【UXデザイン第5段階: 表層】デザインの4大原則「02. 近接」グループ化して配置する
今回は原則の2つめ「近接」についてです。近接とは「関連する要素をグループ化し、ほかの要素より近くに配置すること」です。

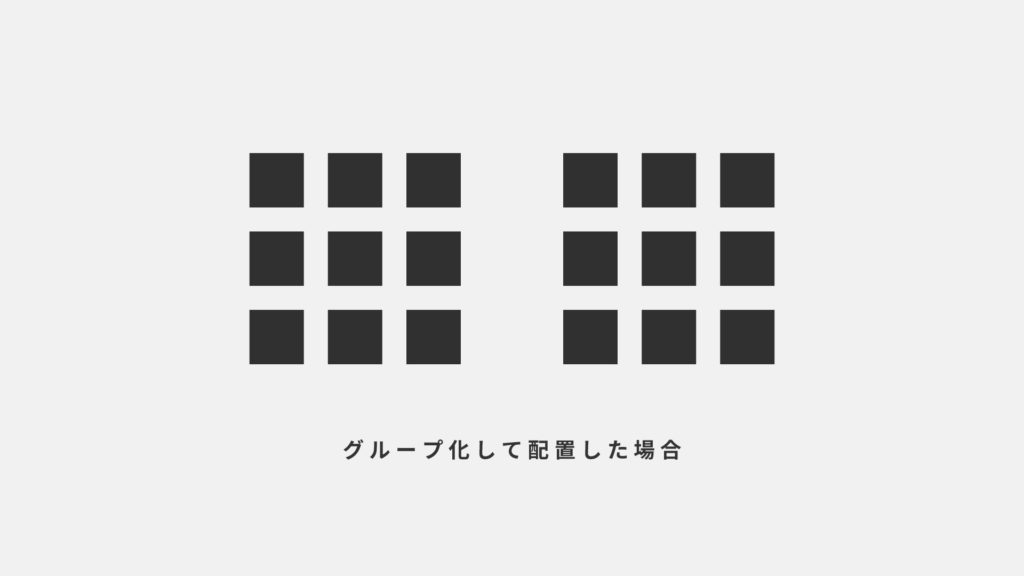
まずは上の図を見てください。こちらは18個の正方形が並んでいます。
この図をみたときに、「正方形が18個ある」と感じましたか?それとも「正方形9個のブロックが2つある」と感じましたか?おそらくですが、後者の「ブロックが2つある」というほうが感覚に近かったのではないでしょうか。

次に上の図を見てみましょう。こちらも18個の正方形からなる図です。
しかし今回は18個すべてがひとかたまりで、「ブロックが2つある」ようには見えないはずです。
これには図形と図形のあいだにある距離が関係しています。人は直感的に、距離が遠いものよりも、近いもののほうが関連性が強いと感じます。そのため最初の図では、距離が近い9つをひとかたまりのグループであるように感じるのです。
上記のような「近いもの=関係するもの」という感じ方を利用して、関係するものを(関係のないほかの要素よりも)近くに配置するのが「近接」の手法です。
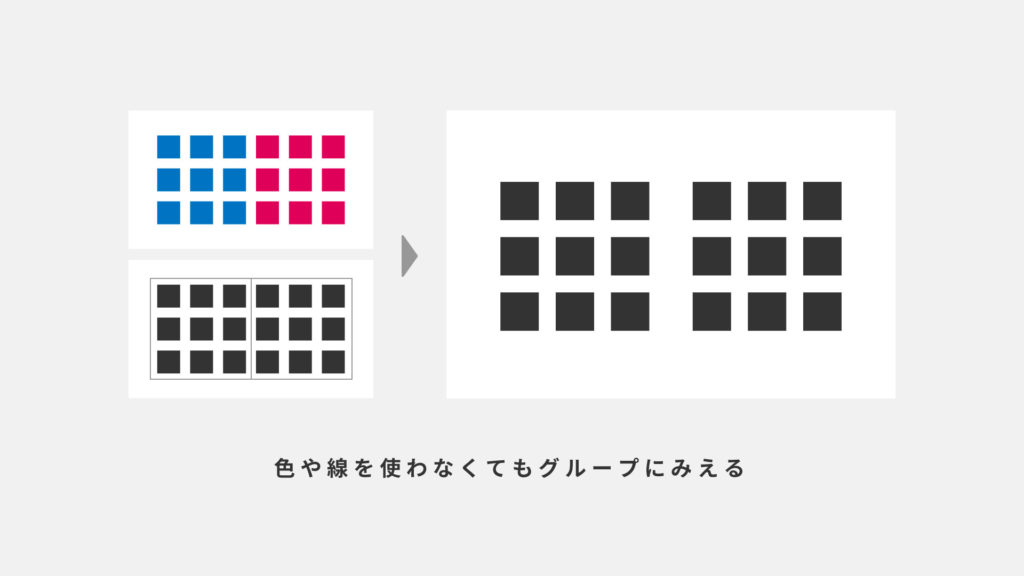
「近接」のルールに従って配置をすれば、色を分けたり、枠で囲ったりしなくても、ひとつのグループであることを直感的に伝えられます。

今回はデザインの4大原則「近接」の考え方をご紹介しました。
次回は、今回の内容を踏まえて、より実際のデザインに近いかたちで「近接」の使用方法をご紹介します。
皆さまからのリクエストも募集しています。 Webサイトの構築に関わるこんな情報が知りたい!などご希望がありましたら、是非こちらからリクエストをお願いします!


