【UXデザイン第5段階: 表層】デザインの4大原則「整列」テキスト要素の揃え方

前回はデザインの4大原則の1つ「整列」についてご紹介しました。今回は整列を実際に使っていくために、より実践的な形で見ていきましょう。まずはテキスト要素の揃え方についてです
雑誌や書籍と同じように、Webサイトでもはっきりと伝えたい内容には「文字(テキスト)」が使われます。そのためテキストの整列では、見た目のきれいさだけではなく、内容をしっかり伝えるために適切な揃え方を考える必要があります。
テキストの整列
テキストの整列方法の代表的なものには「左揃え」「中央揃え」「右揃え」「両端揃え」などがあります。それぞれの揃え方には特徴があり、原則として1つのデザイン内では複数の揃え方を併用するのではなく、どれか1つの揃え方に統一するべきだとされています。
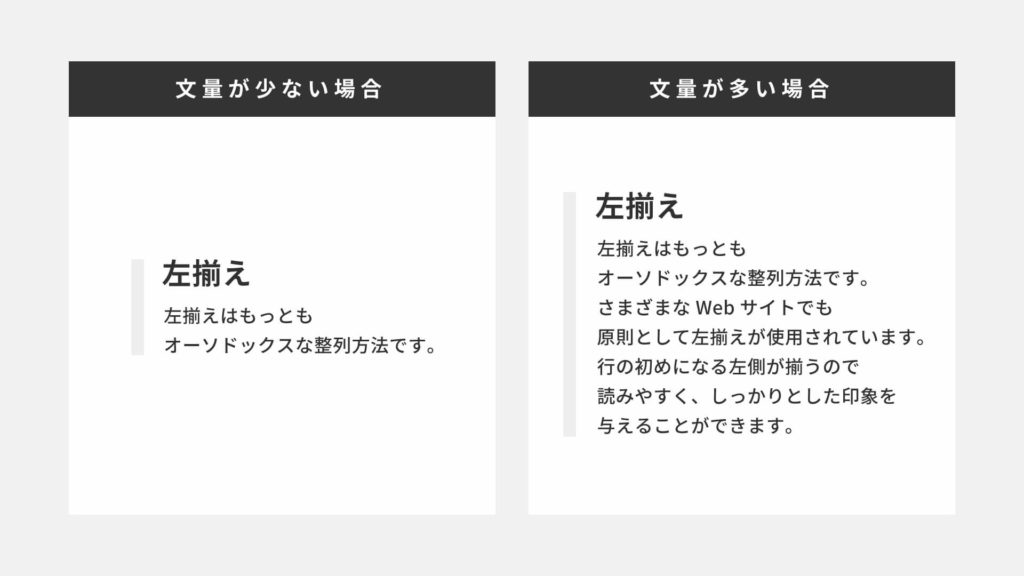
左揃え
左揃えはもっともオーソドックスな整列方法です。さまざまなWebサイトでも原則として左揃えが使用されています。行の初めになる左側が揃うので読みやすく、しっかりとした印象を与えることができます。

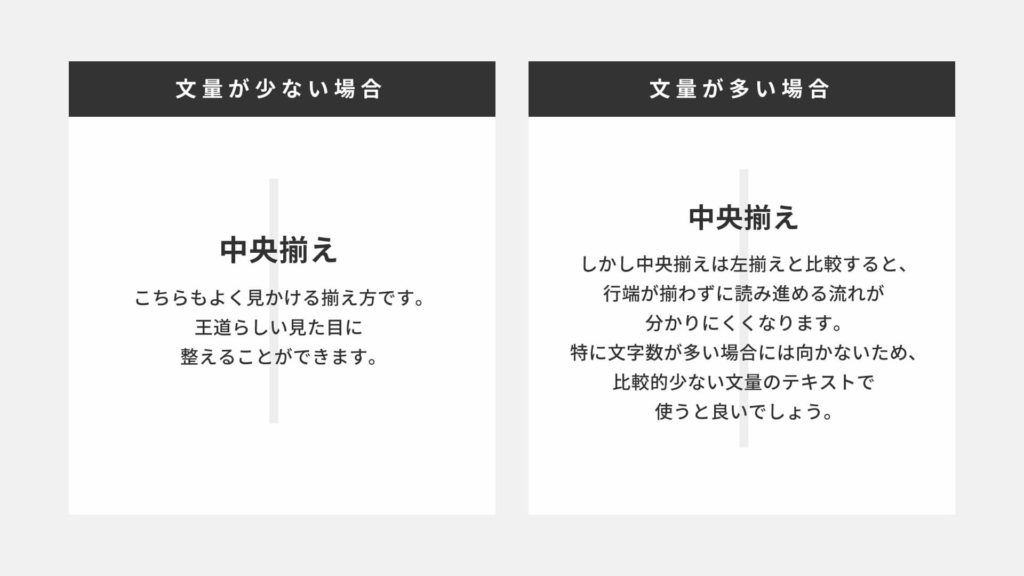
中央揃え
中央揃えもよく見かける一般的な揃え方です。王道らしい見た目に整えることができます。しかし、中央揃えは左揃えと比較すると、行端が揃わずに読み進める流れが分かりにくくなります。特に文字数が多い場合には向かないため、比較的少ない文量のテキストで使うと良いでしょう。

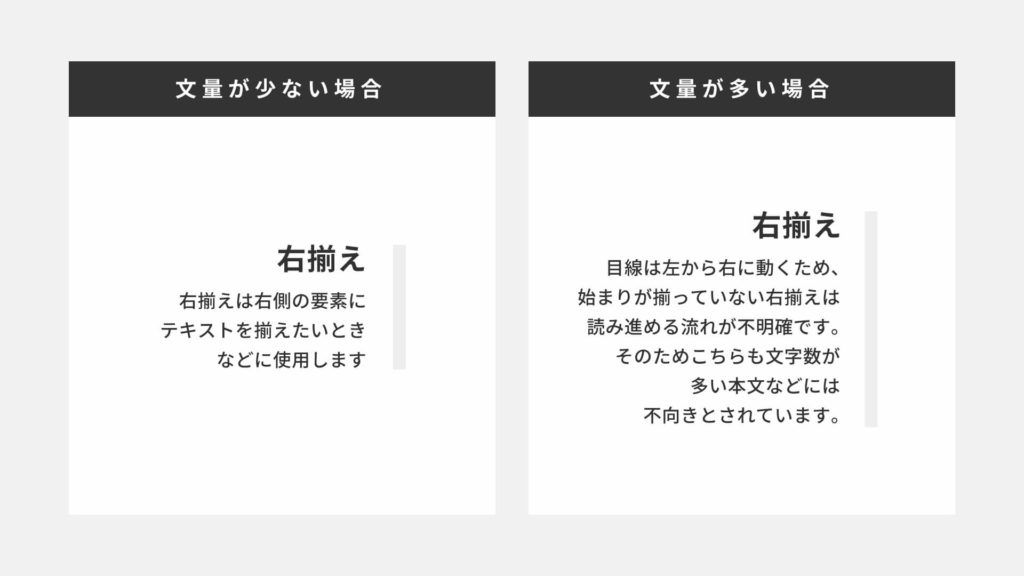
右揃え
右にある要素に揃えたいときに使います。目線は基本的に左から右に動くため、左が揃っていない右揃えはやはり読み進める流れが不明確です。こちらも文字数が多い場合には不向きだといわれます。

左右両端揃え
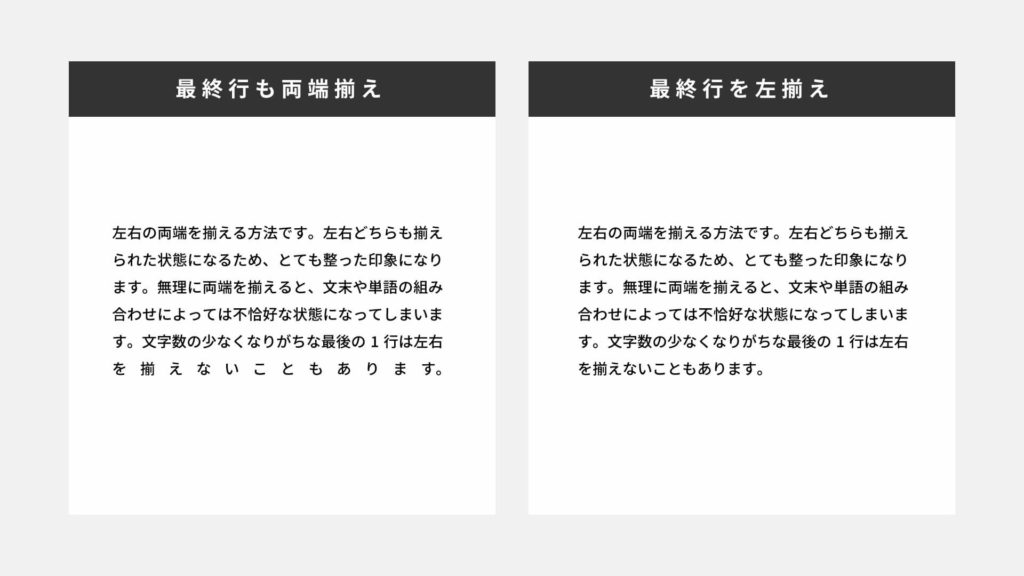
左右の両端を揃える方法です。左右どちらも揃えられた状態になるため、とても整った印象になります。無理に両端を揃えると、文末や単語の組み合わせによっては不恰好な状態になってしまいます。文字数の少なくなりがちな最後の1行は左右を揃えないこともあります。

今回はテキストの整列について見てきました。
このようにテキストの整列方法にはそれぞれ特徴があるので、場面や文量に合わせて適切なものを選んでいきましょう。またテキスト要素はあくまでも一つの要素で、写真やイラスト、表やグラフなど、様々な要素と組み合わせて配置していきます。次回はこのようなテキストも含めた要素を整列させる方法についてご紹介します。
皆さまからのリクエストも募集しています。 Webサイトの構築に関わるこんな情報が知りたい!などご希望がありましたら、是非こちらからリクエストをお願いします!


