【UXデザイン第4段階: 骨格】UIの骨組みを作る、プロトタイピングの考え方

前回まではUXデザインの5段階構造のうち、第3段階「構造」についてみてきました。 今回からは第4段階「骨格」についてです。 この段階ではいよいよUIの作成に着手していきます。
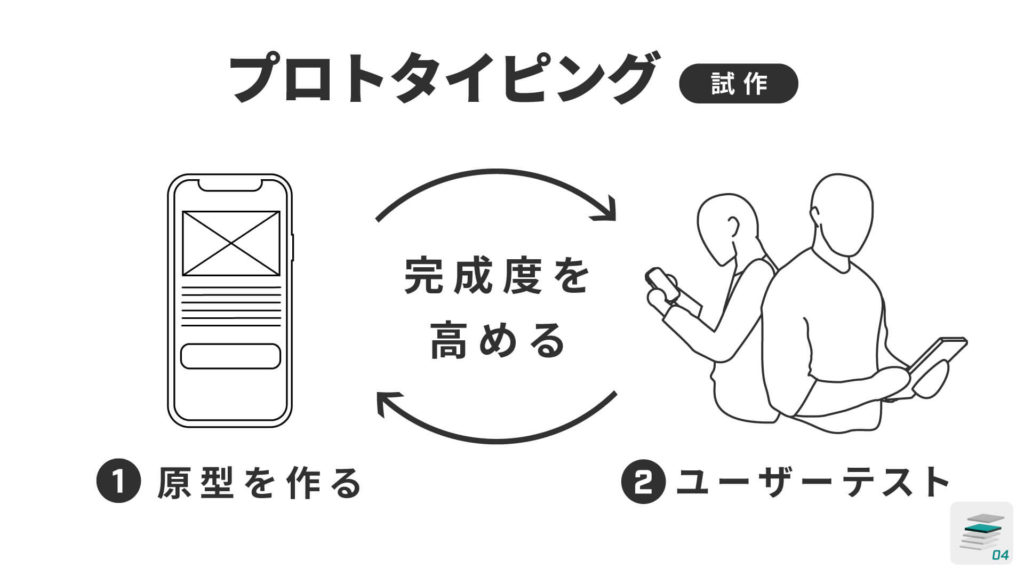
といっても、いきなり完成形をデザインしていくわけではありません。第4段階で行なうのは「プロトタイピング」です。
「プロトタイピング」とは「試作する」という意味で、サービスの原型にあたるプロトタイプを作っていく作業のことを指します
プロトタイピングには、大きく2つの原則があります。
- ①サービスの原型を作る
- ②ユーザーテストを行なう
それぞれを見ていきましょう。
①サービスの原型を作る
実際にサービスの原型(プロトタイプ)を作っていきます。Webサイトやアプリのレイアウトを決める「ワイヤーフレーム」などがこれにあたります。
②ユーザーテストを行なう
原型(プロトタイプ)は作って終わってしまってはあまり意味がありません。意図するユーザー体験(UX)を実現できるか、操作や反応が適切かどうかなど、①で作成した原型(プロトタイプ)を使ってテストを行ないます。このテストの結果をもとに原型(プロトタイプ)を修正します。
以上の①②を繰り返し行ない、完成度を高めて行くことが「プロトタイピング」の作業です。
「プロトタイピング」をせず、いきなり完成形を作ってしまっては、直すべき部分が発生した際に、作り直すコストが大きくなってしまいます。こうしたことがないよう、作成〜修正を素早く繰り返せることが、プロトタイピング大きなメリットです。
次回は「①サービスの原型を作る」にあたる、「ワイヤーフレーム」の作り方をご紹介します。
皆さまからのリクエストも募集しています。 Webサイトの構築に関わるこんな情報が知りたい!などご希望がありましたら、是非こちらからリクエストをお願いします!


