【UXデザイン第5段階: 表層】デザインの4大原則「03. 強調」いろいろな強調方法
前回は名刺の例で「強調」の原則をご紹介しました。今回はホームページやブログ記事のような、文章の事例を見ていきます。
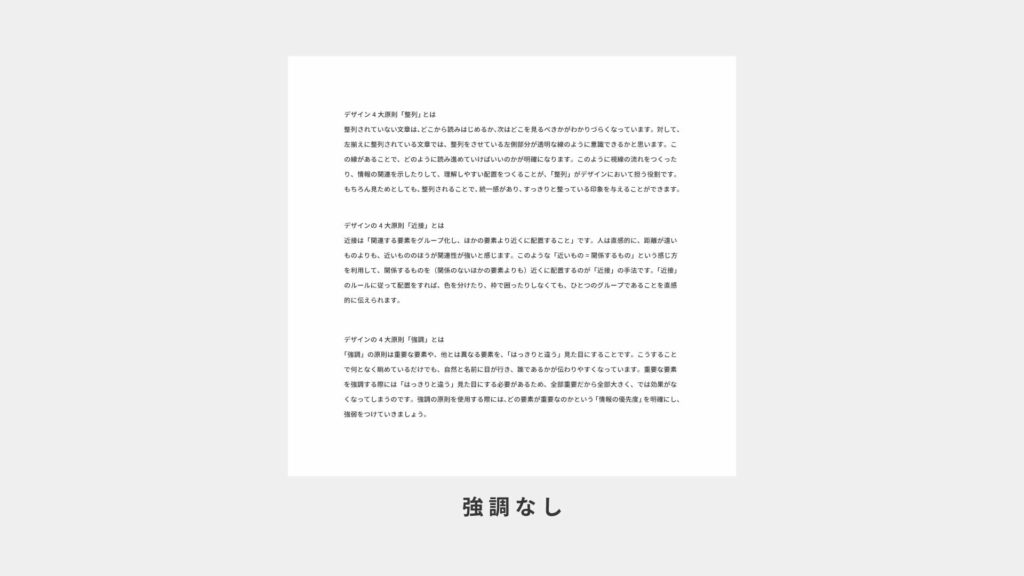
まずは下記の2枚を見比べてみましょう。


「強調」の原則で大切なのは「はっきりと違う」見た目にすることでした。後者では、強調の原則にしたがって、重要なポイント(今回の場合は見出し)をはっきりと大きくしています。見出しが強調されていない前者では、本文をしっかり読み始めないとどのような内容なのかわからないのに対し、後者では見出しが目に入りやすく、本文を読む前になんとなく内容が理解できるのではないでしょうか。
さて、上記では文字サイズで強調をおこないましたが、ほかにも様々な強調方法が考えられます。今回は見出しを強調する例をいくつか見てみましょう。

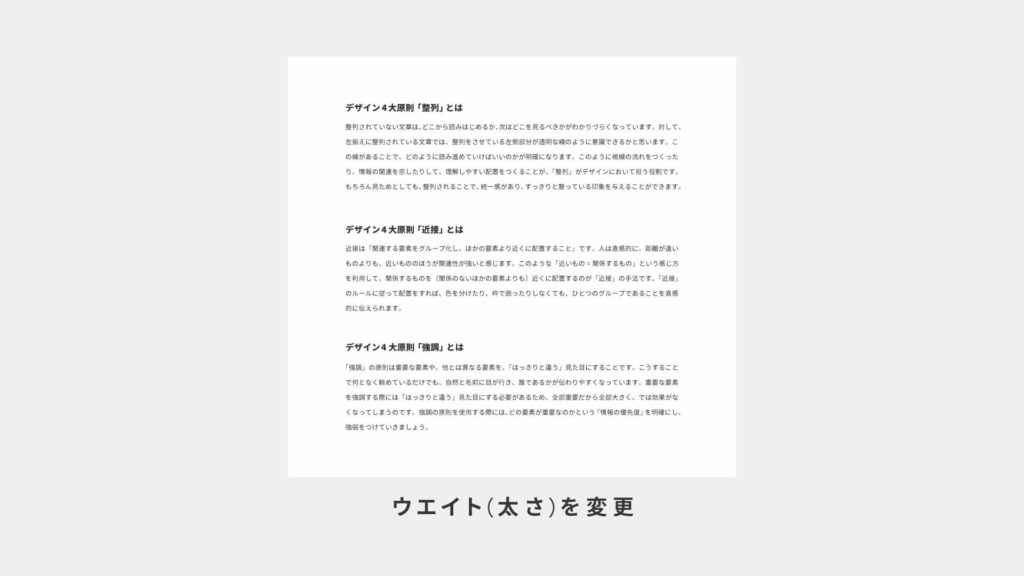
①ウエイト(太さ)を変更
サイズと同様に、こちらも定番の強調方法です。サイズの変更などと併せて使用することが多いですが、太さの差を大きくすれば、文字サイズをさほど大きく変更しなくても、はっきり強調することが可能になります。

②書体を変更
Webサイトでも、見出しと本文で異なるフォントを使用することはよくあります。ここでは本文の「ゴシック体」に対して、見出しを「明朝体」に変更しています。強調の原則にしたがって、似たようなフォントではなく、はっきりと違うものを選ぶことが大切です。

③文字色を反転
こちらの例では書体は一緒ですが、背景に黒を敷くことで文字色を反転させています。ほかの例より文字のサイズは小さめですが、黒の塗りつぶしが目を引くため、本文とははっきりと異なる状態になっています。

④色を変更
黒一色の本文に対し、見出しに色を使用することで変化をつけています。本文の黒に対して、こげ茶やグレーのような似通った色ではなく、はっきりと違う色にする必要があります。また背景の色も考慮して、読みにくくならない色を選びましょう。

⑤揃え方を変更
こちらの例では見出しと本文とは異なる場所で整列させています。文字の見た目を大きく変更できない場合でも、配置を変更することではっきりと違う要素だと示すことができます。
今回は文章の例を使用して、強調方法のバリエーションをご紹介しました。ご紹介したもの以外の方法や、組み合わせて使用したりと強調する方法に「絶対にコレ」という答えはありません。ホームページやブログであれば、全体のデザインにあわせて選んでいきましょう。
皆さまからのリクエストも募集しています。 Webサイトの構築に関わるこんな情報が知りたい!などご希望がありましたら、是非こちらからリクエストをお願いします!


