【UXデザイン第5段階: 表層】デザインの4大原則「04. 反復」配色における反復
前回までは、テキストの例を使ってデザイン4大原則の反復についてを見てきました。今回はより実践的な例を使用して反復について見ていきましょう。
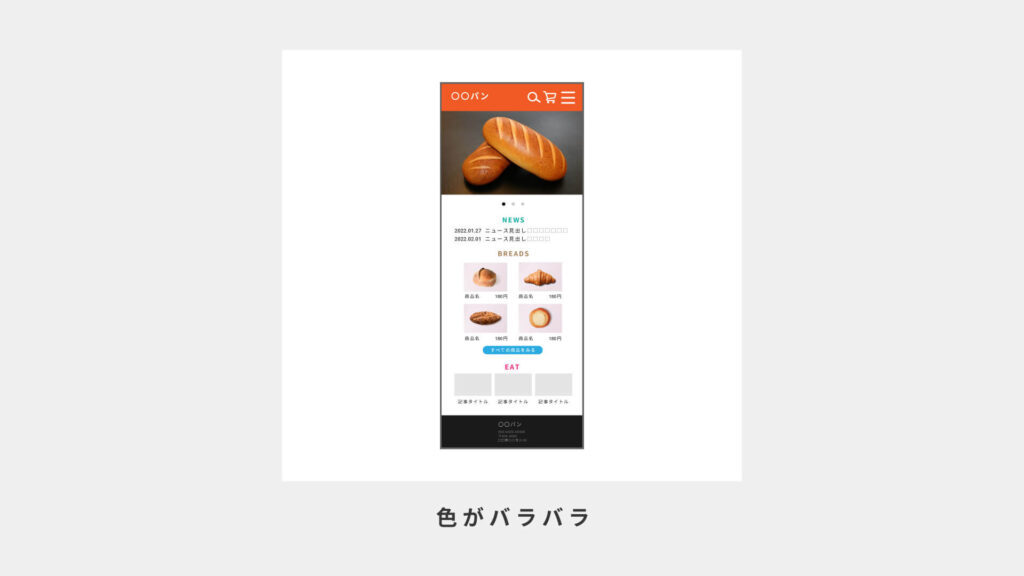
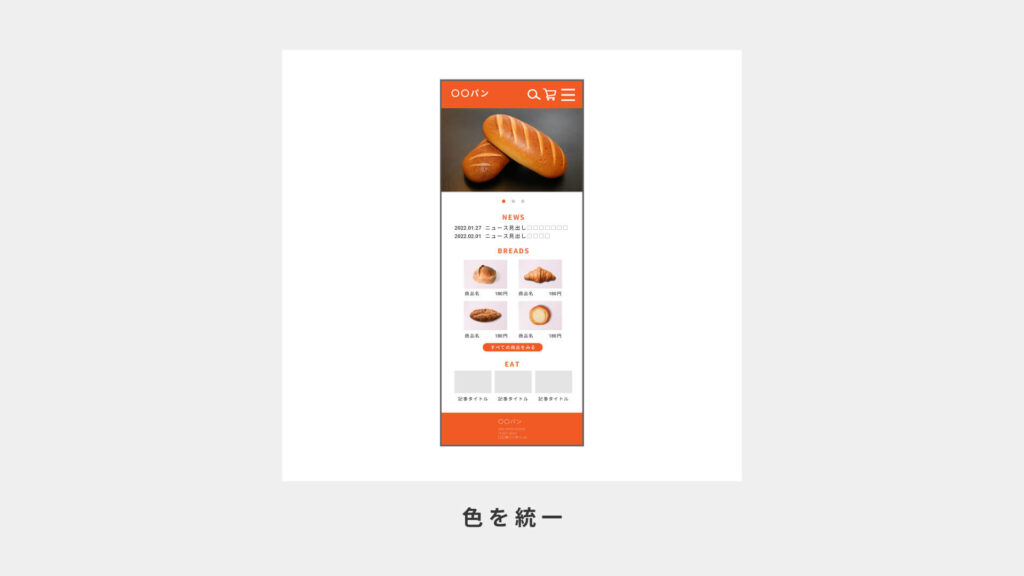
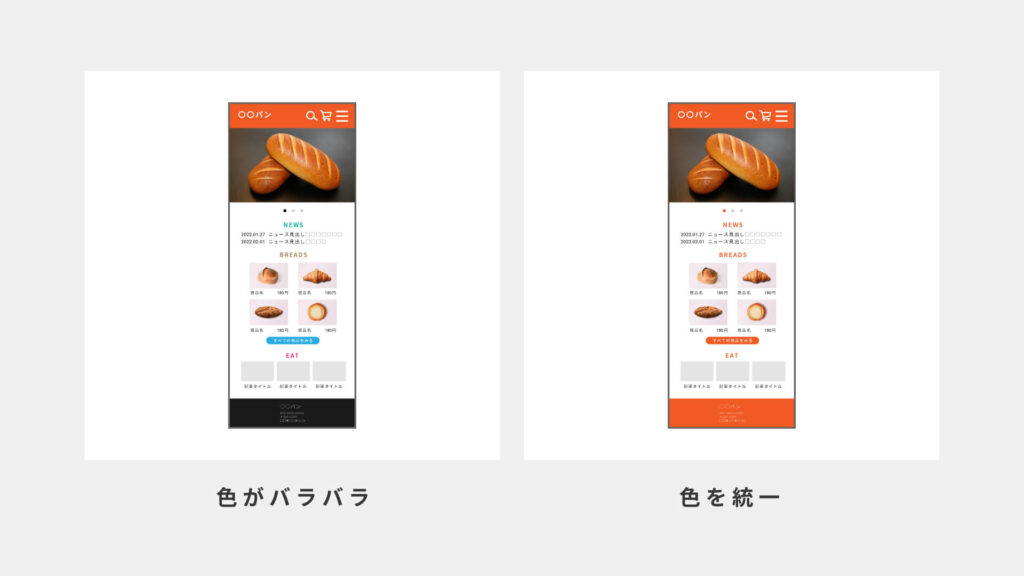
次の2つの例を見てください。


どちらの例でも内容や書体、レイアウトは同じです。異なるのは配色です。
前者の例ではヘッダー(ページ上部)のオレンジ以外に、各見出しの色、ボタンの色などが異なっています。それに対して後者では、それぞれの要素をオレンジで統一しています。

いかがでしょうか。
同じ色を繰り返し使う後者の方が、全体に統一された印象が生まれているかと思います。今回のようなホームページには、お店を紹介する役割があるため、イメージカラーなどは要所要所で繰り返し用いた方がお店の雰囲気を、一貫性を持って伝えることができます。
もちろん全て同じ色にしなければならないということはありません。たとえば事務的な要素が多いフッター(ページの最下部)や、特に注目して欲しいボタンなどは別の配色に変更することも効果的でしょう。
今回はホームページの例を用いて色における「反復」を見てきました。色の数が極端に増えると、情報が増えて複雑になり、全体にまとまりをもたせるのが難しくもなります。反復の原則も利用しながら、意図をもって配色を設計していきましょう。
皆さまからのリクエストも募集しています。 Webサイトの構築に関わるこんな情報が知りたい!などご希望がありましたら、是非こちらからリクエストをお願いします!


