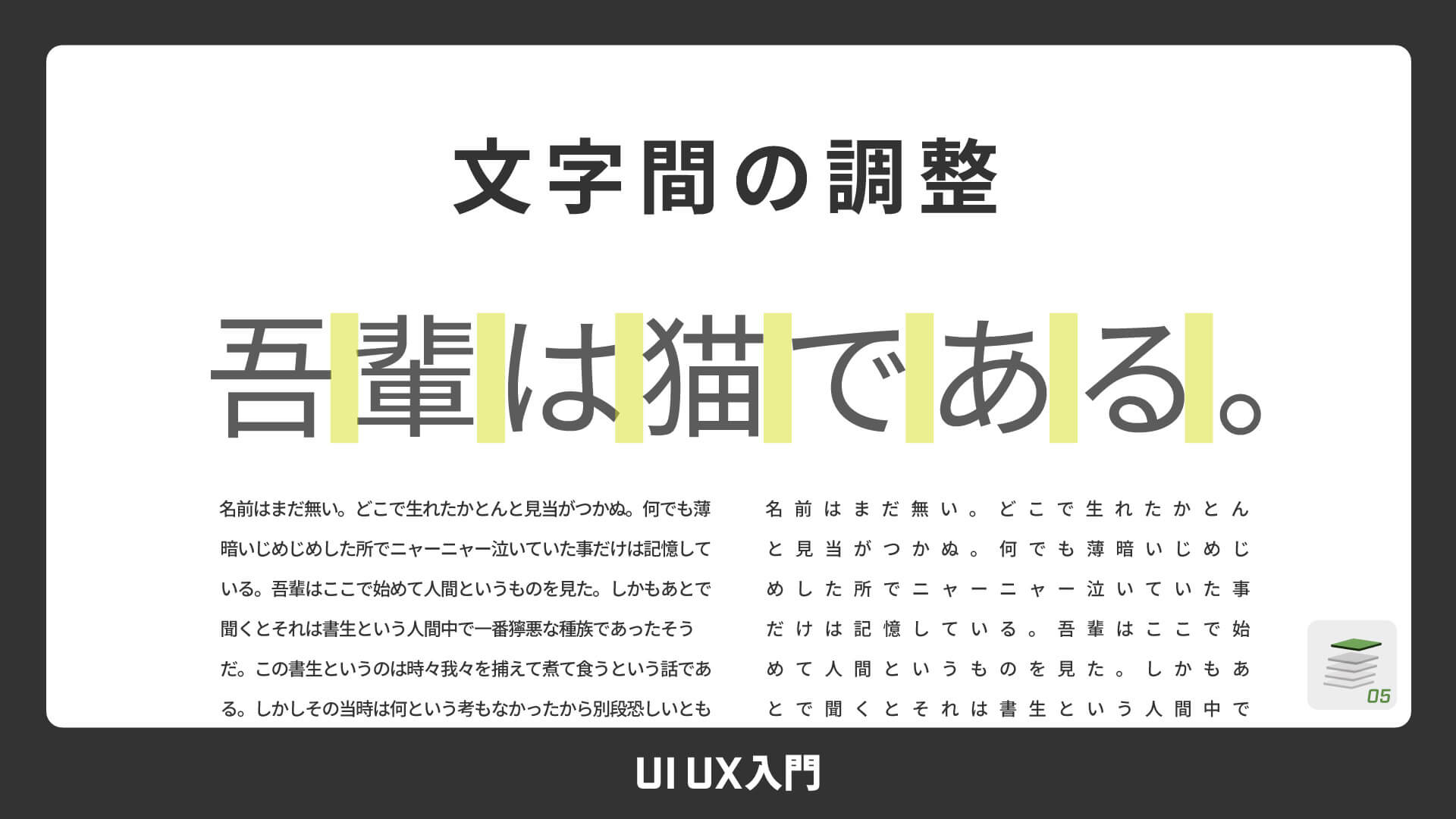
【UXデザイン第5段階: 表層】文字間のスペース
-

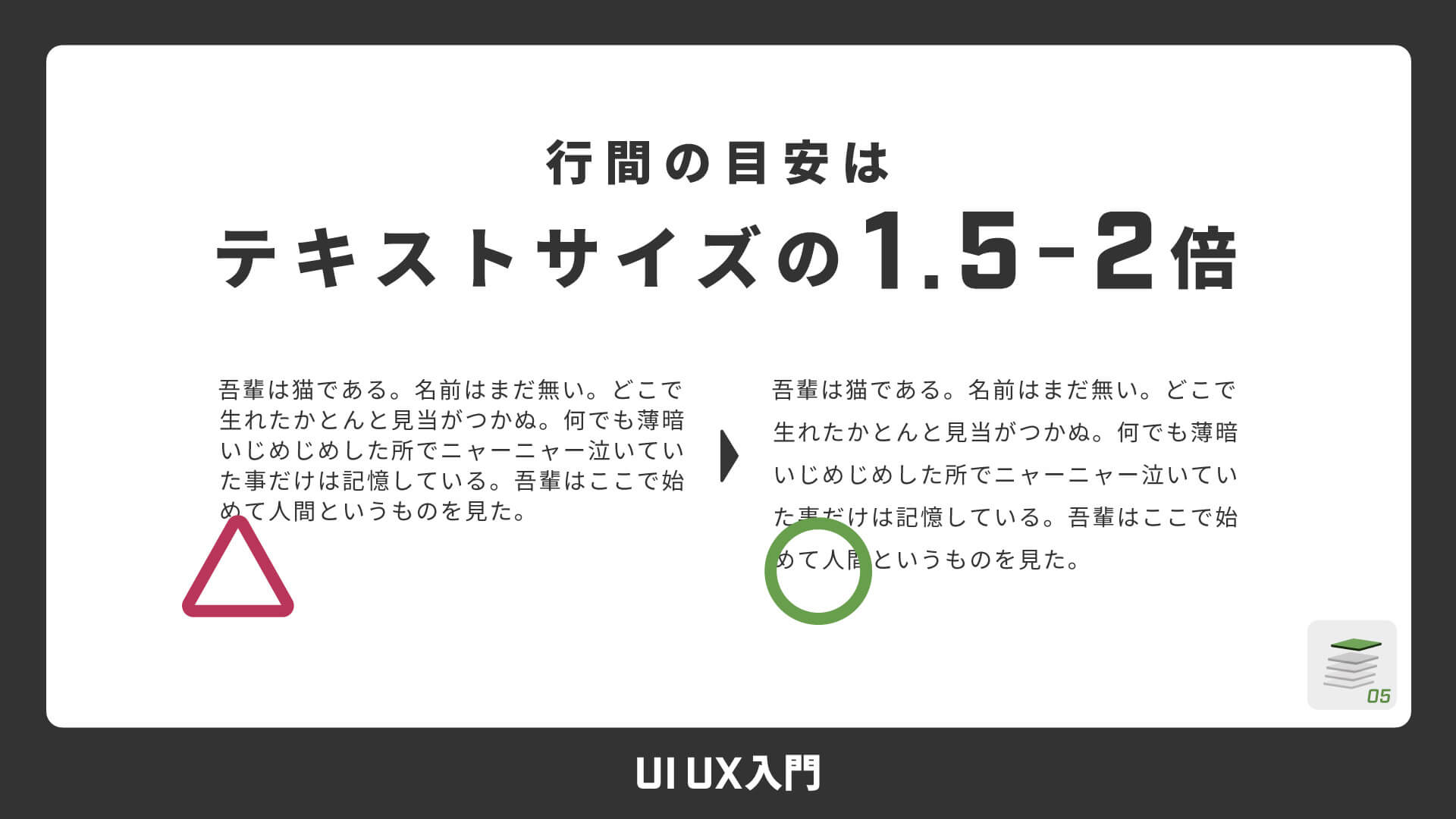
【UXデザイン第5段階: 表層】読みやすい行間の目安とは
-

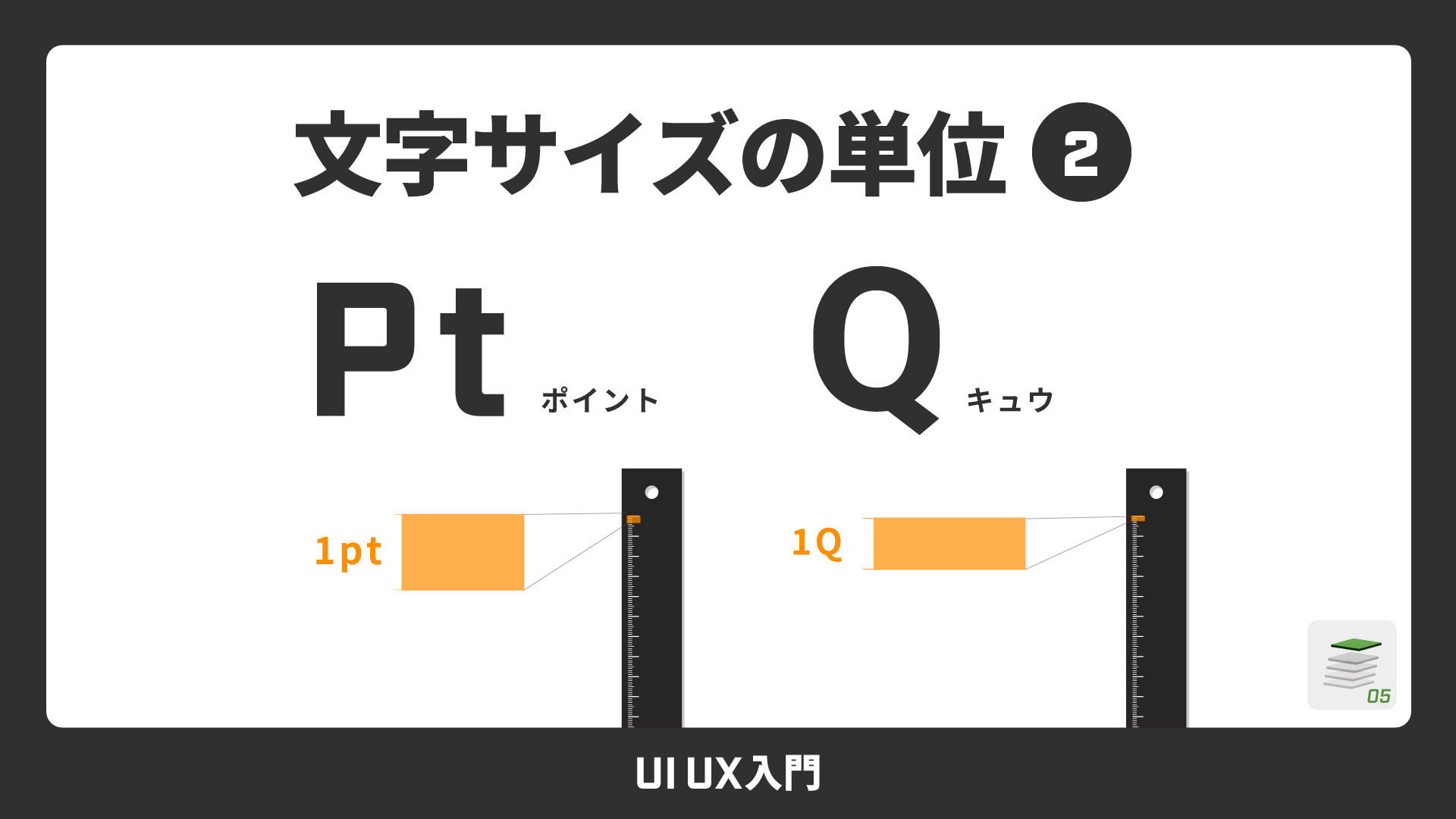
【UXデザイン第5段階: 表層】文字の大きさを指定する単位、ptポイント・Qキュウ編
-

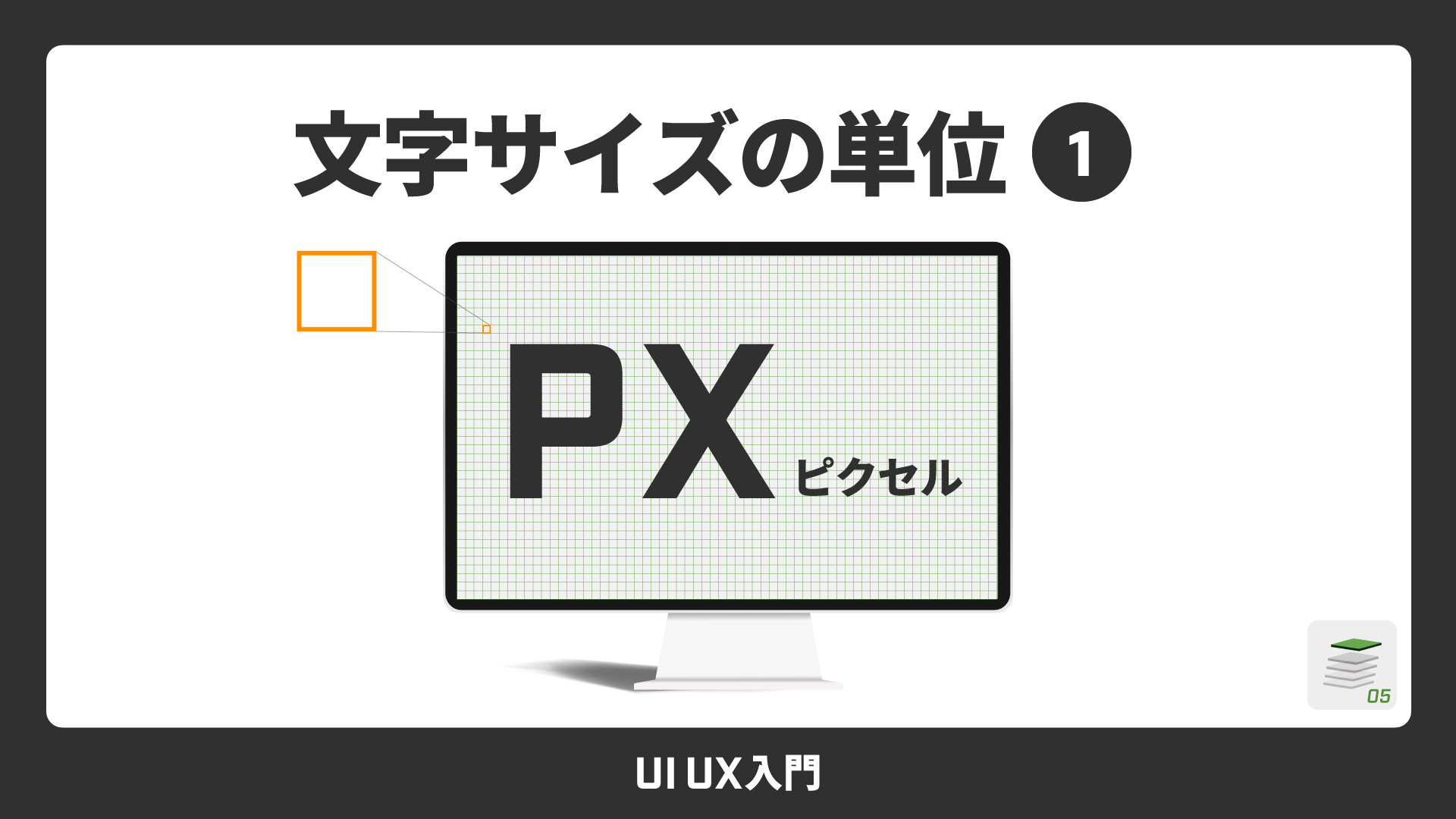
【UXデザイン第5段階: 表層】文字の大きさを指定する単位、pxピクセル編
-

【UXデザイン第5段階: 表層】Windows ・Macのローカルフォント比較
-

【UXデザイン第5段階: 表層】英文の書体①セリフ体・サンセリフ体
-

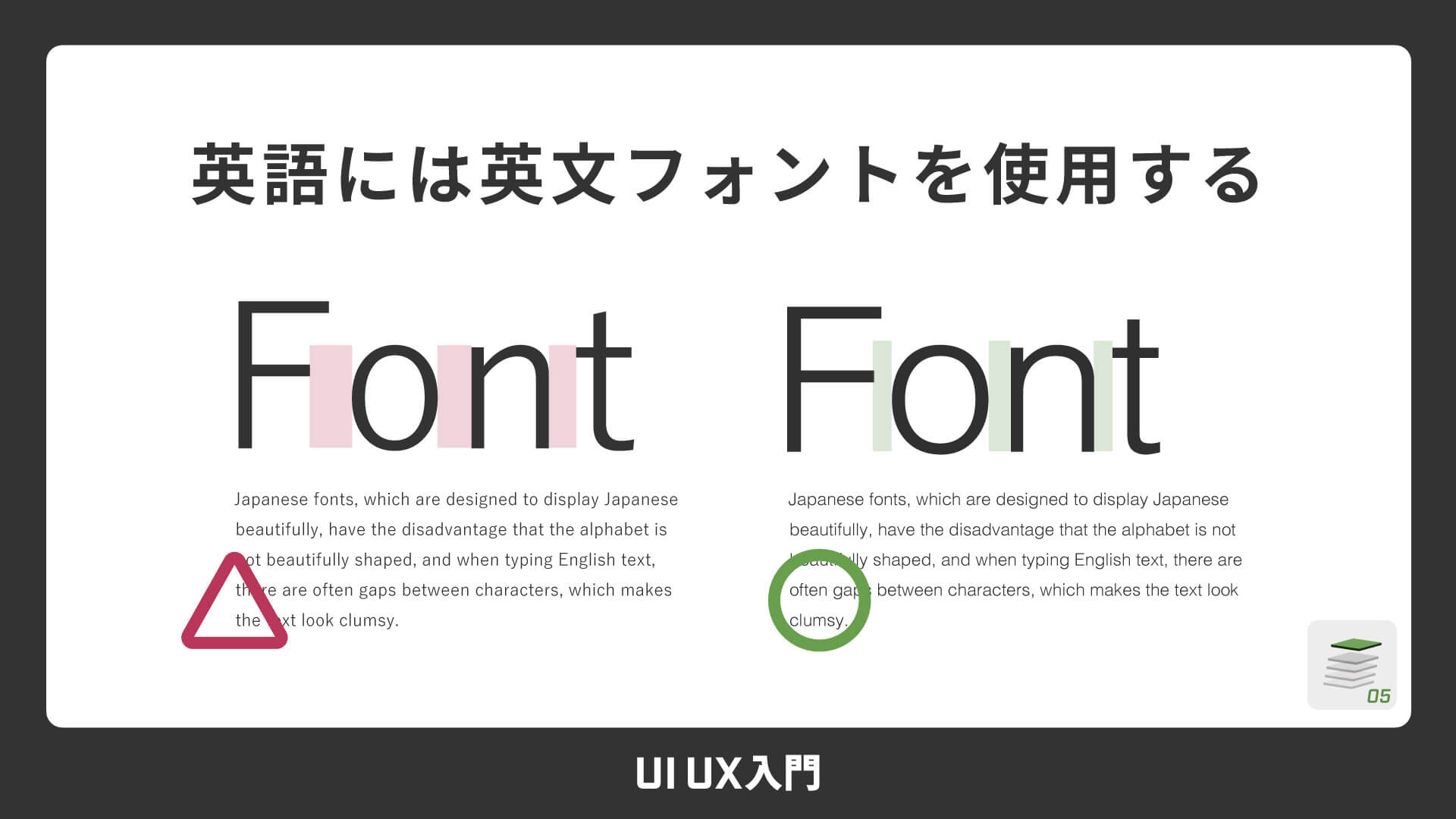
【UXデザイン第5段階: 表層】英文には英語フォントを使用する
-

【UXデザイン第5段階: 表層】ローカルフォントとWEBフォント
-

【UXデザイン第5段階: 表層】画像とHTML、ホームぺージの文字の種類
-

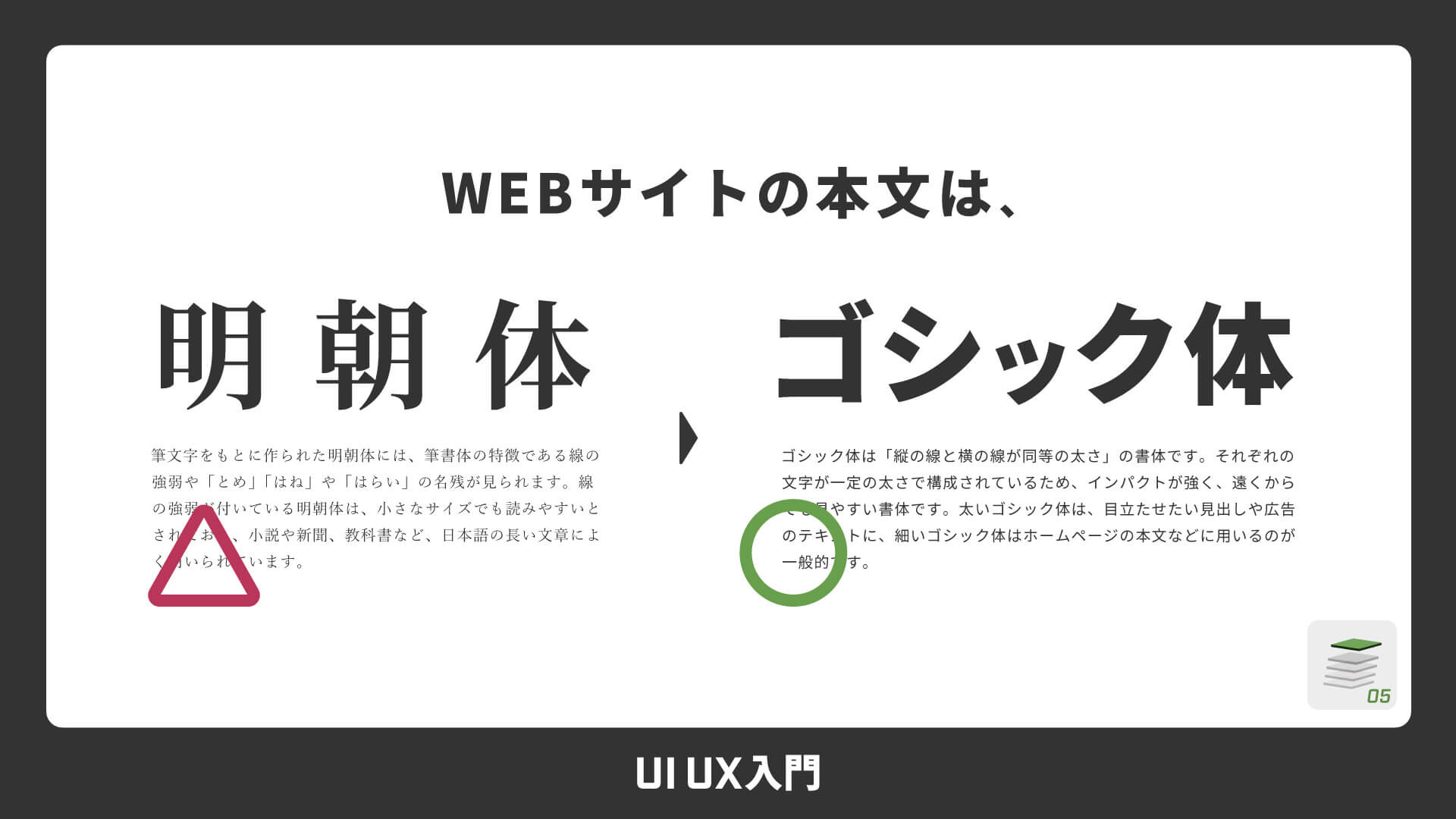
【UXデザイン第5段階: 表層】ゴシック体と明朝体、基本となる書体の選び方
-

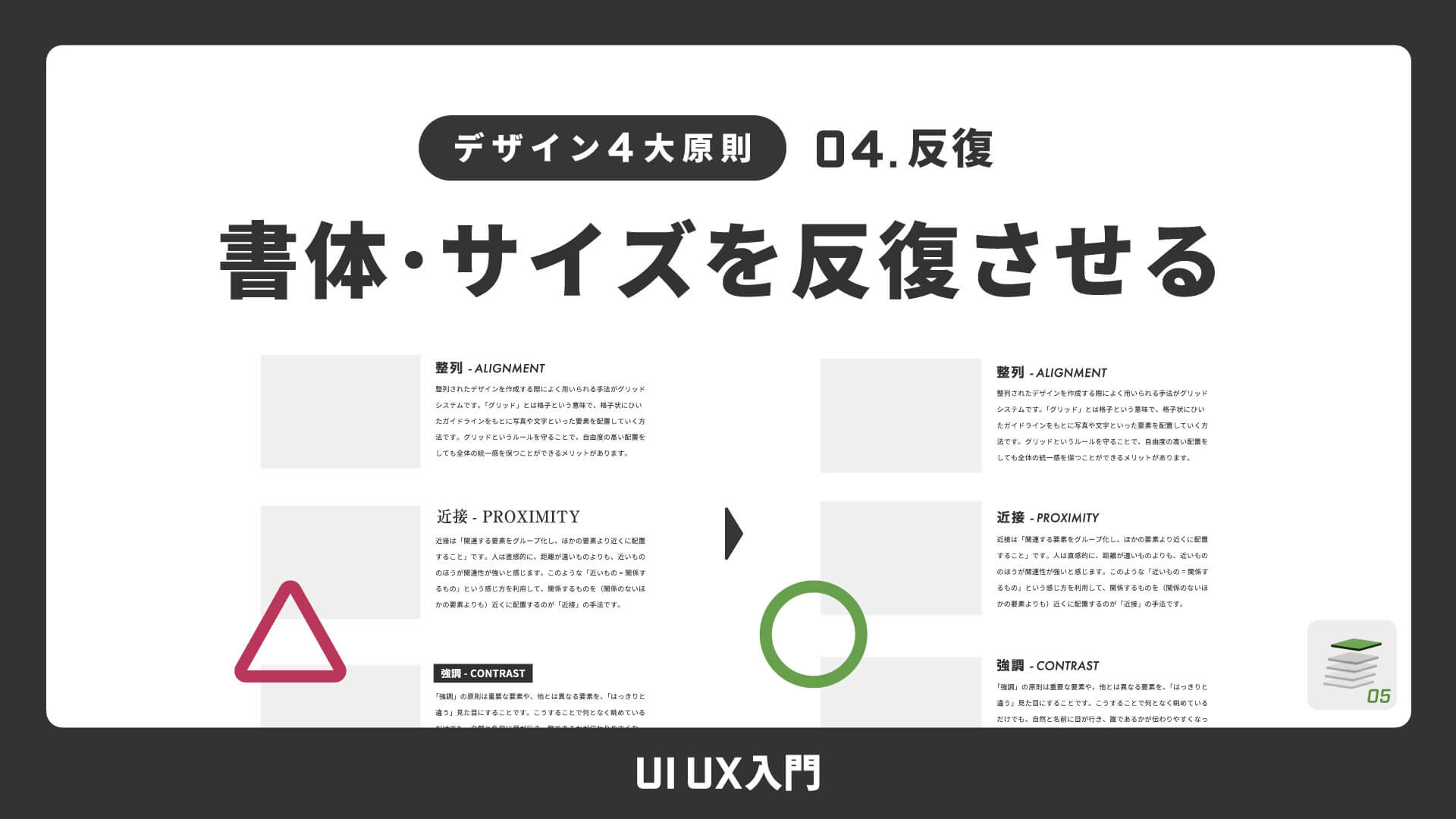
【UXデザイン第5段階: 表層】デザインの4大原則「04. 反復」配色における反復
-

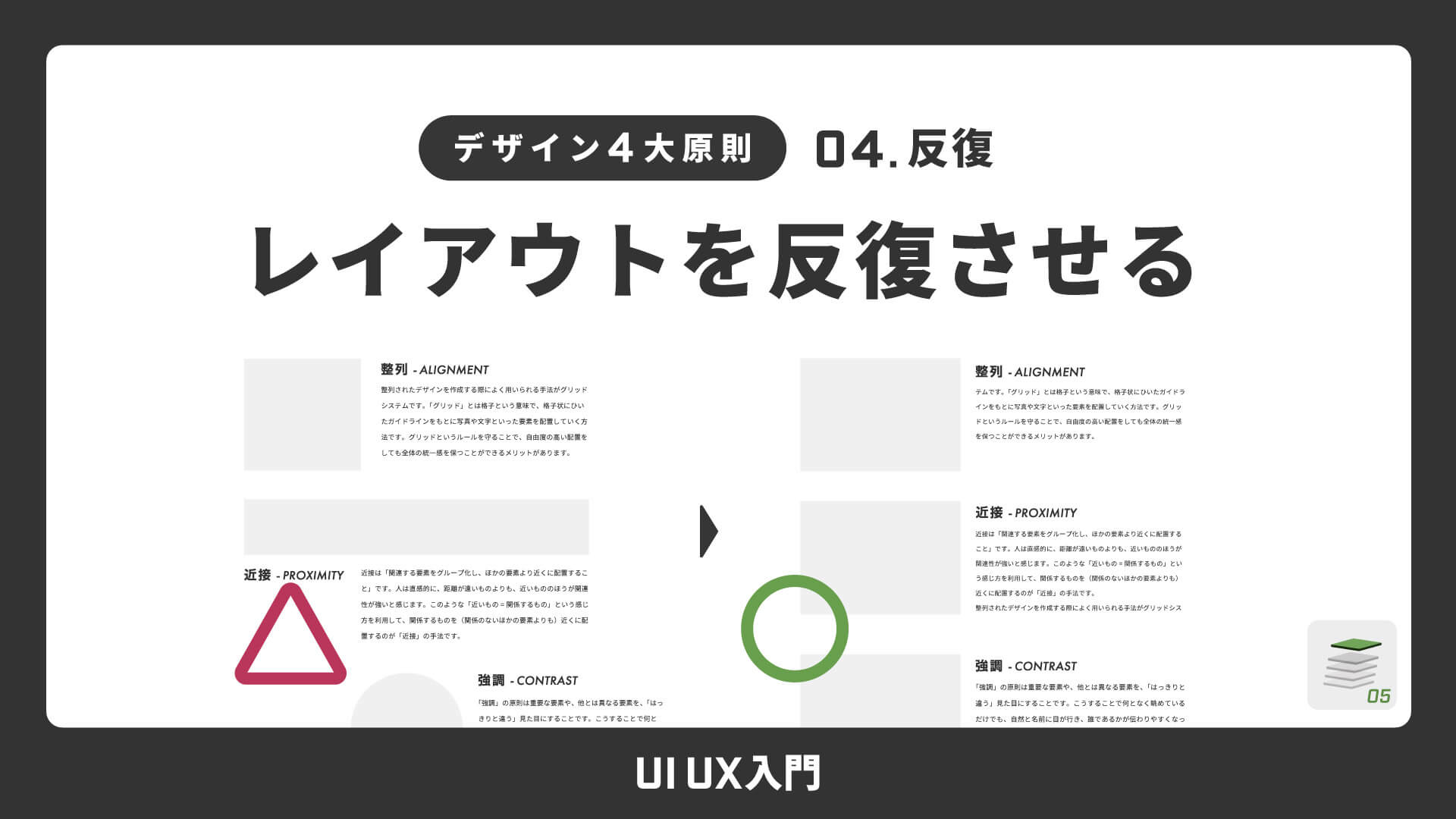
【UXデザイン第5段階: 表層】デザインの4大原則「04. 反復」レイアウトの反復
-

【UXデザイン第5段階: 表層】デザインの4大原則「04. 反復」設定したルールを繰り返す
-

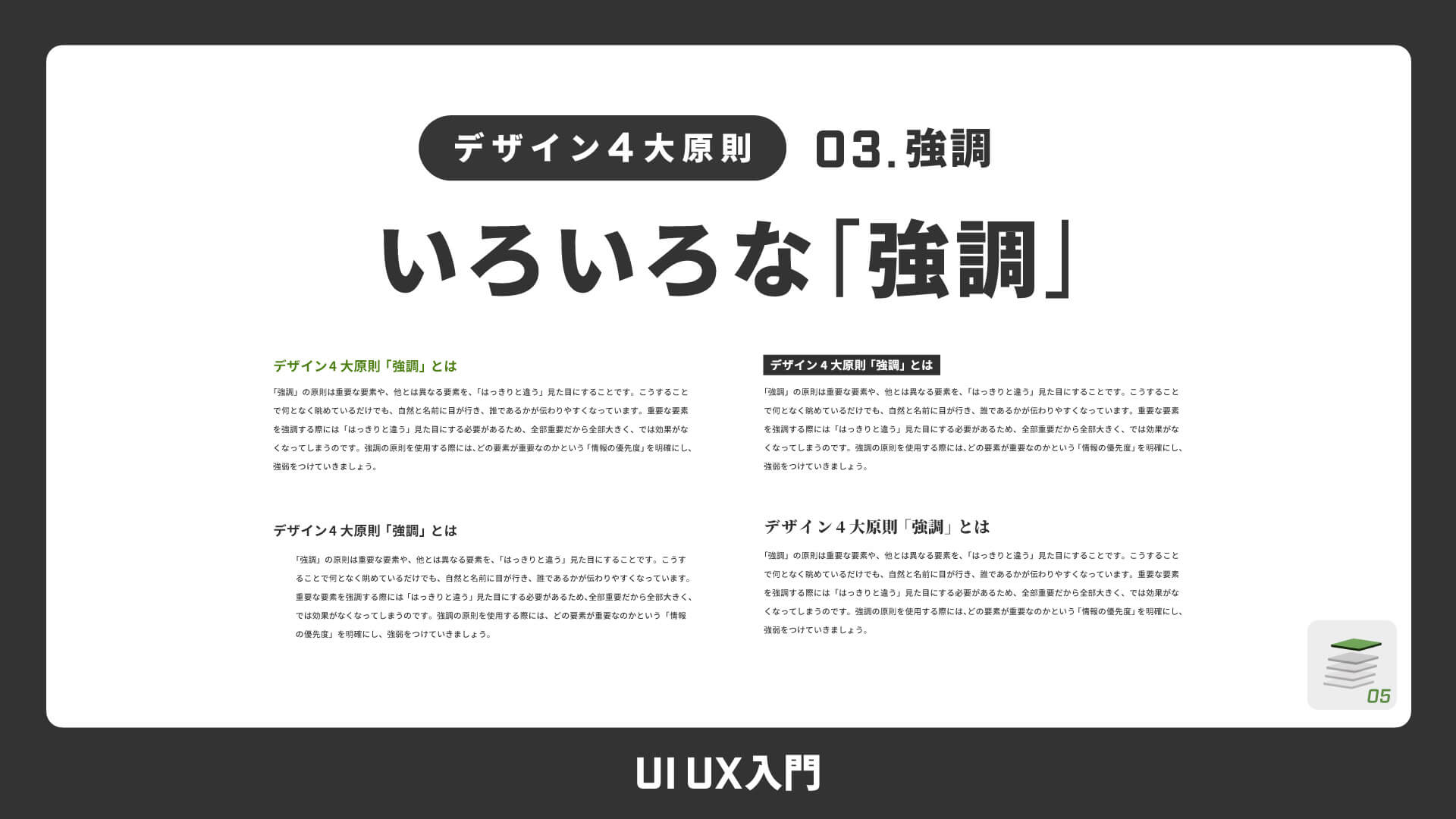
【UXデザイン第5段階: 表層】デザインの4大原則「03. 強調」いろいろな強調方法
-

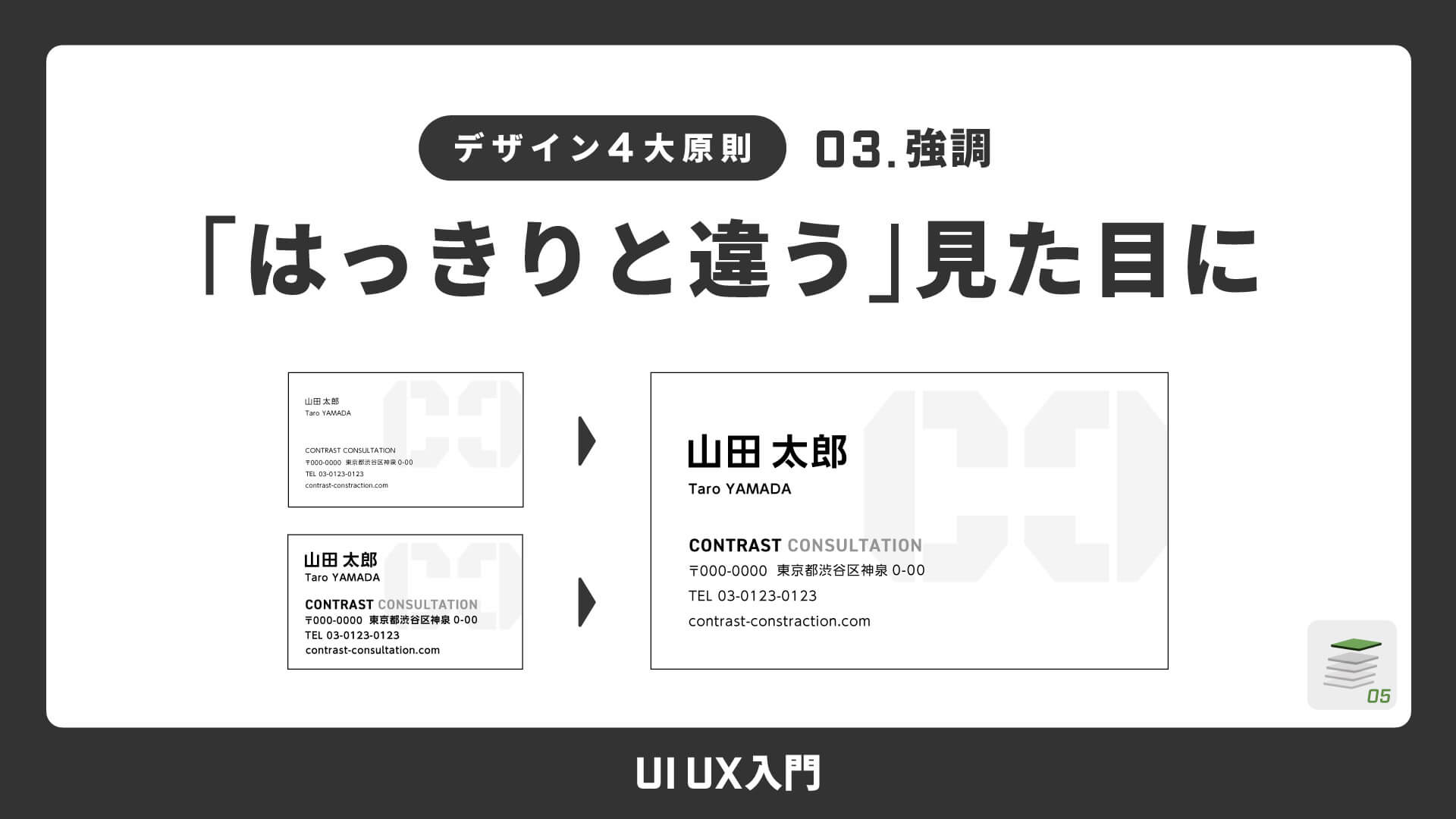
【UXデザイン第5段階: 表層】デザインの4大原則「03.強調」
-

【UXデザイン第5段階: 表層】デザインの4大原則「02. 近接」グループ化の使用例③
-

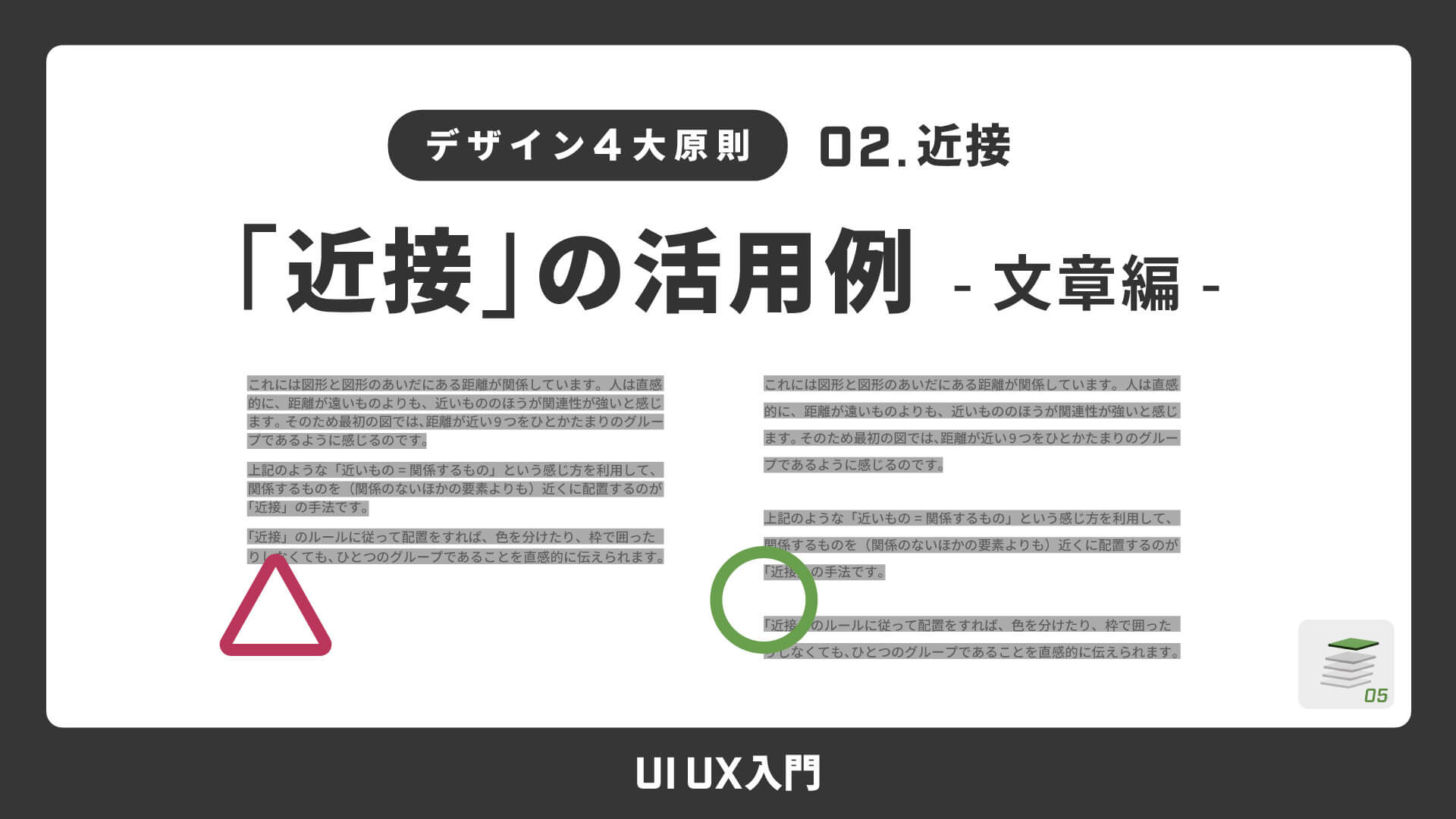
【UXデザイン第5段階: 表層】デザインの4大原則「02. 近接」グループ化の使用例②
-

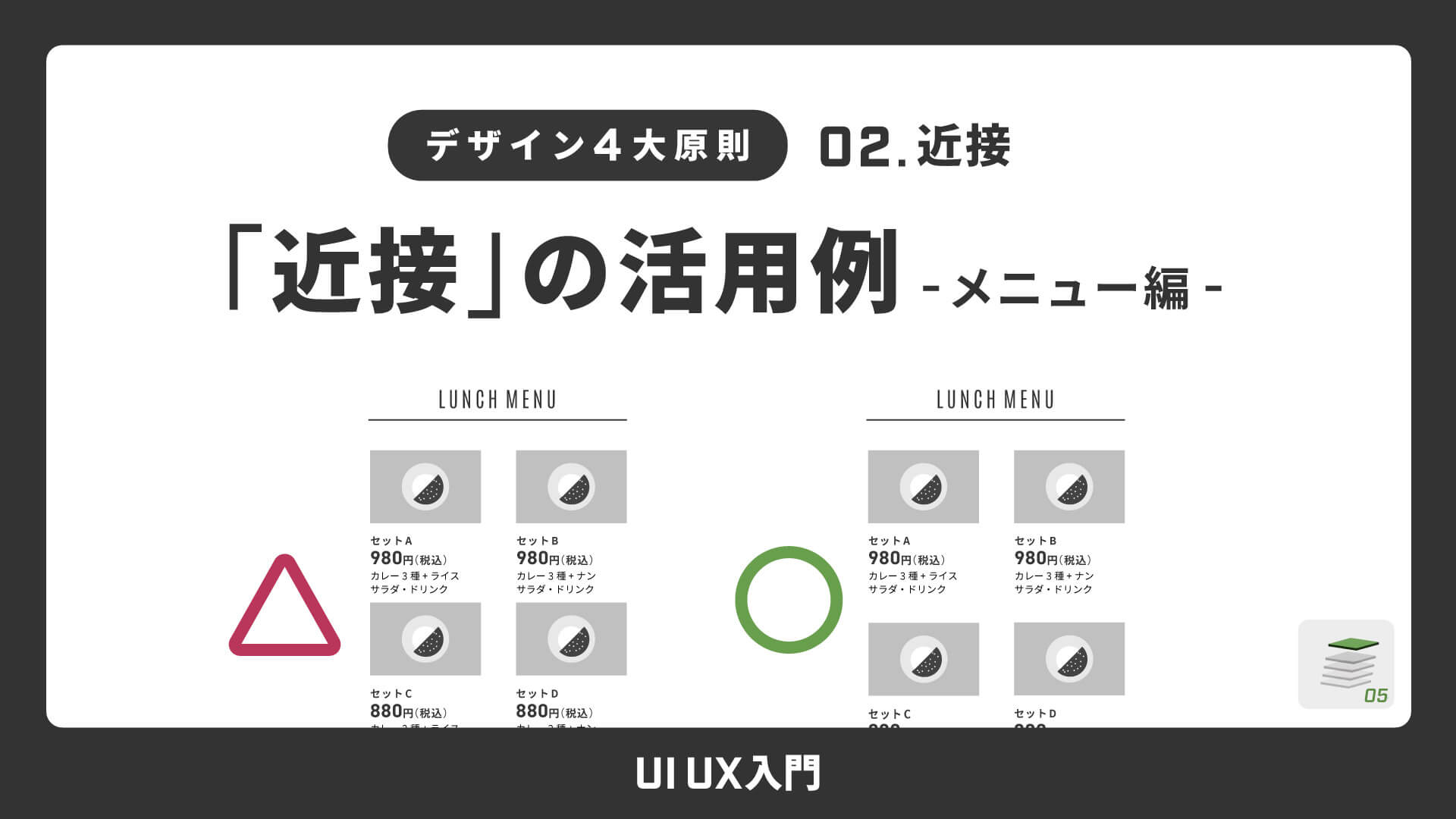
【UXデザイン第5段階: 表層】デザインの4大原則「02. 近接」グループ化の使用例①
-

【UXデザイン第5段階: 表層】デザインの4大原則「02. 近接」グループ化して配置する
-

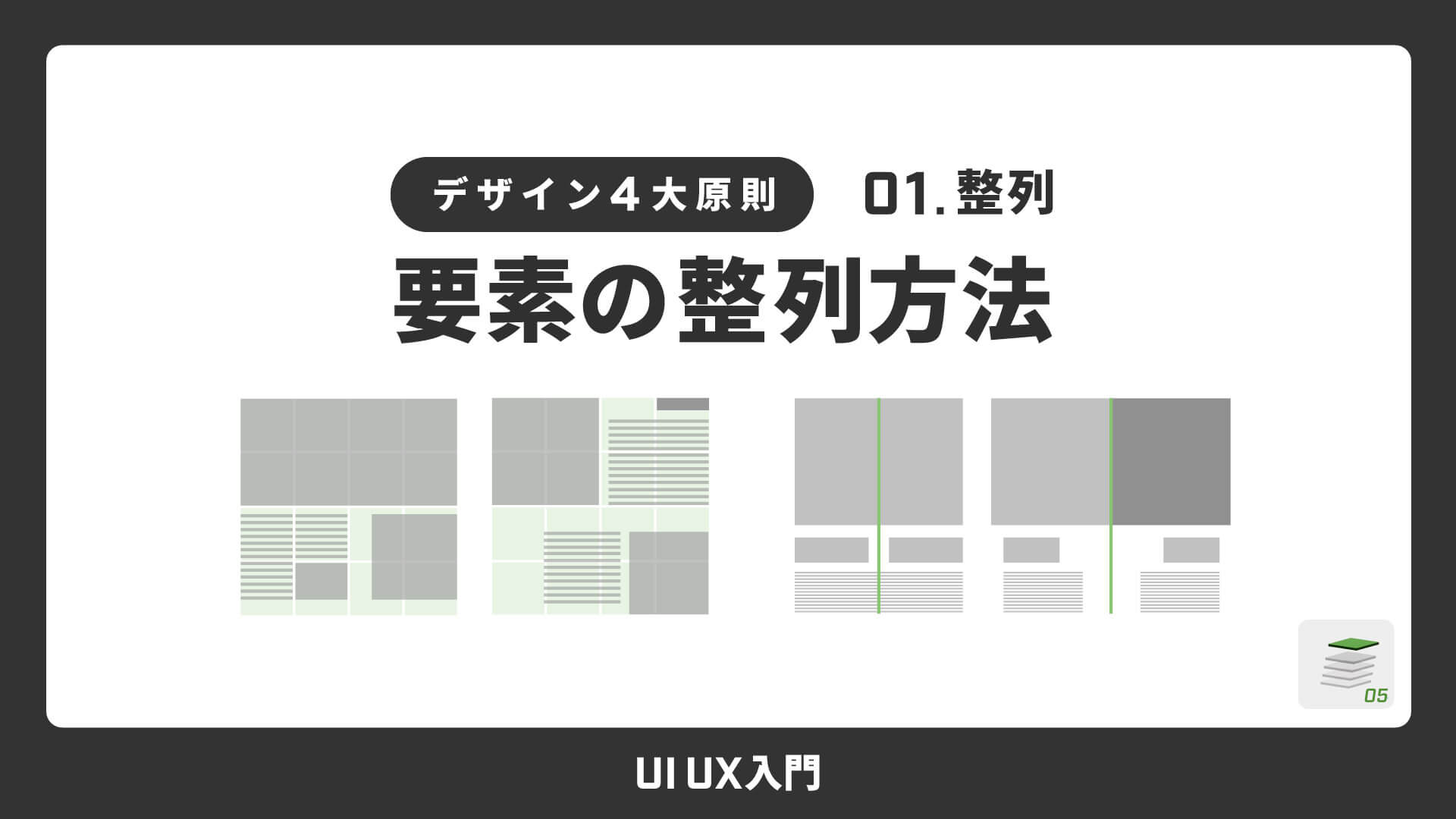
【UXデザイン第5段階: 表層】デザインの4大原則「整列」要素の整列方法
-

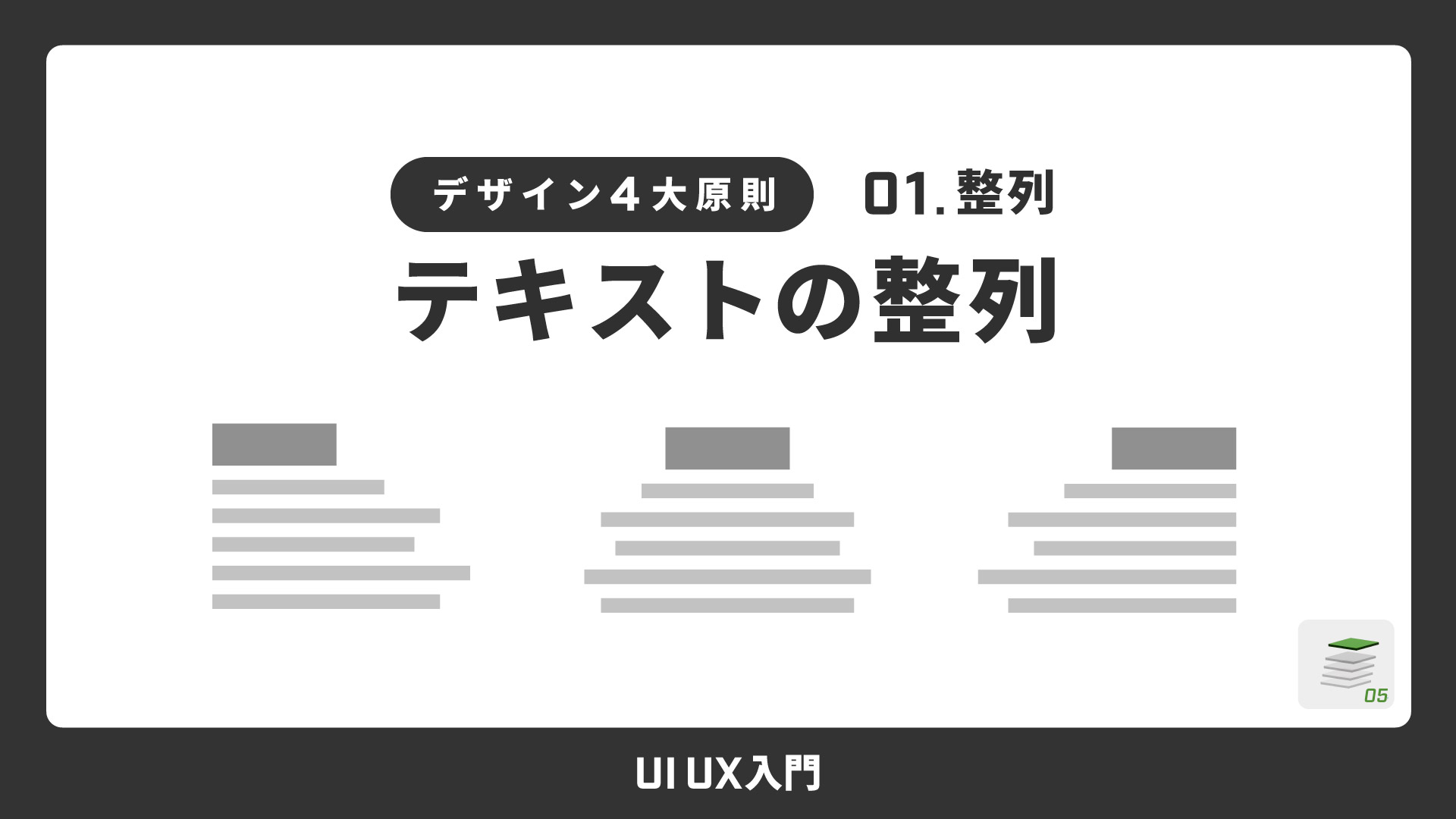
【UXデザイン第5段階: 表層】デザインの4大原則「整列」テキスト要素の揃え方
-

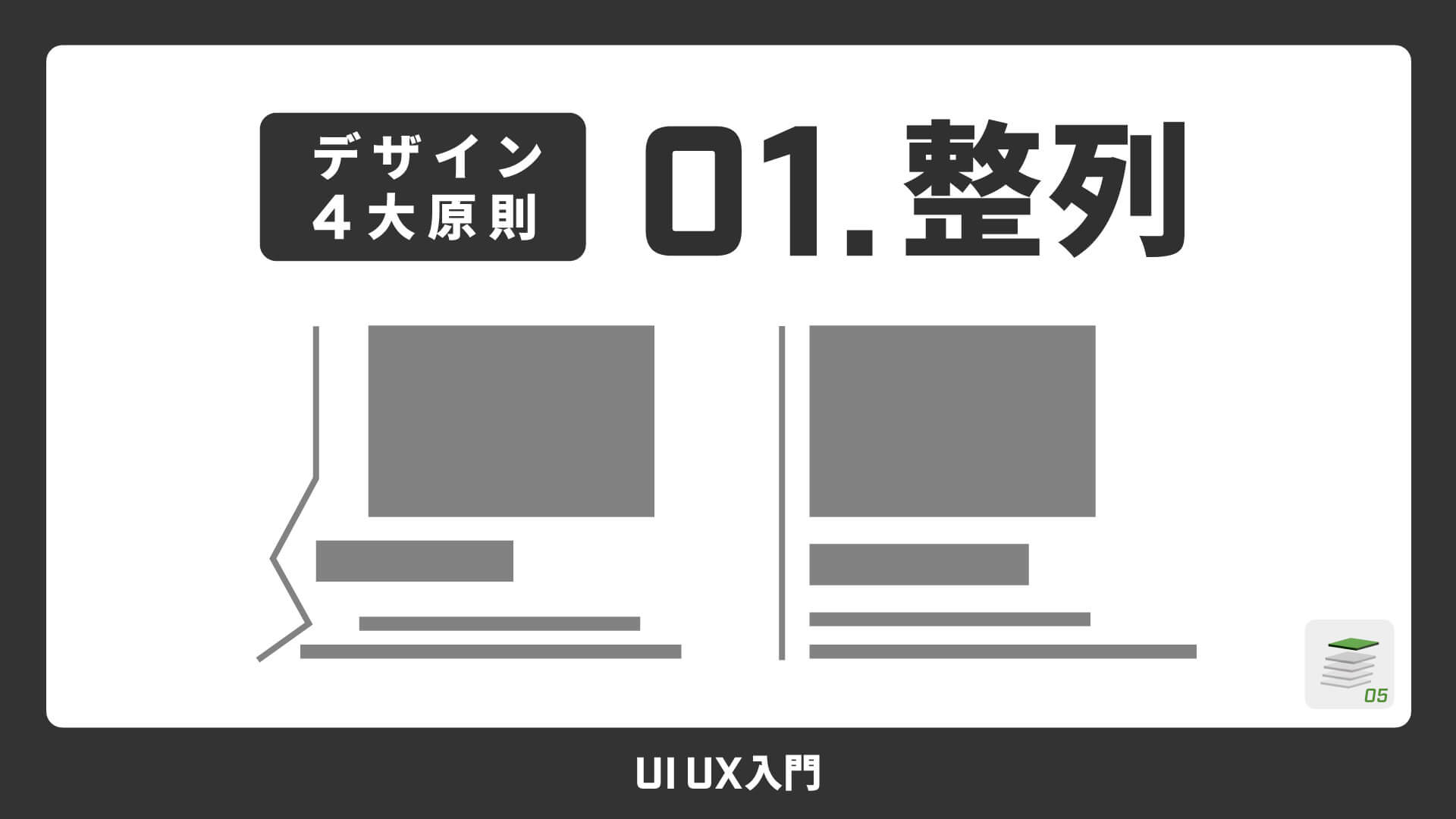
【UXデザイン第5段階: 表層】デザインの4大原則「01. 整列」
-

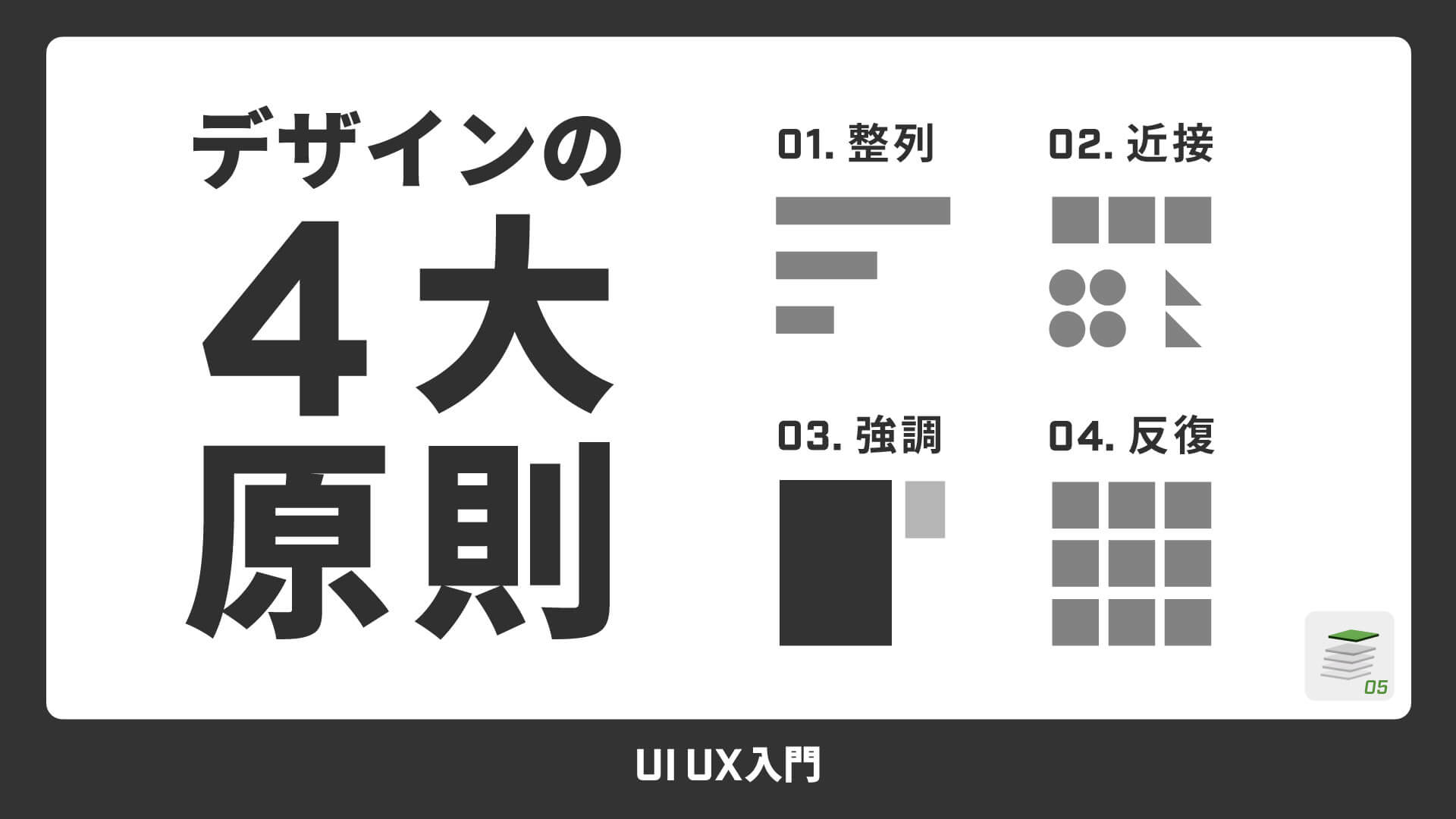
【UXデザイン第5段階: 表層】デザインの4大原則
-

【UXデザイン第4段階: 骨格】ユーザビリティテスト
-

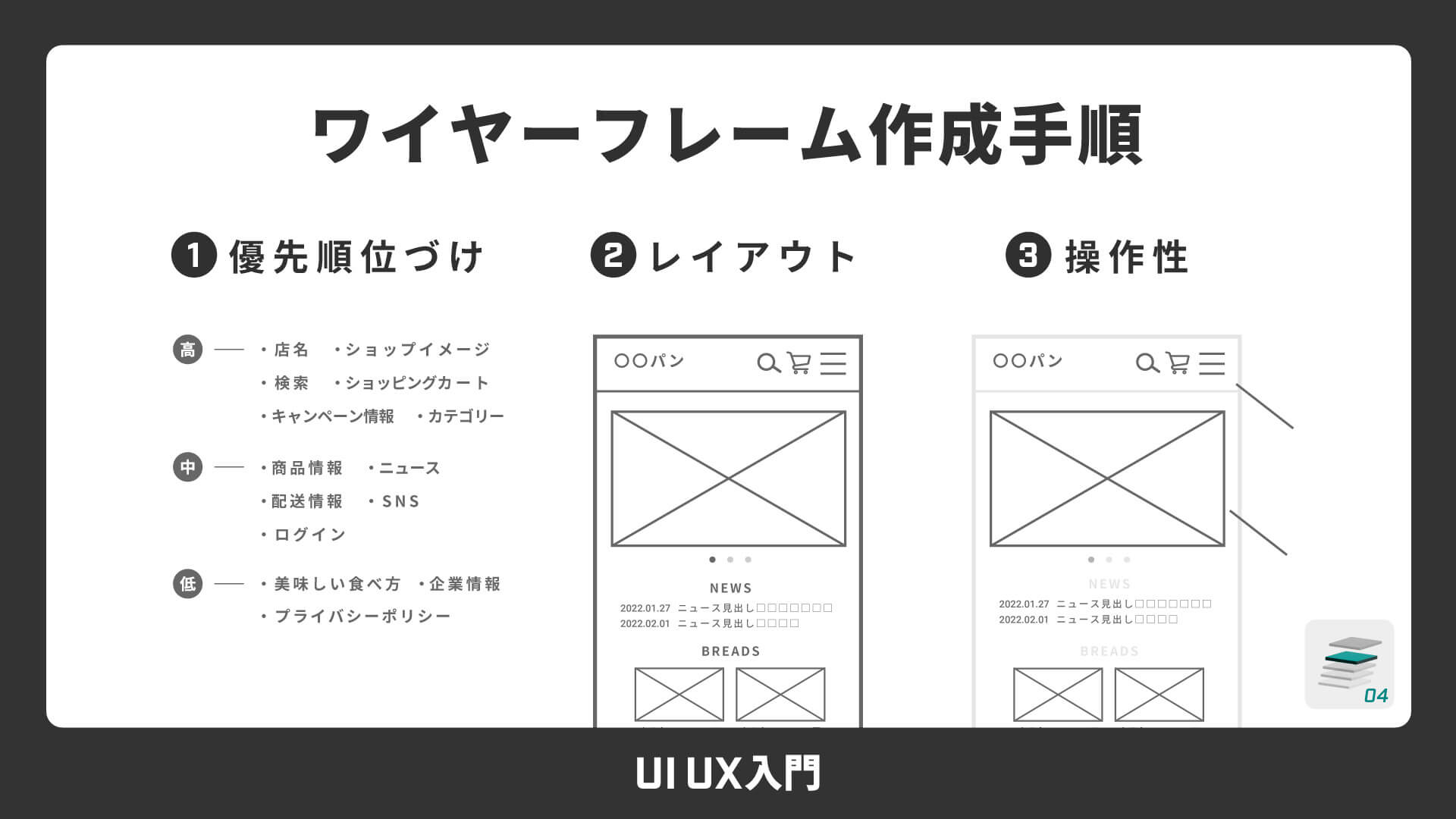
【UXデザイン第4段階: 骨格】ワイヤーフレーム作成の流れ その2
-

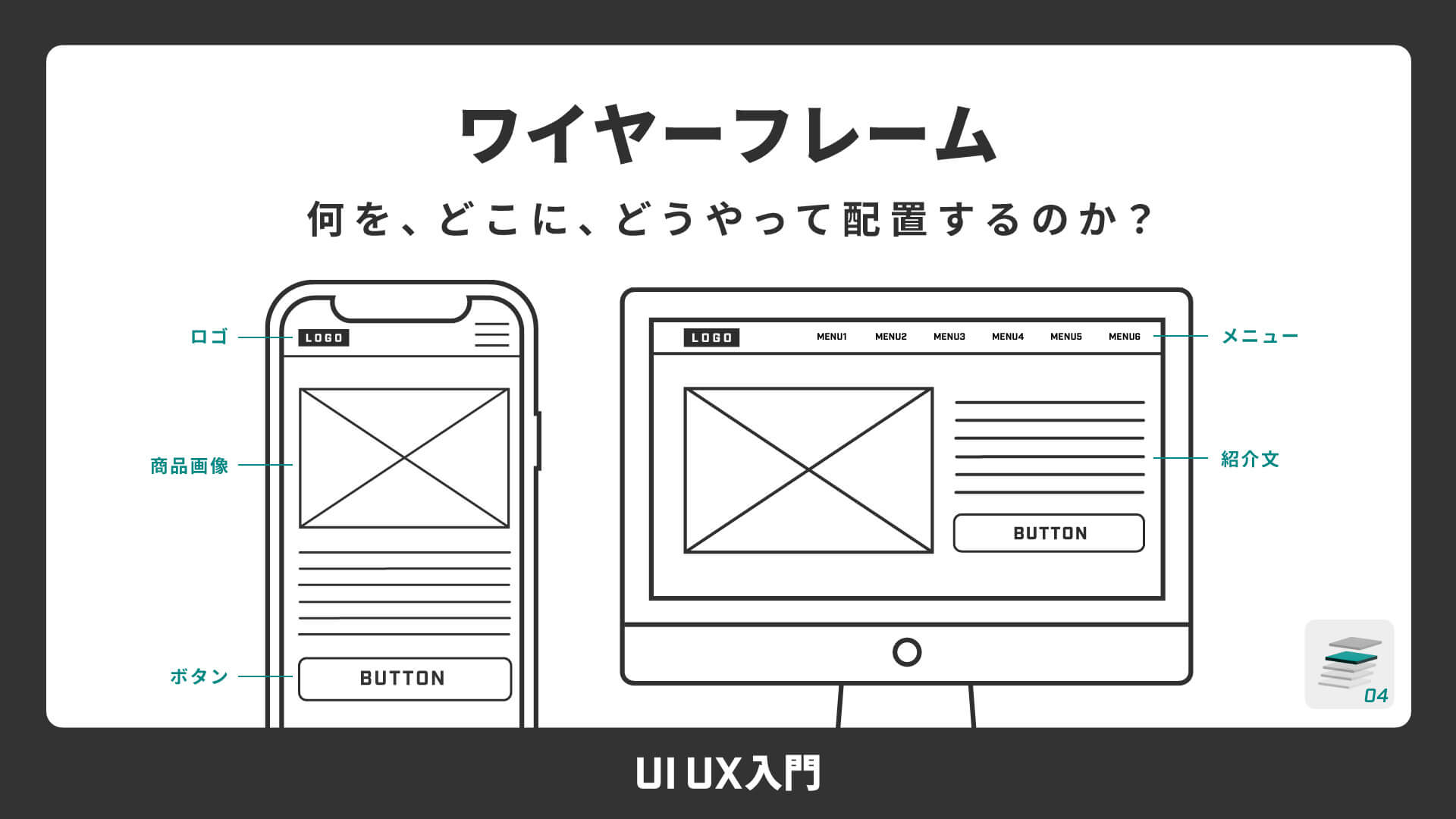
【UXデザイン第4段階: 骨格】ワイヤーフレーム作成の流れ
-

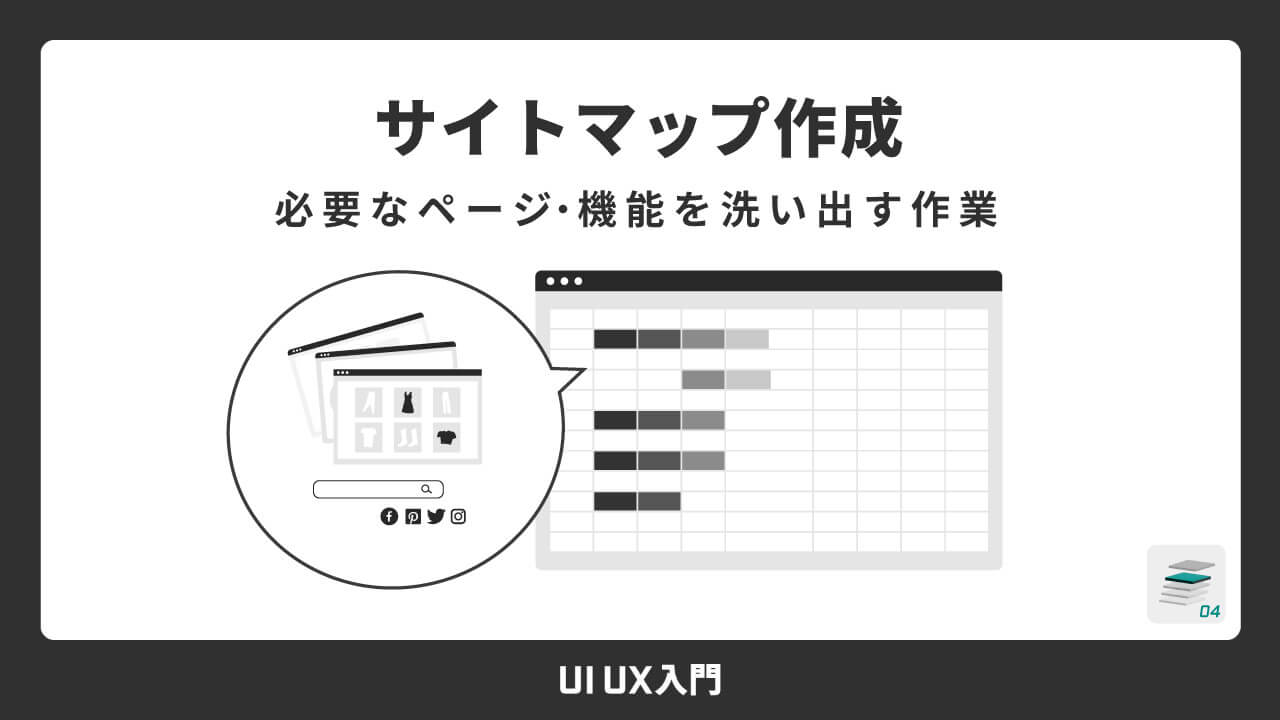
【UXデザイン第4段階: 骨格】サイトマップの作成
-

【UXデザイン第4段階: 骨格】UIの骨組みを作る、プロトタイピングの考え方
-

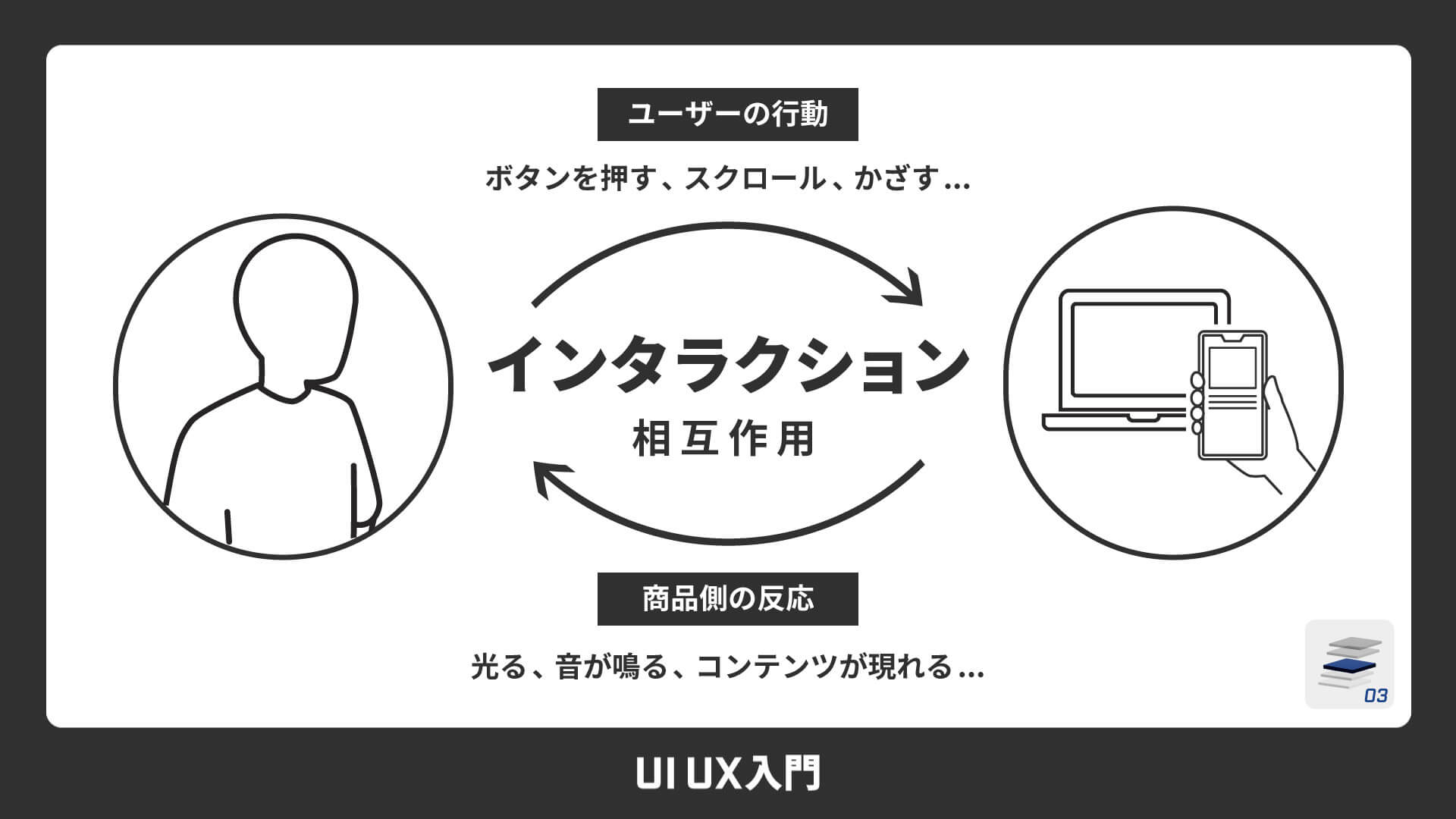
【UXデザイン第3段階: 構造】ユーザーとの相互作用「インタラクション」
-

【UXデザイン第3段階: 構造】情報設計の原則その2「整列」
-

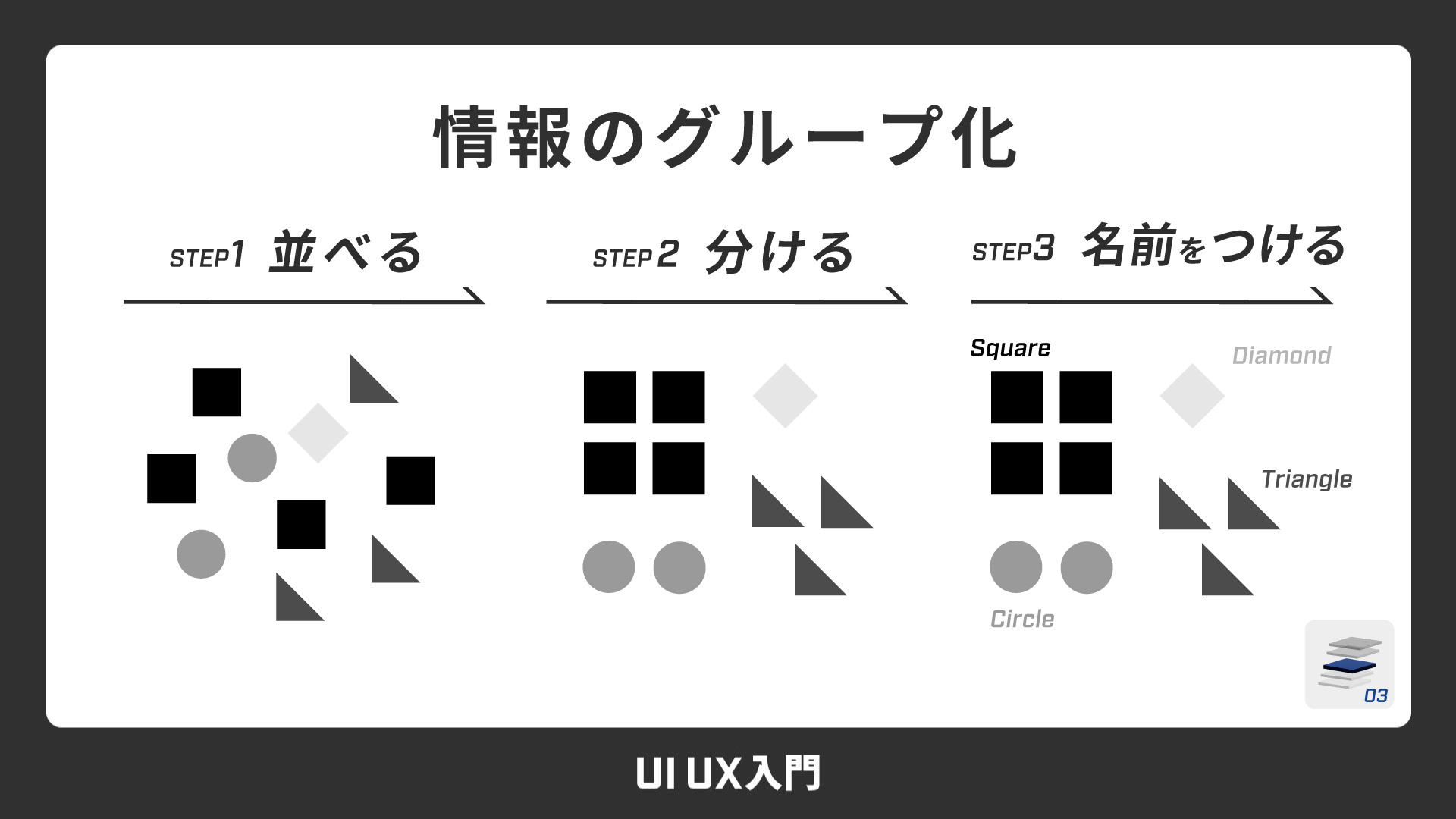
【UXデザイン第3段階: 構造】情報設計の原則その1「グループ化」
-

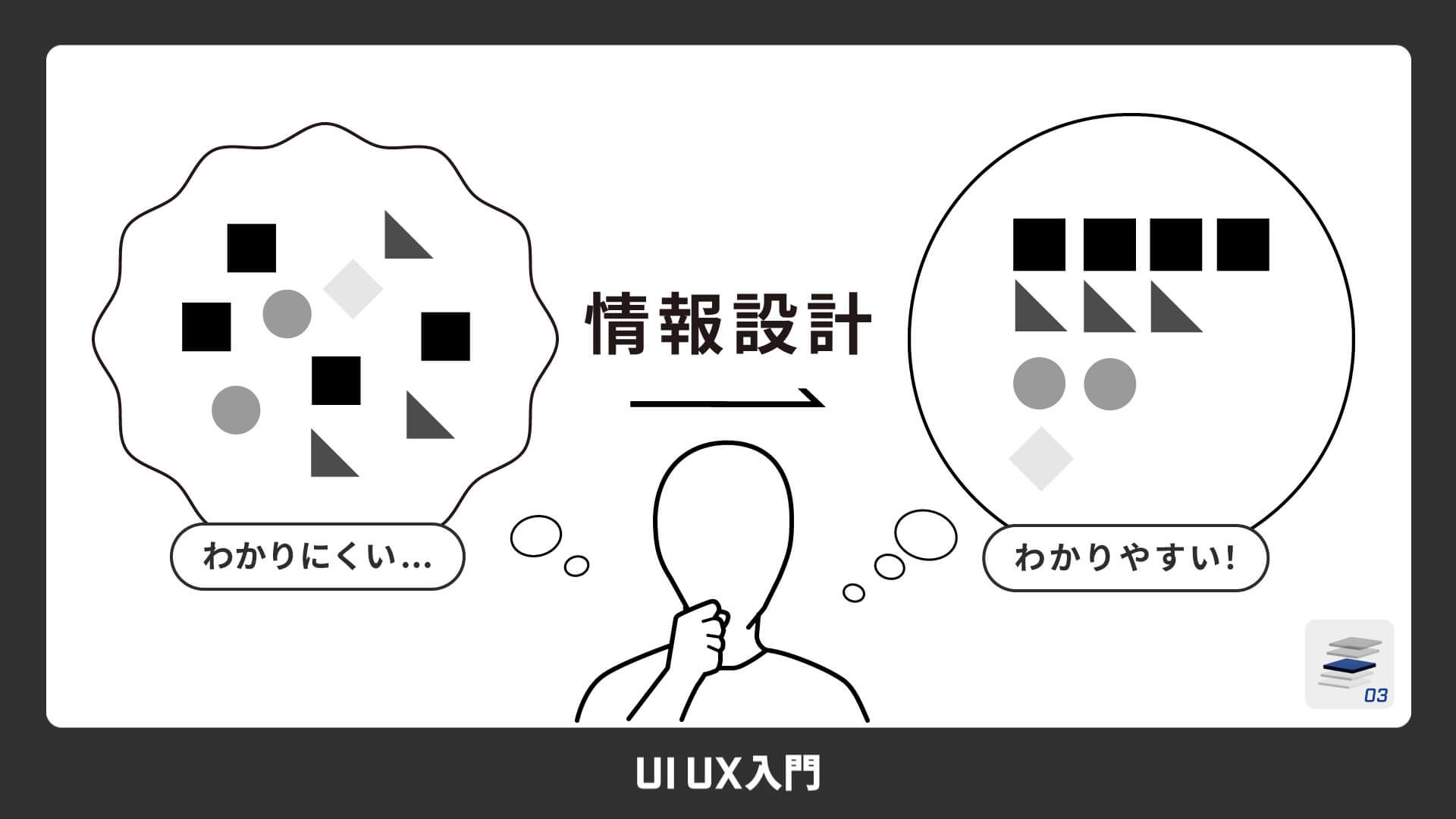
【UXデザイン第3段階: 構造】情報設計の基本的な考え方
-

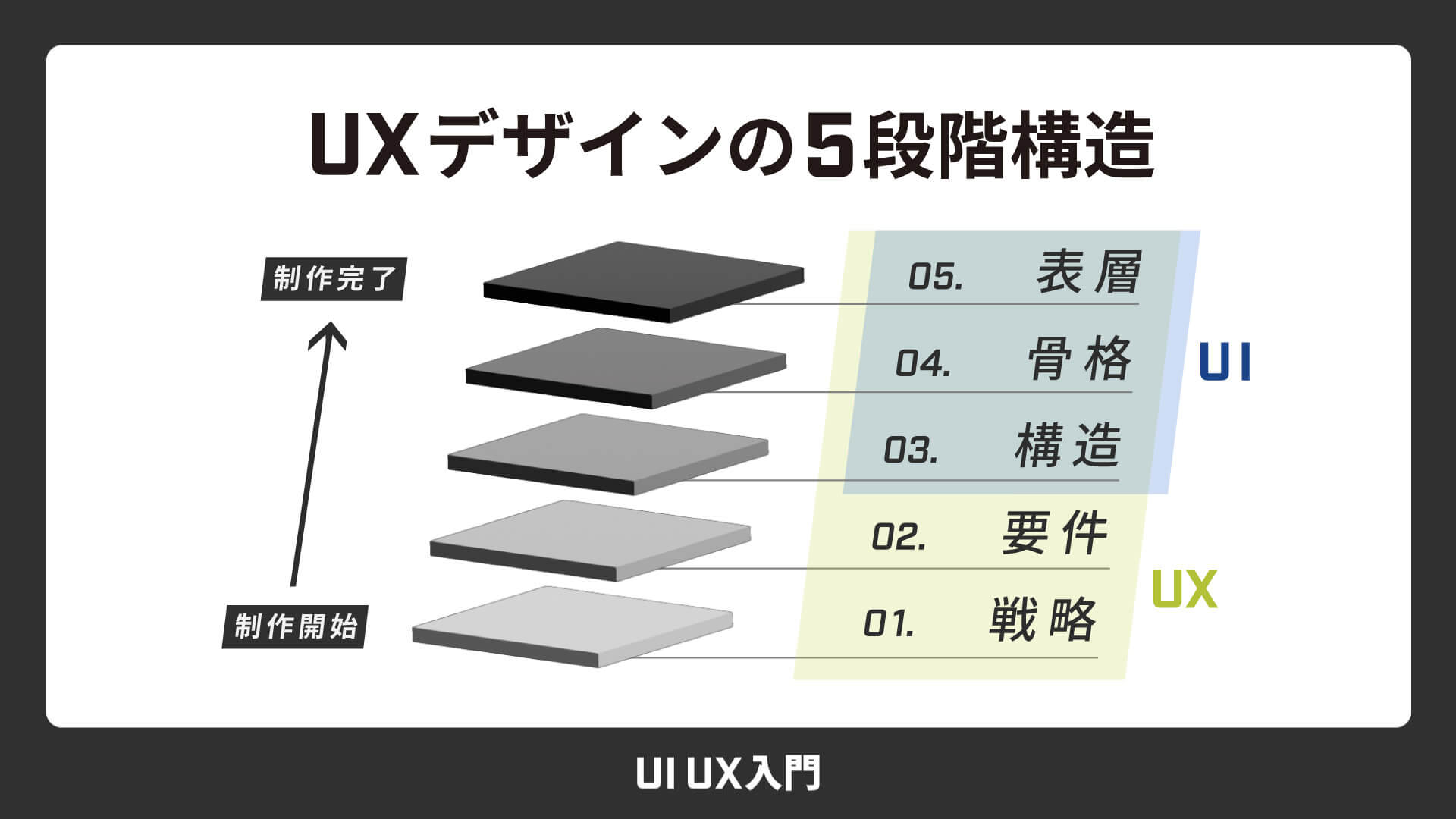
UX設計の手順がわかる、UXデザインの5段階構造とは?
-

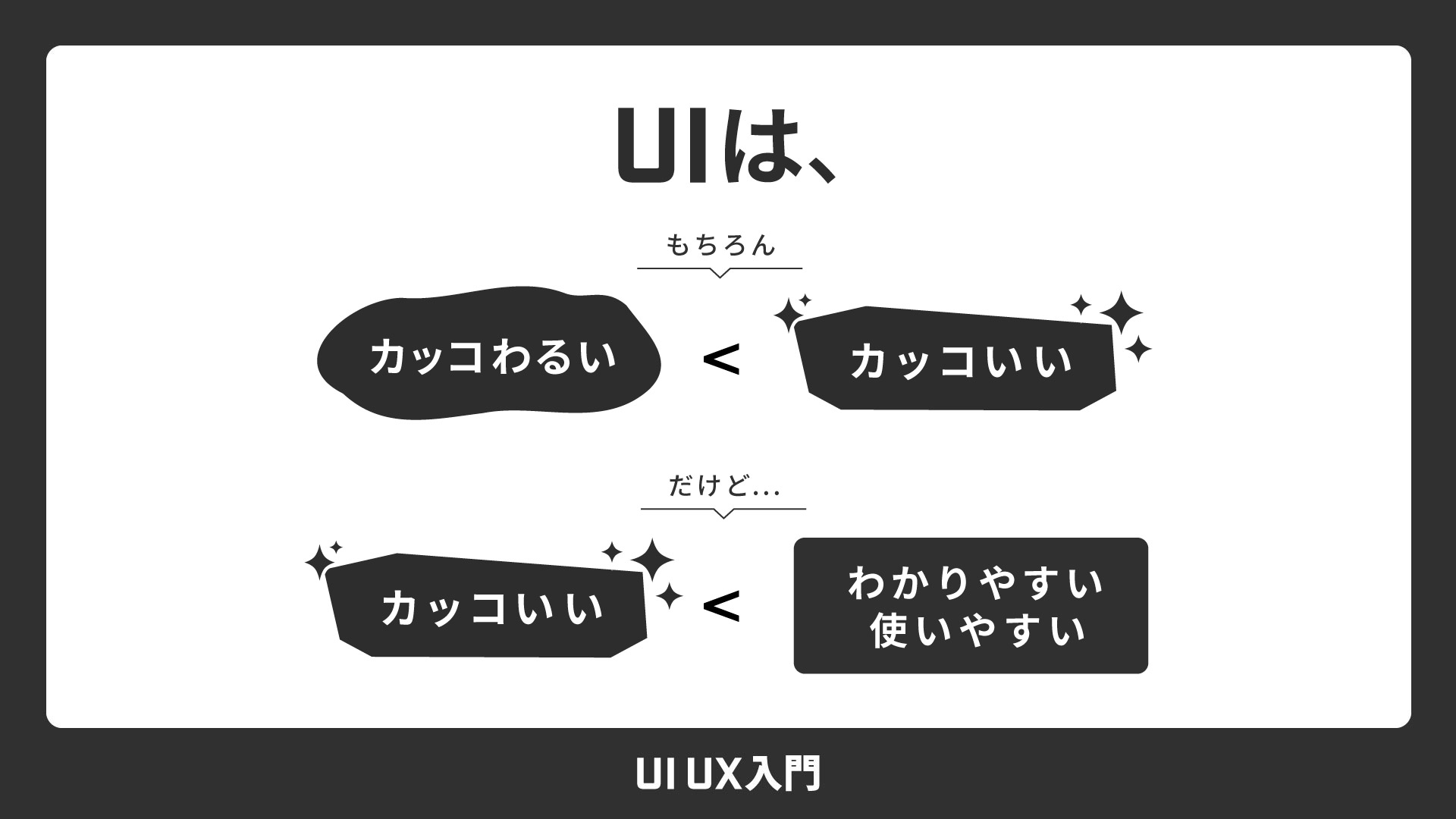
「カッコいい」よりも「わかりやすい」理想的なUIとは
-

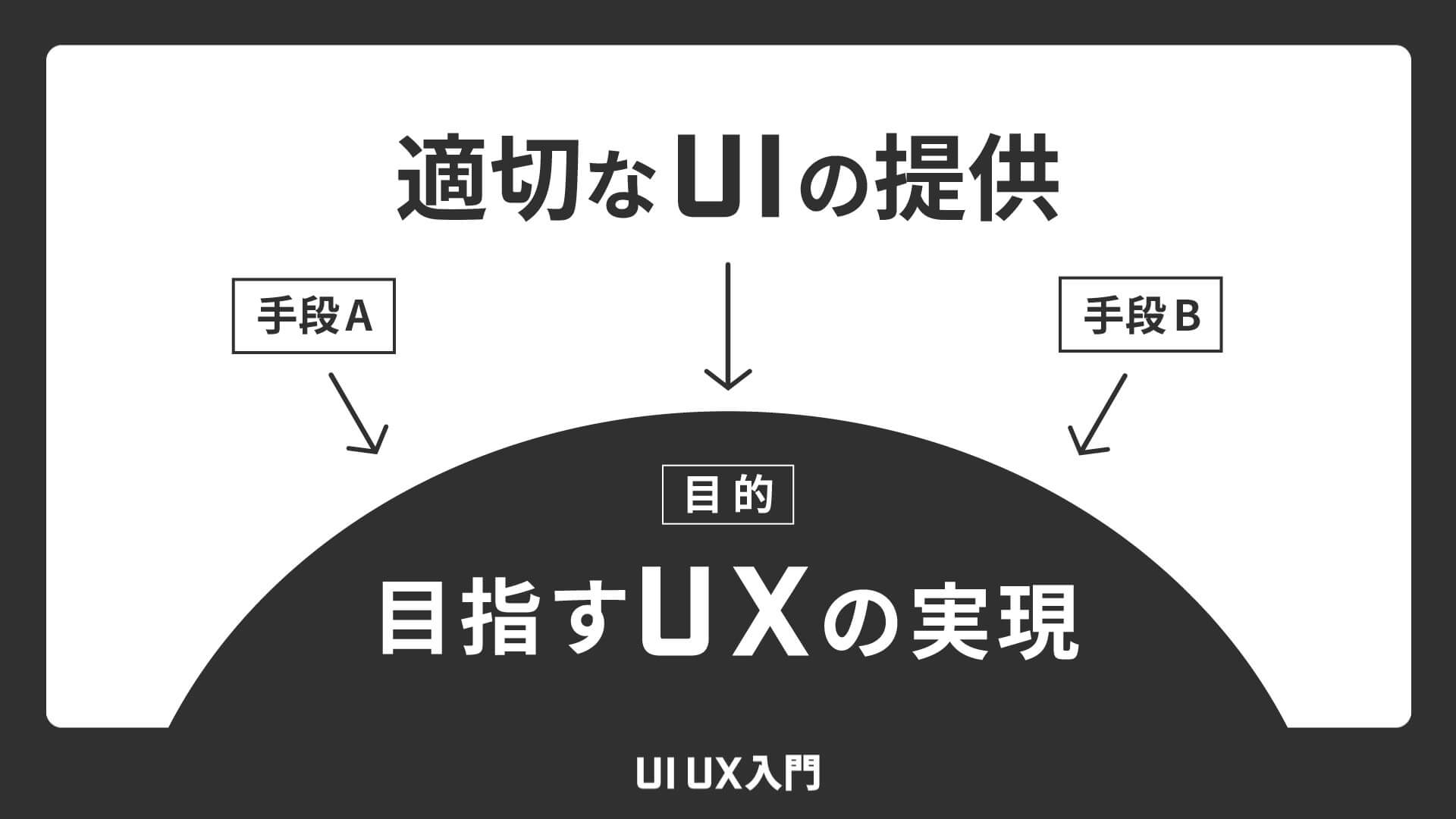
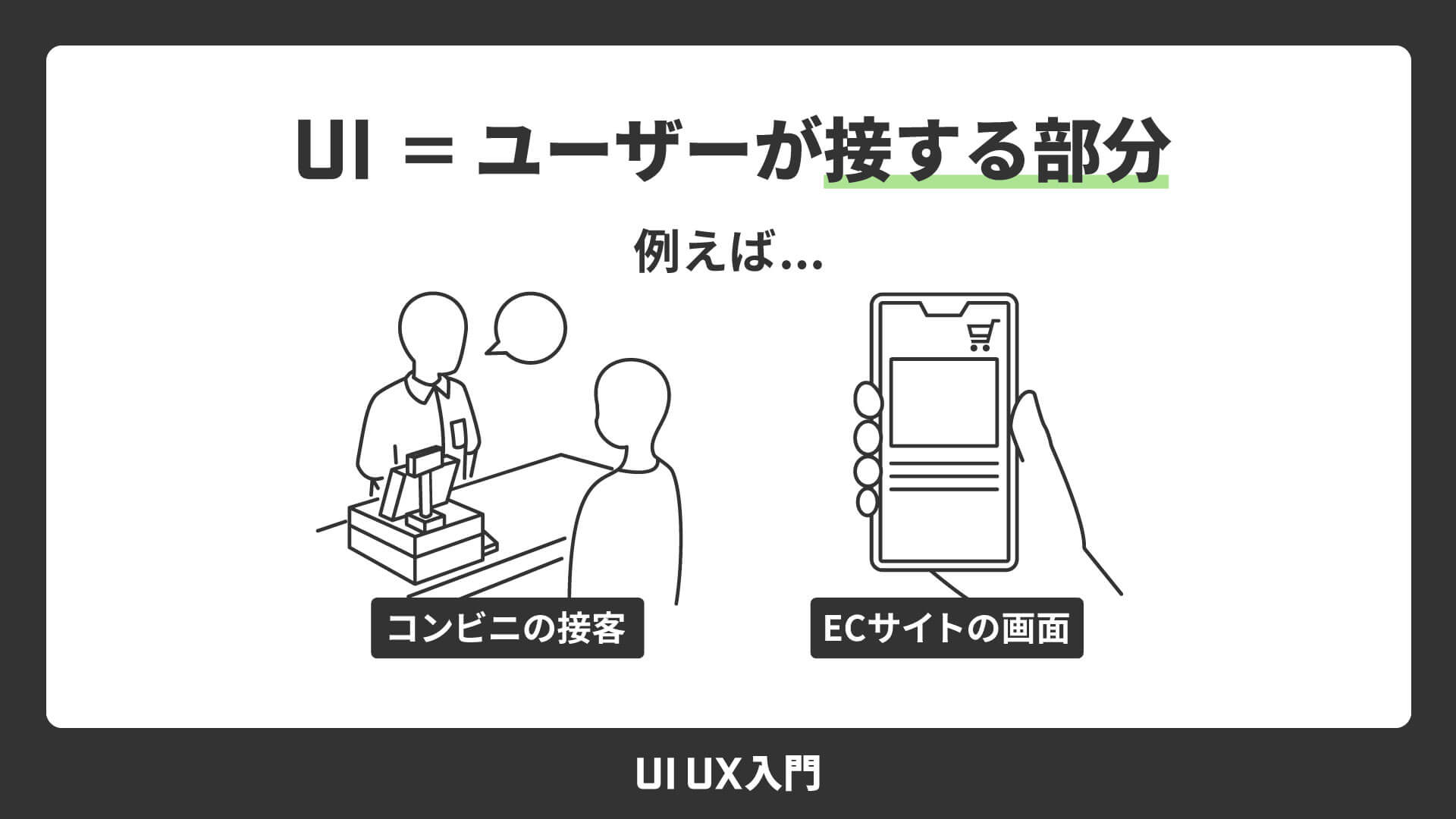
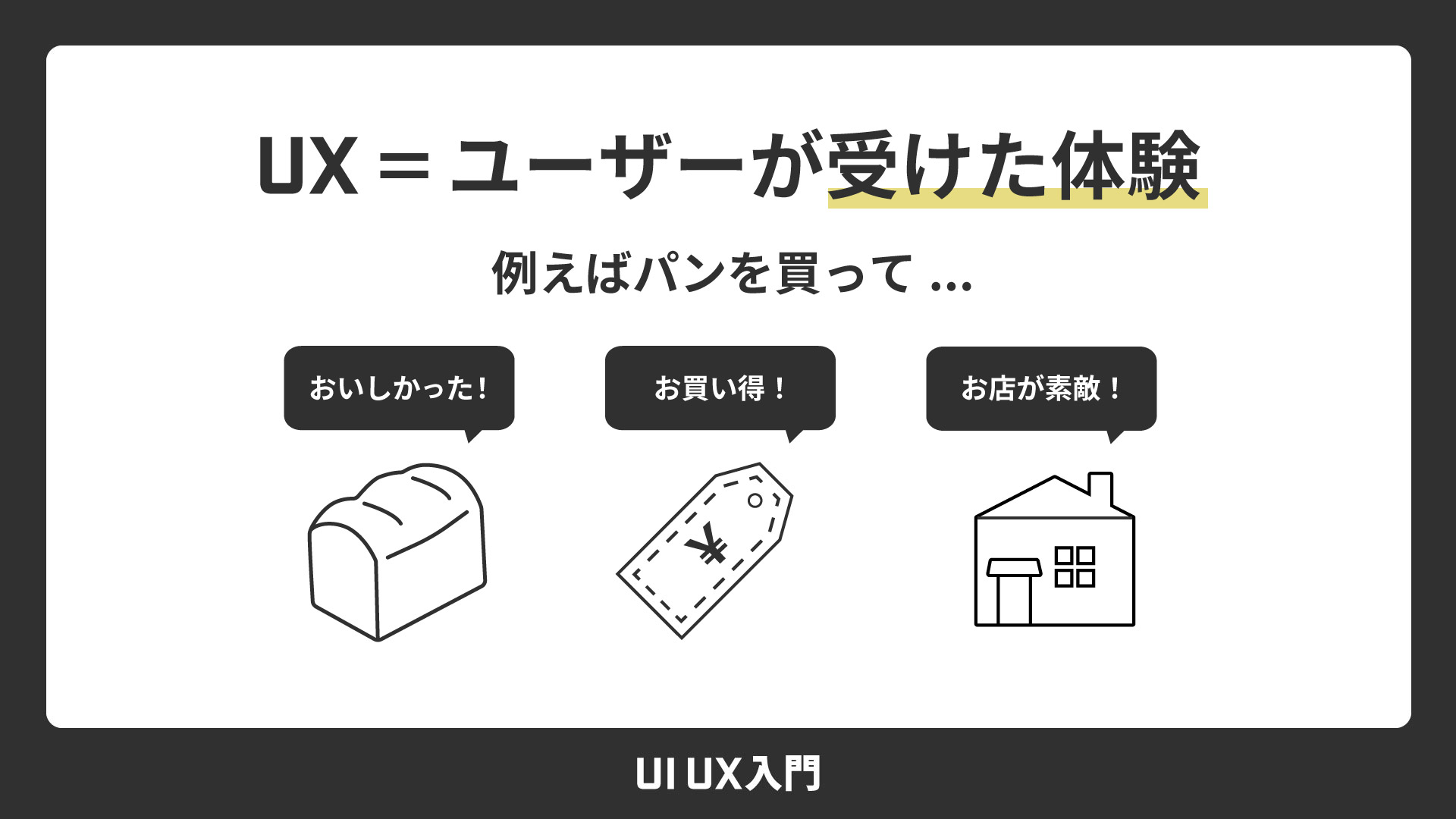
間違いやすい?UIとUXの違い
-

よいユーザー体験の必須要素「UI」とは
-

サービスをつくるうえで欠かせない「UX」とは
-

これから起業するなら知っておきたい!UIやUXはなんで大切?
