【UXデザイン第5段階: 表層】デザインの4大原則

今回からはUXデザイン5段階構造の5つ目「表層」の段階に入ります。
この段階は、ここまで作成してきた原型(Webサイトであればワイヤーフレーム)をもとに、見た目のデザインを加えていく段階です。
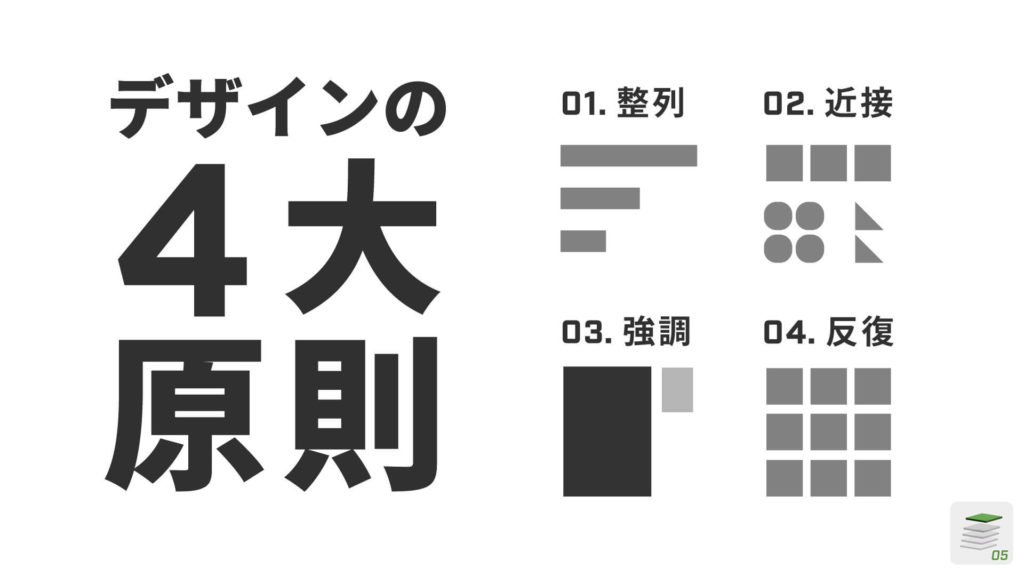
デザインの4大原則
見た目のデザインをしていくうえで、重要なポイントが4つあります。これらは「デザインの4大原則」と呼ばれています。
01. 整列
要素同士を意図的に整列して配置します。整列させることで、視線の流れが明確になり、読みやすくなります。
02. 近接
関連するものをグループ化し、近づけて配置します。情報のまとまりがわかりやすくなります。
03. 強調
大きさや色などの差をはっきりとつけて、違うことを明確に伝えます。見た目にメリハリがついたり、情報の優先順位が明確になるなどの効果があります。
04. 反復
デザインにおける特徴を繰り返します。同じ形を繰り返すことで、見た目に統一感が生まれ、ユーザーが構造を理解しやすくなります。
これら4つの原則を意識することで、単なる見栄えのよさだけでなく、伝えたい情報が伝わるデザインを実現できます。
今回はデザインの4大原則をかんたんにご紹介しました。この4大原則は、見た目のデザインをしていくうえでとても重要なポイントなので、次回からはそれぞれの原則について、よりくわしくご紹介していきます。
次回はまず4大原則の1つめ、「整列」についてです。
皆さまからのリクエストも募集しています。 Webサイトの構築に関わるこんな情報が知りたい!などご希望がありましたら、是非こちらからリクエストをお願いします!


