【UXデザイン第5段階: 表層】読みやすい行間の目安とは

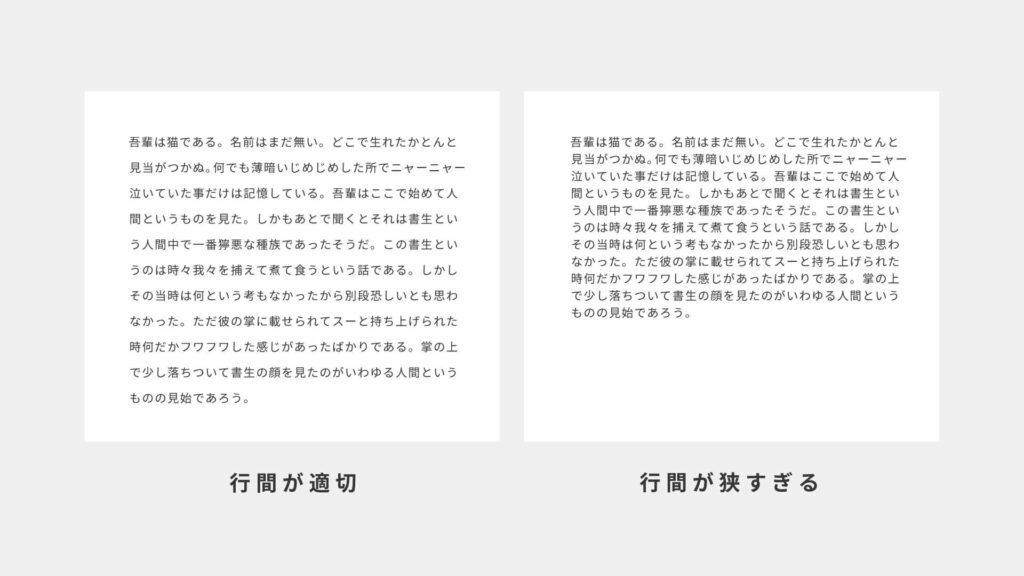
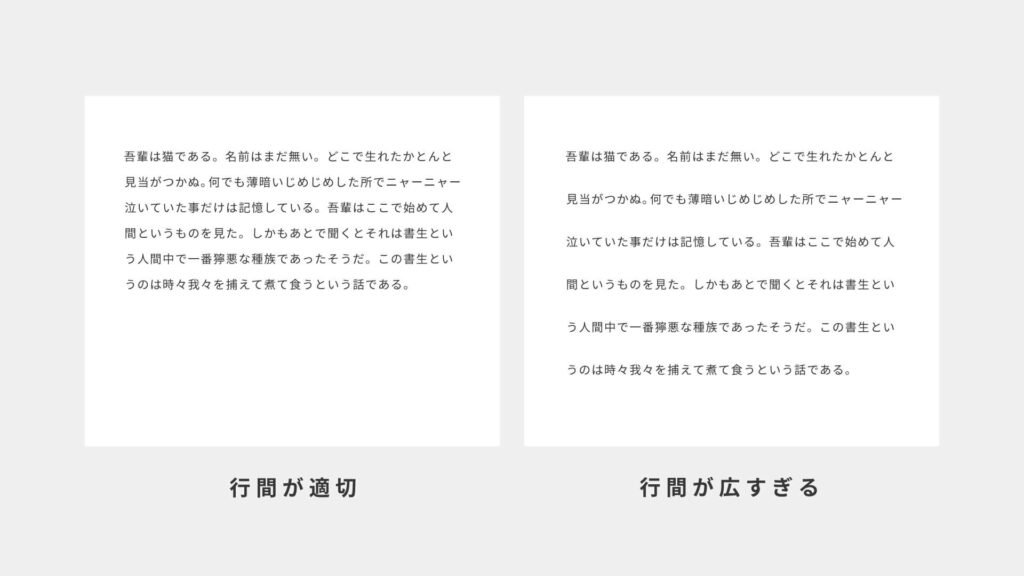
上図の2つの文をみてください。どちらのほうが読みやすいと感じましたか?
どちらも同じフォント・文字の大きさを使用しています。読みやすさや印象が変わるのは”行間”によるものです。前回の記事まで、おもに文字の大きさについてご紹介してきましたが、テキスト要素を扱う際には、行と行のあいだの余白(行間)にも気を配る必要があります。

上図の例のように、行間が狭いと窮屈な印象になるだけではなく、前後の行と読み間違いが起きやすかったり、目が疲れたりと読みにくさの原因になります。

また、逆に行間が広すぎても、まとまりがない印象になる、少ない文字数でもスペースがとられてしまい、レイアウトが難しくなる、といった弊害が考えられます。(デザイン物の世界観や雰囲気にもよります)
適切な行間の目安として、文字サイズの1.5~2倍程度が読みやすいとされています。ただしこれはあくまでも目安で、デザイン全体の雰囲気や、書体やスペースなどに応じて適切なスペースを探っていく必要があります。
皆さまからのリクエストも募集しています。 Webサイトの構築に関わるこんな情報が知りたい!などご希望がありましたら、是非こちらからリクエストをお願いします!


