【UXデザイン第3段階: 構造】情報設計の原則その1「グループ化」

前回は情報設計についてご紹介しましたが、 今回は情報設計の原則のひとつめ、「グループ化」のやり方を取り上げます。
グループ化とは、何らかの軸となる共通点をもった情報同士をグループとしてまとめて整理することをさします。どんな軸でグループ化すると見てくれるユーザーが分かりやすいのかを考えながら分類していくことが大切です。
たとえば、スーパーマーケットやコンビニなどの店舗で、ポテトチップスと洗剤が同じ棚にあることはほとんどないでしょう。 ポテトチップスはスナック菓子の棚、洗剤は日用品や洗濯用品の棚というように、「グループ」になって陳列されています。 ユーザーの目的に合わせて、商品棚をグループでまとめることで、買いたい商品がすぐに見つかったり、順序立てて買い物ができるようになります。 今回の「グループ化」の作業はまさにこのような役割を担っており、Webサイトやアプリケーションの情報設計に欠かせない作業の1つです。
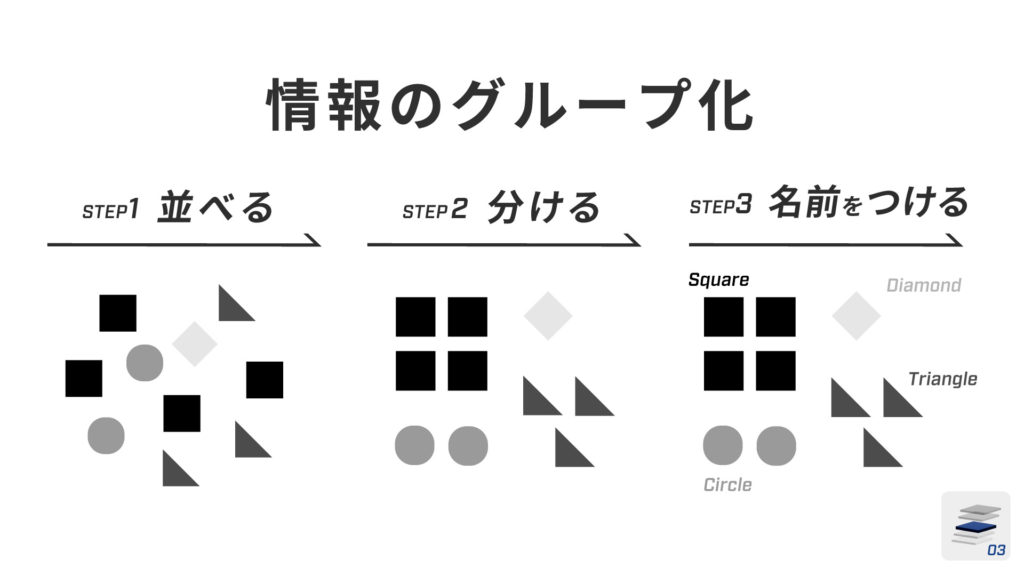
グループ化をする際の代表的な方法のひとつが「カードソーティング法」です。 カードソーティング法は下記の手順で行います。
- ①コンテンツ(情報)を全て並べる
- ②グループに分類する
- ③グループに名前をつける
注意する点としては、途中で追加や削除があると正しく分類できなくなってしまうので、①~③の手順に入る前に、考えられるコンテンツをすべて出し切った状態で始めます。

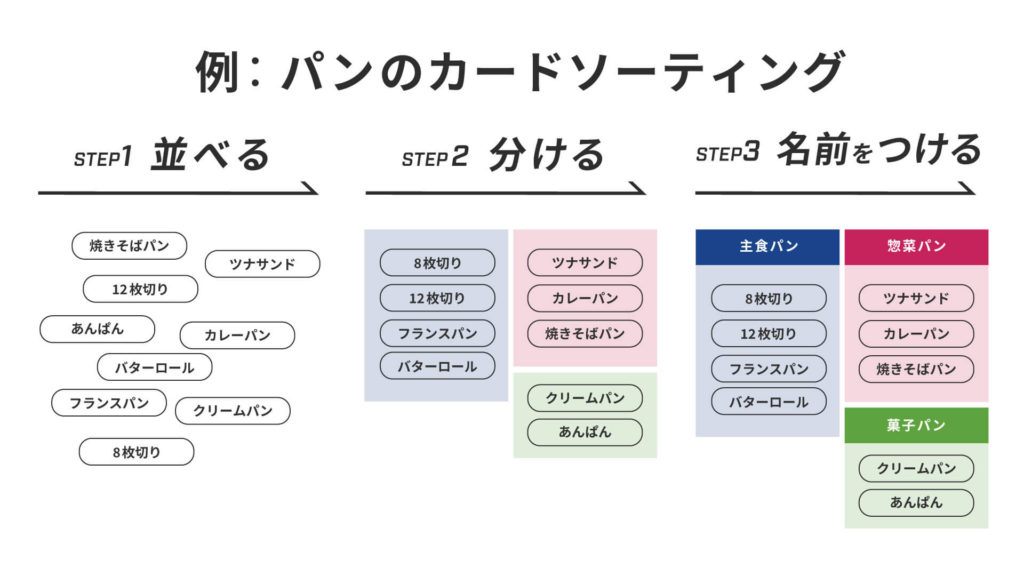
それではカードソーティング法の使用例として、パン屋さんの商品を分類してみましょう。
①の段階で、分類したい8つの商品を列挙しました。 ②の段階で、関連するパンどうしをグループにしています。 ③の段階で、それぞれのグループに名前を付けています。
今回はパンの種類ごとにグループ化をしましたが、グループの分け方は一つではありません。 ほかにもパンのような食品系であれば、アレルギーを考えて使われている具材ごとに分けるなど、さまざまな分け方が考えられます。 グループ化をする際には、利用するユーザーにとって使いやすい分け方を考えることが重要だといえます。
今回は情報設計の原則のひとつめ、「グループ化」について見てきました。 次回は原則のふたつめ、「整列」についてご紹介していきます。


