【UXデザイン第5段階: 表層】文字間のスペース
前回は、文章を作成する際の「行間」についてご紹介しました。文章には、行間のスペースのほかに、文字と文字の間のスペースも存在します。

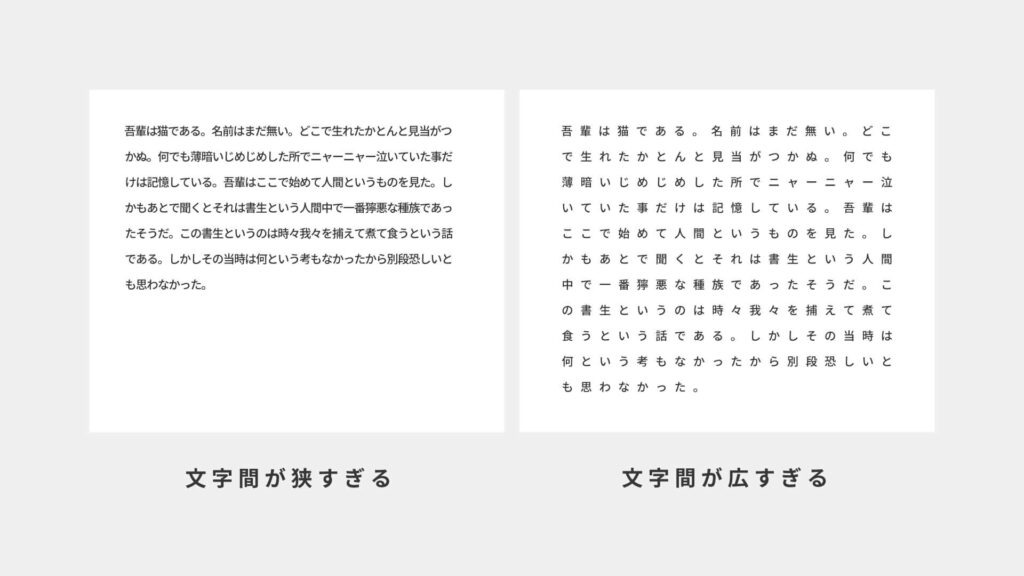
文字間も行間と同様に、狭すぎる・広すぎると文章が読みづらくなってしまいます。狭すぎると文字と文字の境目が分かりにくくなり、目が疲れる原因にもなります。逆に広すぎると文字の読み進める方向が分かりにくくなるほか、左右に忙しなく目を動かす必要があるため、こちらも読み手に負担がかかりってしまいます。デザインの方向性にもよりますが、文字間の目安は文字サイズの5%から10%ほどが読みやすいとされています。

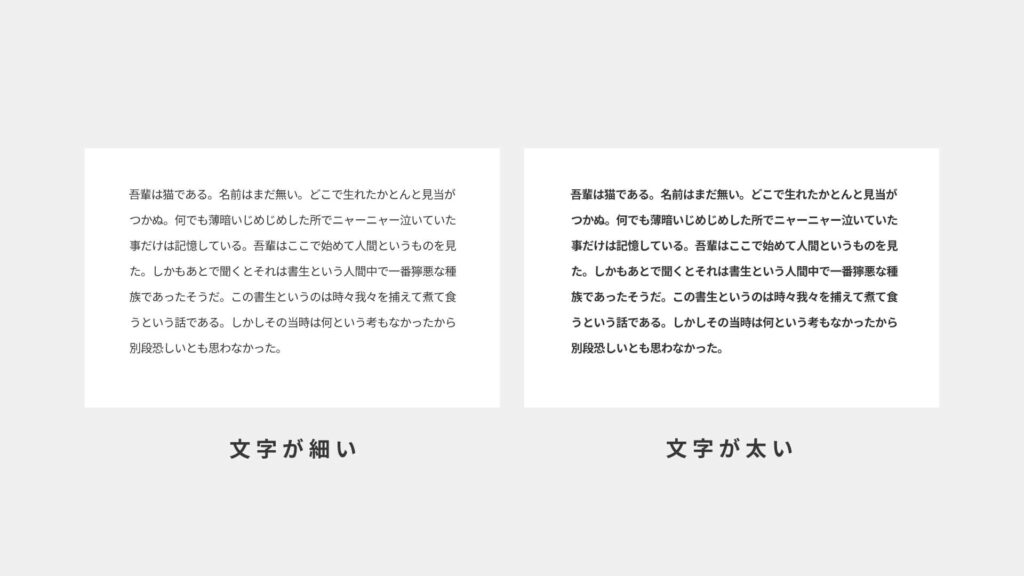
また。文字の書体や太さによっても適切な文字間は変わります。下図は同じ文字間の設定ですが、太さが異なります。文字が太いほうが圧迫感があるため、細い文字と比較するとより狭く感じられるのです。

今回は文字間のスペースについてご紹介しました。Wordなどの文書作成ソフトや、ホームページなどWEBサイトを作成する際は、標準の文字間の設定があるので、必ず調整が必要なわけではありませんが、太いウェイトの文字を使用する際や、見出しのような大きなサイズのテキストでは、文字間の調整が望ましい場合もあります。
皆さまからのリクエストも募集しています。 Webサイトの構築に関わるこんな情報が知りたい!などご希望がありましたら、是非こちらからリクエストをお願いします!


