【UXデザイン第5段階: 表層】「色相」について
前回は「色」を「色相(Hue)」「彩度(Saturation)」「明度(Brightness)」の3つであらわせることをご紹介しました。今回はそのなかの1つめ「色相」についてより詳しく見ていきます。

前回のブログでご紹介したように、赤や青、黄色といった色合いの系統の違いのことを、「色相」と呼びます。

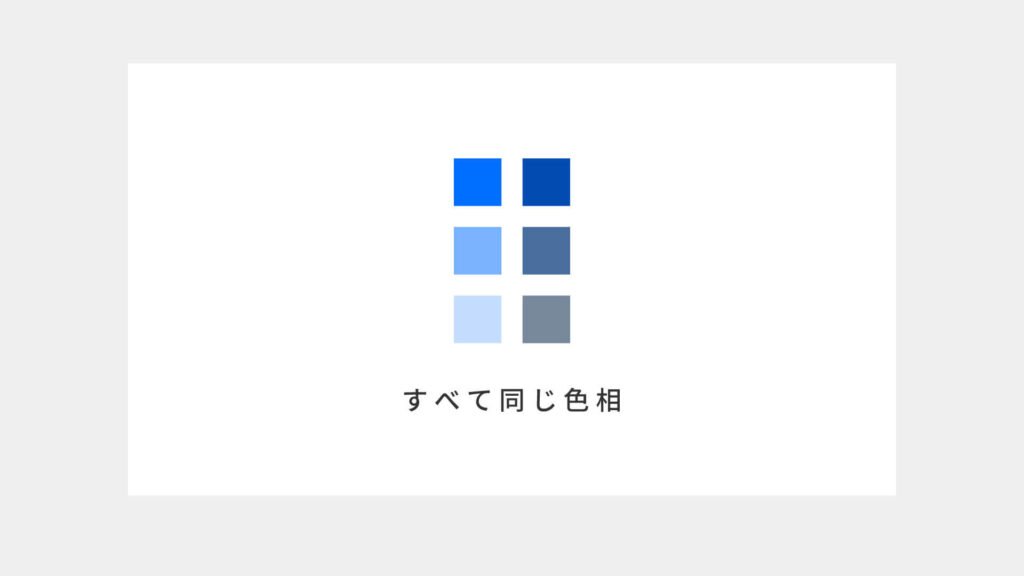
色相があらわすのはあくまでも「色合い」の部分のみで、明るさや鮮やかさは関係ありません。そのため、上図のように同じ「色相」であっても、明るさや鮮やかさで見た目が異なってきます。たとえば青色と紺色、黄色と黄土色などは、(ほぼ)同じ色相に分類することができます。

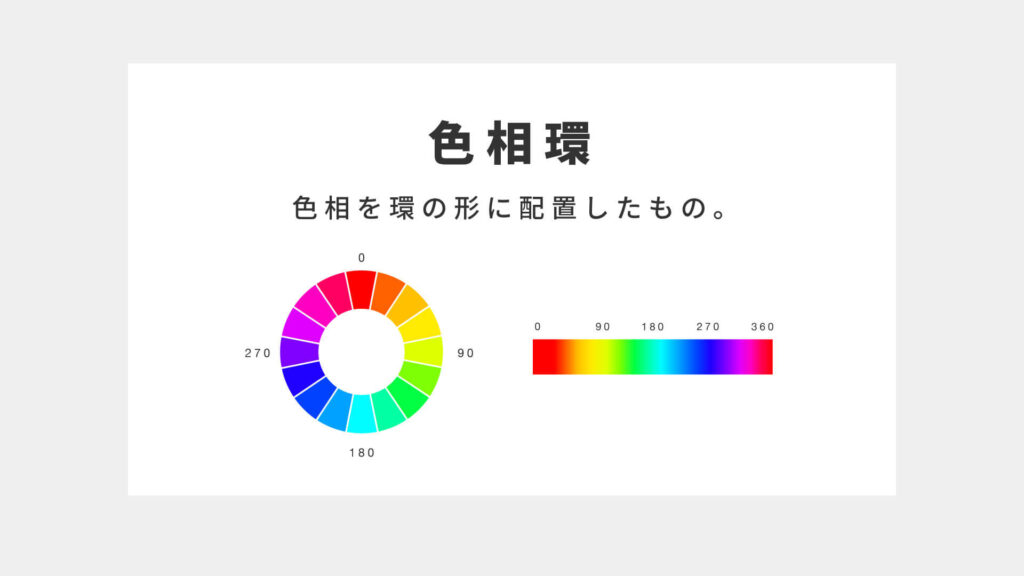
色相を表現する際に用いられるのが「色相環」です。各色相を虹と同じ順番で円環のかたちに配置したものを「色相環」と呼びます。
色相環は、色合いごとの関係性をつかむうえでも便利なほか、0° – 360°のように、数値で色相を表すことができる特徴があります。この色相環はAdobe製品のツールなど、様々なソフトでも用いられています。かならずしも環である必要はなく、場合によっては帯状に配置されることもあります。(上図右)
今回は色の基本的な考え方のひとつ「色相」についてご紹介しました。次回は色の鮮やかさ「彩度」についてご紹介します。
皆さまからのリクエストも募集しています。 Webサイトの構築に関わるこんな情報が知りたい!などご希望がありましたら、是非こちらからリクエストをお願いします!


