【UXデザイン第5段階: 表層】デザインの4大原則「整列」要素の整列方法

前回はデザインの4大原則の1つ「整列」についてご紹介しました。
今回は、テキスト要素だけではなく、写真やグラフ、装飾なども含めた要素の整列について見ていきましょう。こうした要素の配置を決める、レイアウトの方法は数多くありますが、代表的なものを一部ご紹介します。
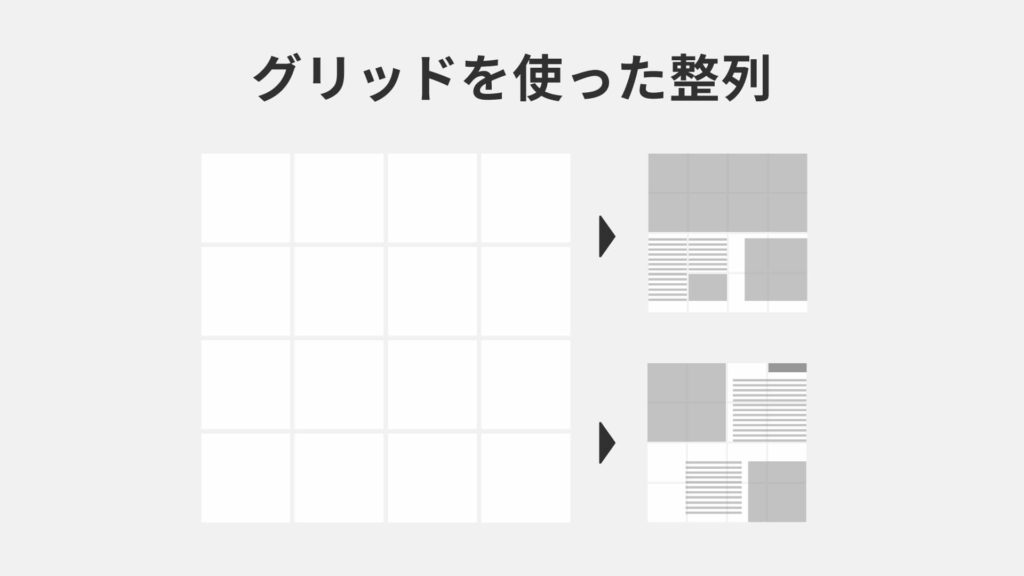
グリッドを使った整列
整列されたデザインを作成する際によく用いられる手法がグリッドシステムです。「グリッド」とは格子という意味で、格子状にひいたガイドラインをもとに写真や文字といった要素を配置していく方法です。グリッドというルールを守ることで、自由度の高い配置をしても全体の統一感を保つことができるメリットがあります。

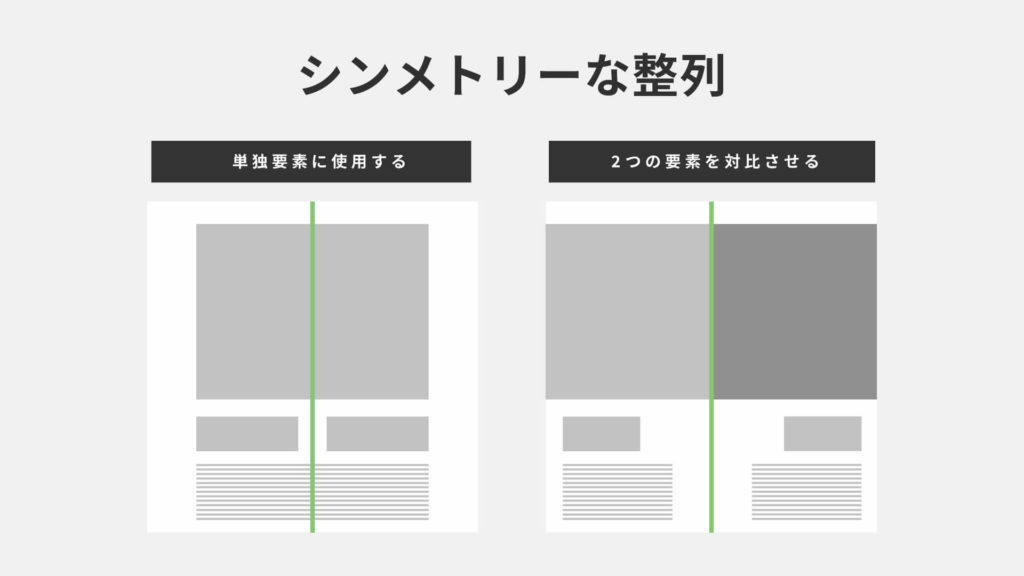
シンメトリーな整列
シンメトリーは「対称」という意味です。スペースの中央に軸となる線を意識し、対称になるよう要素を配置していきます。テキスト要素の中央揃えや左右両端揃えと併せて使われます。神殿のような重厚で安定した印象になる一方で、配置する要素に特徴がないと退屈にも感じじられがちです。
また対称な配置を利用して、2つのものを比較することも可能です。

このように整列方法にはそれぞれ特徴があり、場面や用途に応じた整列方法を選ぶことが重要です。
今回ご紹介したものはほんの一部で、このほかにもさまざまな状況に即したレイアウトが考えられ、もちろん場合によっては整列を崩すこともあります。しかし、その際にもやはり意図を持って崩すことが大切で、そのためには「整列」の原則を理解している必要があります。
まずはデザインの原則である「整列」を理解し、使いこなすところを目指していきましょう。
次回はデザインの4大原則「02. 近接」についてご紹介します。
皆さまからのリクエストも募集しています。 Webサイトの構築に関わるこんな情報が知りたい!などご希望がありましたら、是非こちらからリクエストをお願いします!


