【UXデザイン第5段階: 表層】デザインの4大原則「01. 整列」

前回は「デザインの4大原則」と呼ばれる4つのルールについてご紹介しました。
今回からは4つある原則を、1つずつ見ていきましょう。今回は原則の1つめ「整列」についてです。
「整列」は文字や写真などの要素を、何らかの意図を持って揃えることです。
左右の整列は「左揃え」「中央揃え」「右揃え」「左右揃え」など、上下の整列は「上揃え」「中央揃え」「下揃え」などの揃え方があります。ワードを利用されるかたは文字揃えをイメージすると分かりやすいかもしれません。
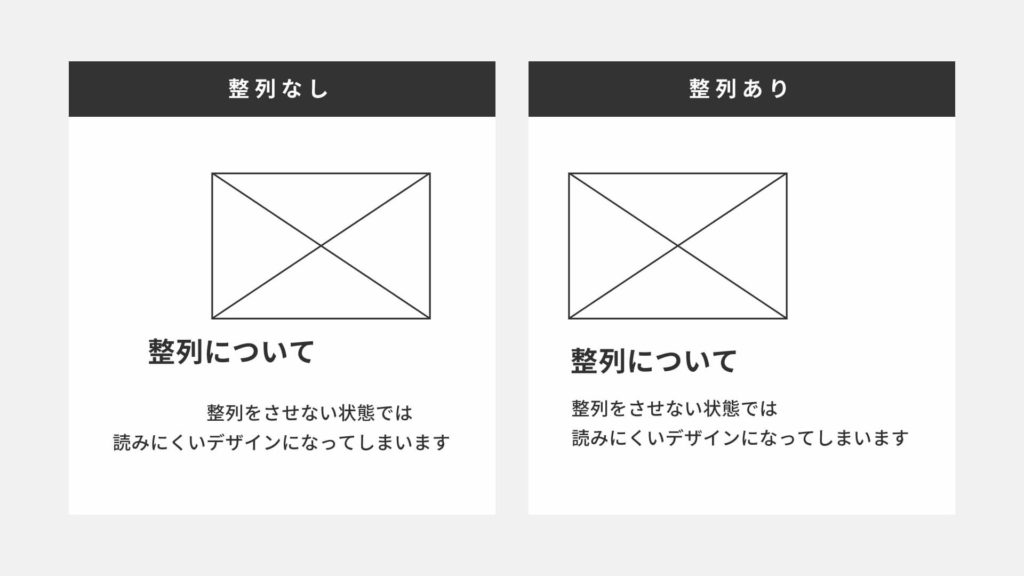
なぜ要素を整列をさせることが重要なのでしょうか。下の図を見てください。

左では整列をほとんど使っていません。対して右は要素を整列をさせています。左よりも右の方が読みやすいとは感じませんか?
整列されていない左側は、どこから読みはじめるか、次はどこを見るべきかがわかりづらくなっています。対して、右側では、整列をさせている左側部分が透明な線のように意識できるかと思います。この線があることで、どのように読み進めていけばいいのかが明確になります。
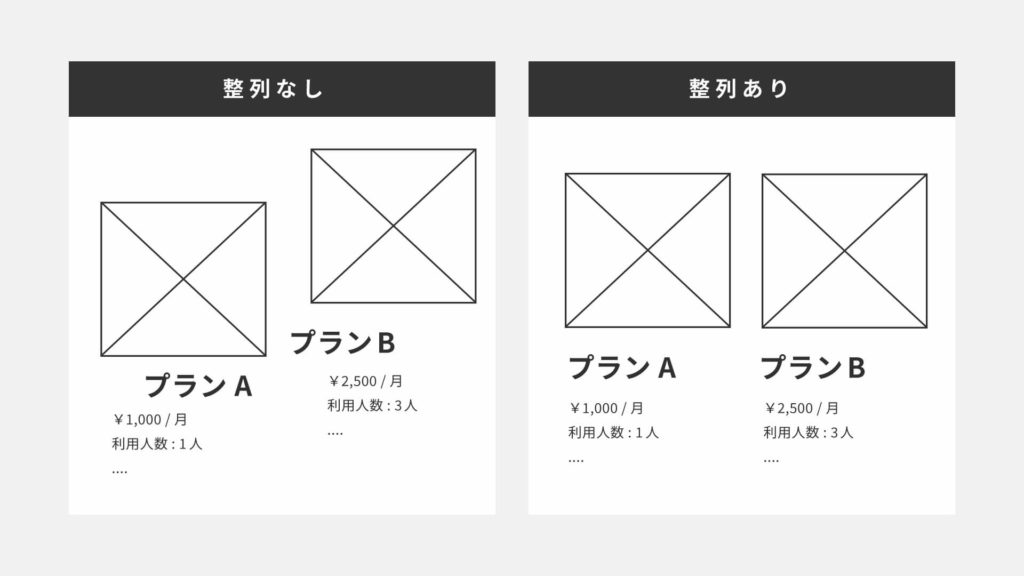
また整列には、並んでいる要素どうしが「関係している」ことを伝える役割もあります。次は下の図を見てみましょう。

プランAとプランBには、それぞれ「画像」「プラン名」「プラン内容」の3つの要素が存在しています。
まずは左右の整列を見ていきます。
左側では、画像・プラン名・プラン内容の3つが、左右中央のどこにも揃っていないため、3つが関係している情報なのかどうか、曖昧になっています。対して右側では、3つの要素を左に揃えているため、画像・プラン名・プラン内容の3つが関連する情報であることが感じられるのではないでしょうか。
さらに上下の整列に目を向けると、上下に整列をさせていない左側では、プランAとプランBの関係がわかりにくくなっているのに対し、上下に揃っている右側では2つのプランが並列されているものだとわかります。
このように視線の流れをつくったり、情報の関連を示したりして、理解しやすい配置をつくることが、「整列」がデザインにおいて担う役割です。もちろん見ためとしても、整列されることで、統一感があり、すっきりと整っている印象を与えることができます。
今回はデザインの四大原則のひとつ「整列」についてご紹介しました。
次回はより実践的な、どのように整列させるのか、整列方法の種類をいくつかご紹介します。
皆さまからのリクエストも募集しています。 Webサイトの構築に関わるこんな情報が知りたい!などご希望がありましたら、是非こちらからリクエストをお願いします!


