【UXデザイン第5段階: 表層】デザインの4大原則「02. 近接」グループ化の使用例②
前回は名刺の例で近接をご紹介しました。近接の原則に沿ってグループ化することで、名前や会社の情報といった情報の構造が整理されて伝わりやすくなるということでした。
このように「関連する要素をグループ化し、ほかの要素より近くに配置すること」が近接の原則です。今回は文章の例をみていきましょう。

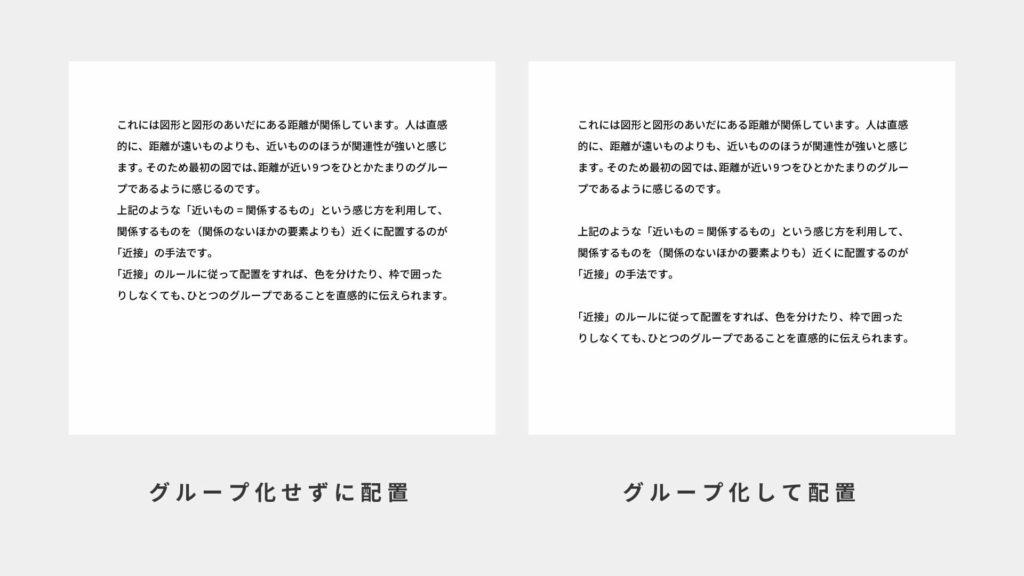
文章でグループになるのは「段落」です。左側の文章では、段落の終わりで改行がされていますが、段落と段落のあいだが近すぎるため、どこまでが1つの段落なのかわかりにくくなっています。
対して、近接の原則が使われている右側では、段落と段落のあいだに距離があります。このように配置することで、ここまでが同じ話、ここからは別の話、というように意味の区切りがわかりやすくなります。
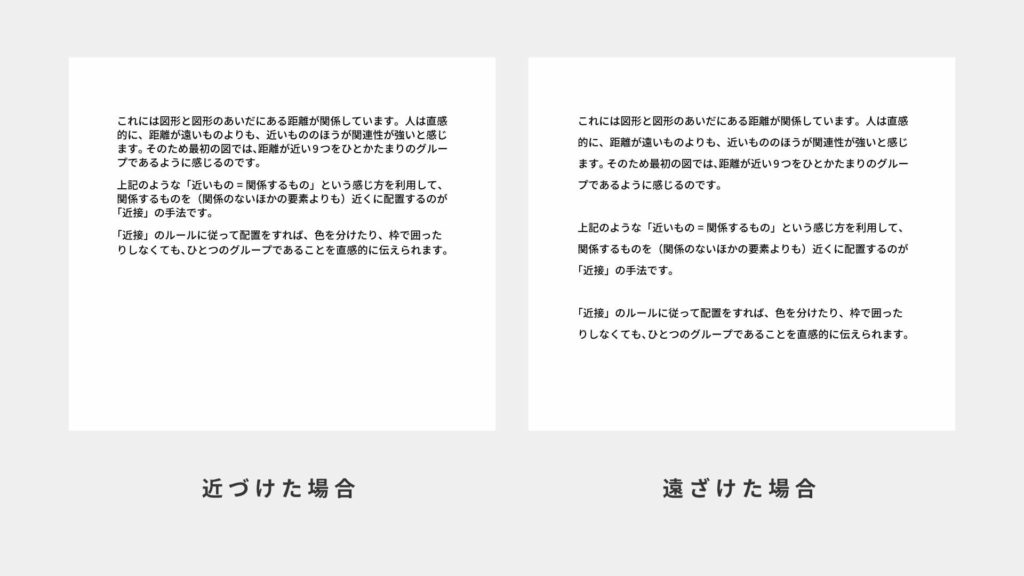
ここで、近接の原則なのに「近づけていない」ことを疑問に思う方もいるかもしれません。 実は近接の原則では、「遠ざける」ことも大事なのです。

今回の例ではもとの文章の段階で、行間はちょうどいい広さに整っていました。これを無理に近づけようとすると行間が狭すぎて窮屈な印象になってしまううえに、段落間のスペースがあまり確保できず、グループ化の印象も弱くなってしまいます。
対して、段落間を遠ざけた場合は行間をちょうどいい状態に保ったまま、段落間のスペースを確保することができています。
このように、「近接」という名前ではありますが、実際にデザインする際には「関係する要素を近づける」だけではなく、「関係のない要素を遠ざける」ことで、グループ化を行う意識も必要になってきます。
今回は文章の例を使用して、近接の使用方法をご紹介しました。次回も引き続き、デザイン4大原則「近接」の使用方法をみていきます。
皆さまからのリクエストも募集しています。 Webサイトの構築に関わるこんな情報が知りたい!などご希望がありましたら、是非こちらからリクエストをお願いします!


