【UXデザイン第3段階: 構造】情報設計の基本的な考え方

前回見てきたUXデザイン5段階構造のうち、「③構造」の段階を詳しく見ていきます。
この段階でキーワードとなるのは、「情報設計」と「インタラクション」のふたつです。
まずはひとつ目の「情報設計」からみていきましょう。
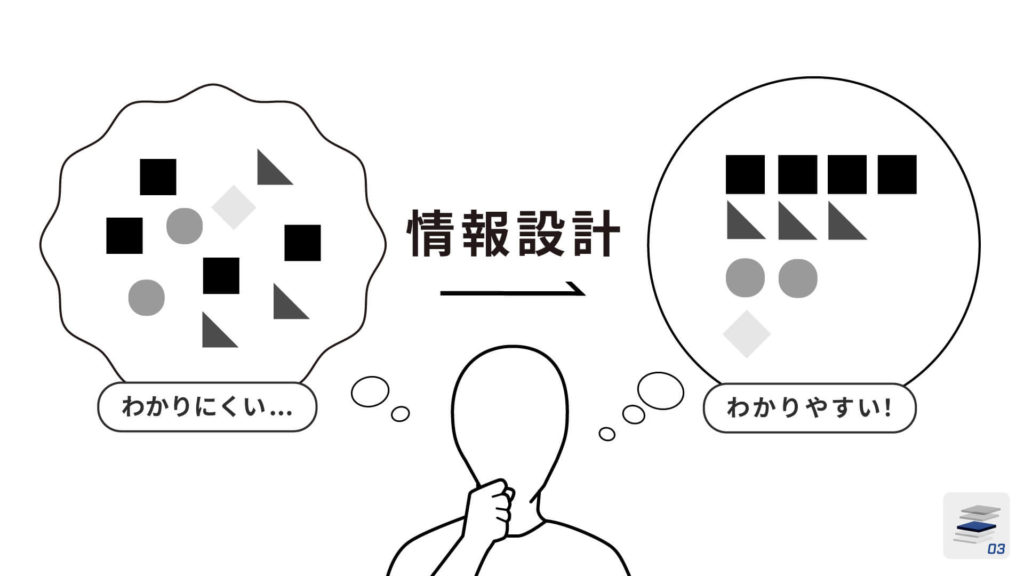
情報設計をする際には、まずどんな情報が必要かを列挙します。しかし列挙しただけではバラバラでわかりにくい状態になってしまいます。そのため本当に必要な情報だけを取捨選択し、それらを整理整頓する作業が必要になります。
たとえば多くのWebサイトやブログでは、カテゴリーごとに分類されたコンテンツを探したり、新着順・人気順に記事が並び替えることができます。このように関連する情報がまとまって、見つけやすい順番になっていると、ユーザーは求めている情報にたどり着くことができます。
情報を過不足なく、整理整頓して伝えることで、わかりやすい・使いやすいUIを実現することが情報設計の主な役割なのです。
今回みてきた情報設計は、大まかに「グループ化」「整列」というふたつの基本原則があります。次回はこの原則のひとつ目「グループ化」のやり方についてご紹介します。
皆さまからのWebサイト構築に関するご相談も受け付けています。UI・UXに関することはもちろん、何から始めたらいいかわからないなど、Webサイトに関することはぜひこちらからご相談ください。