【UXデザイン第5段階: 表層】明度と彩度の組みあわせ「トーン」
【UXデザイン第5段階: 表層】明度と彩度の組みあわせ「トーン」
前回・前々回で色の鮮やかさ「彩度」と、色の明るさ「明度」についてご紹介しました。今回はこの2つを組みあわせた「トーン」についてご紹介します。

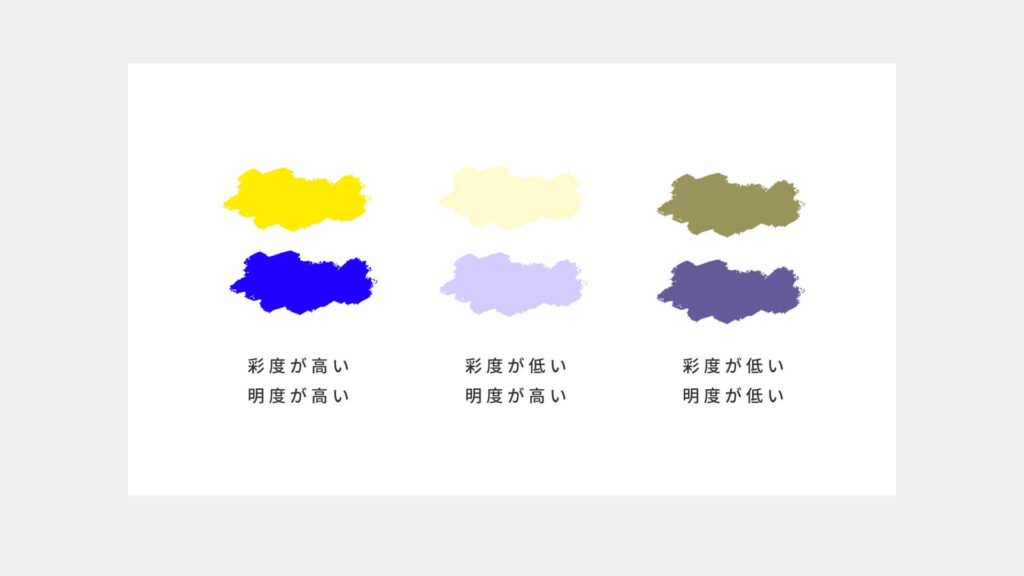
色の持つ印象は、明度と彩度によって大きく変わります。たとえば「明度も彩度も高い」とはっきりした印象の色になり、「彩度が低く明度が高い」場合は淡い印象の色になります。そのほか「彩度も明度も低くなる」と落ち着いた暗めの印象になっていきます。

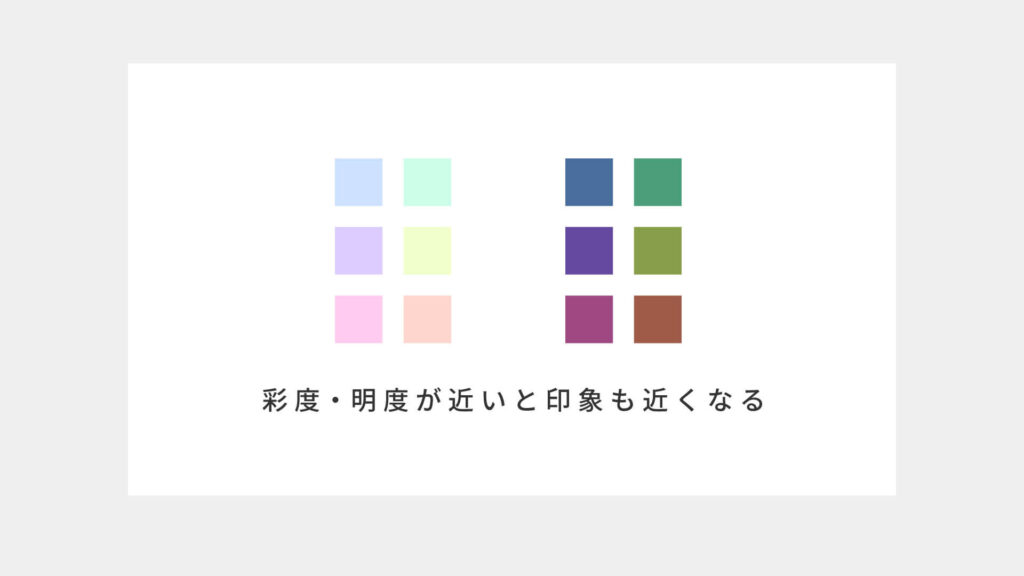
逆に明度と彩度が近ければ、色の持つ印象も近くなるということでもあります。こうした色の印象を左右する調子のことを「トーン(色調)」と呼びます。

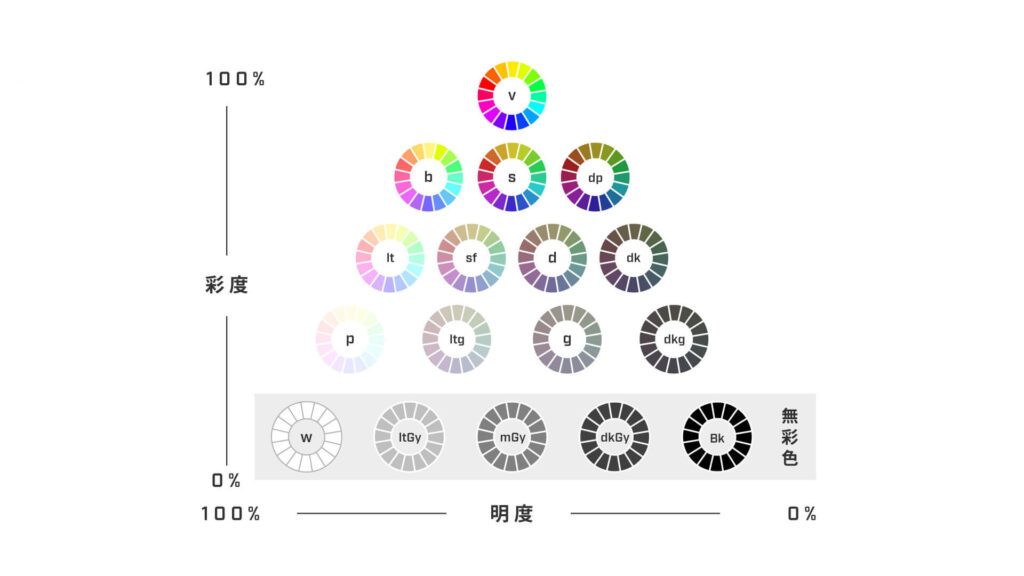
トーンは同程度の明度彩度ごとに分けることができ、無彩色(彩度がゼロのもの)が5種類、有彩色(彩度がゼロではないもの)12種類の分け方が一般的です。
皆さまからのリクエストも募集しています。 Webサイトの構築に関わるこんな情報が知りたい!などご希望がありましたら、是非こちらからリクエストをお願いします!


