【UXデザイン第5段階: 表層】デザインの4大原則「02. 近接」グループ化の使用例③
前回は文章の段落における近接の活用例をご紹介しました。近接の原則にしたがって「関連する要素をグループ化し、ほかの要素より近くに配置する」際には、「関係のある要素を近づける」だけではなく、「関係のない要素を遠ざける」意識も重要です。
今回は遠ざける意識を踏まえて、メニューの例を見ていきましょう。

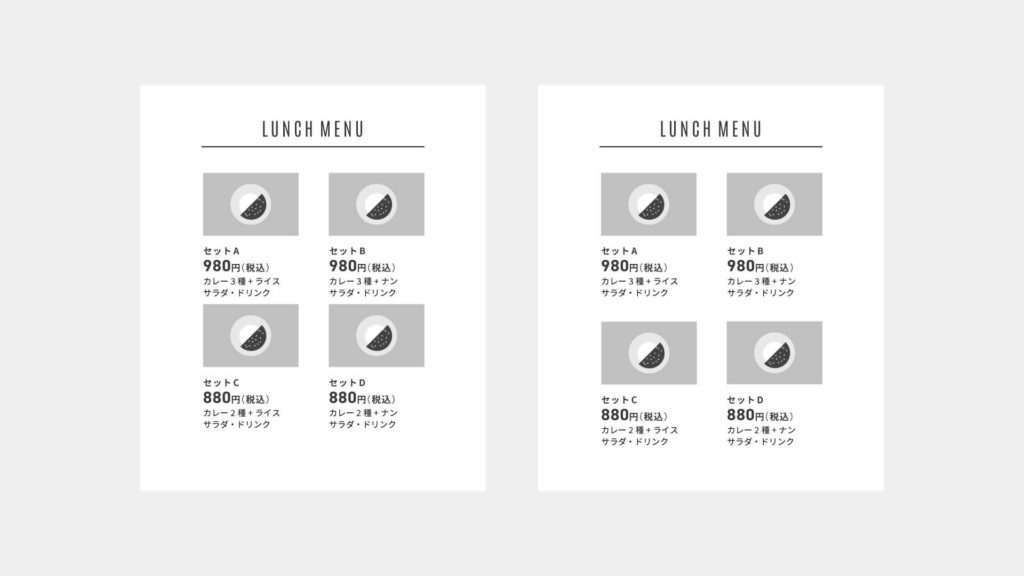
上図のメニューは、ABCD4つのセットを二行二列で案内しています。メニューとしては一般的なレイアウトで、左右どちらも問題なくみえるかもしれません。

しかし左側の例をよくみると、上段のセットのテキストに、下段の写真が近づきすぎていないでしょうか?そのため左側の例では、異なるセットのテキストと写真とが、意図せず同じグループかのように見えてしまっています。これは前回の文章の例と同様に、関係のない要素を遠ざけられていないことが原因です。
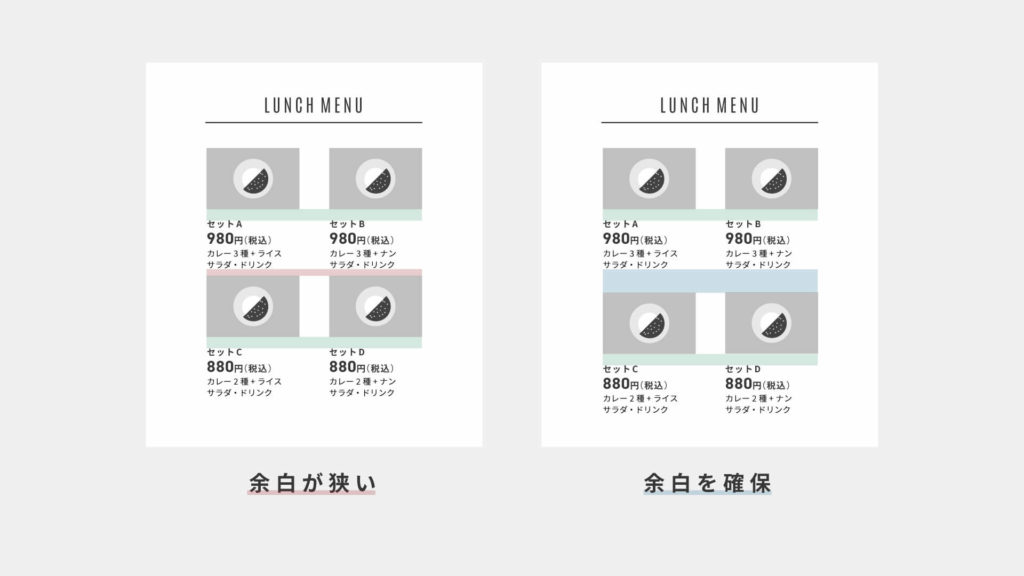
今回のメニューの例は、名刺や文章の例よりも要素が多く、より複雑になっています。このようなたくさんの要素のなかで、近接の原則を活用する際には、要素の間にあるスペース(余白)を意識することが有効です。先ほどの例の余白部分をみてみましょう。

今回は2種類の余白に注目します。
1つめは「関係のあるものどうしの余白」で、上図では同じセットの写真とテキストの間にある余白(緑)です。
2つめは、「関係のないものどうしの余白」で、上図では上段のセットと下段のセットの間にある余白(赤・青)です。
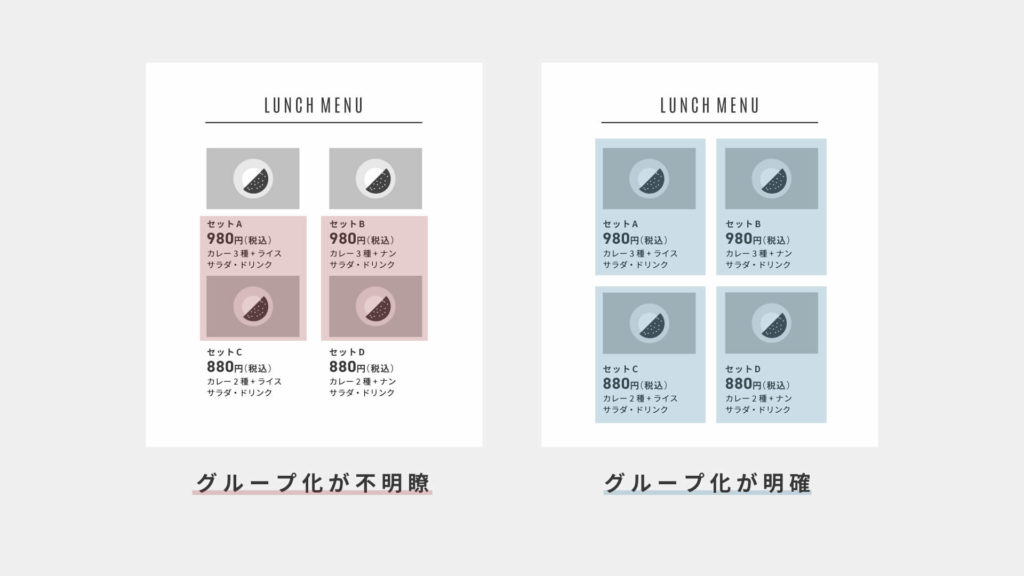
ここで左右を比較すると、左側の例では関係のないものの余白(赤)よりも、関係のあるものの余白(緑)のほうが広くなっています。対して右側では、関係のないものの余白(青)よりも、関係のあるものの余白(緑)が広くなっています。
要素の間の余白は、狭いとグループ関係が強く、広いとグループ関係が弱くなります。そのため、「関係があるものどうしの余白」よりも、「関係がないものどうしの余白」を、広くとることで、グループ化を明確になるといえます。このように余白を意識することで、要素が多く複雑ななかでも近接の原則が活用しやすくなるのです。
過去三回にわたって、近接の活用方法をご紹介してきました。次回からは、デザイン4大原則「強調」をご紹介します。
皆さまからのリクエストも募集しています。 Webサイトの構築に関わるこんな情報が知りたい!などご希望がありましたら、是非こちらからリクエストをお願いします!


