【UXデザイン第5段階: 表層】「彩度」について
前回は色の構成要素「色相(Hue)」「彩度(Saturation)」「明度(Brightness)」の3つのうち、「色相」をご紹介しました。今回のブログはは2つめの「彩度」についてです。

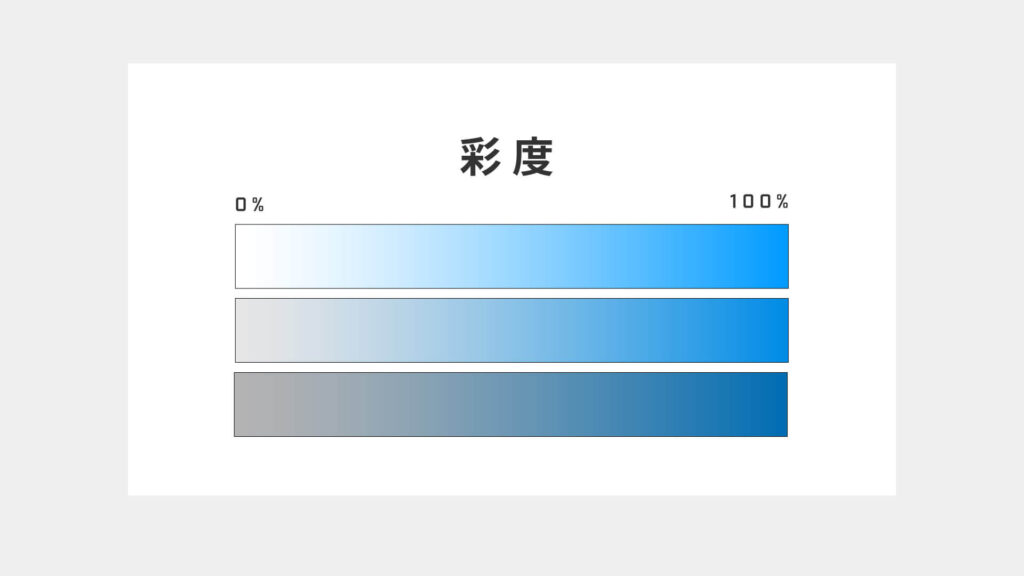
「彩度」は色の鮮やかさのちがいです。彩度が高いほど原色に近い鮮やかな色合いになっていき、低いと灰色に近いくすんだ色になっていきます。

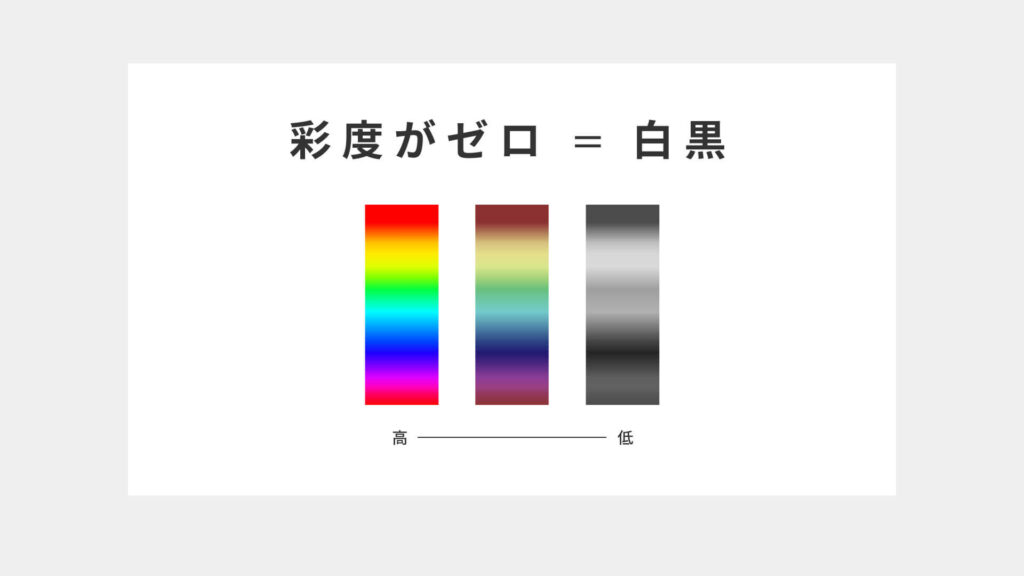
そして、彩度の値がゼロまで下がると色味のない白黒になります。上図のようにどんな色(色相)であっても、彩度がゼロの場合は、白~グレー~黒のいずれかの色合いになります。
このような色味がまったくない彩度ゼロの色のことを「無彩色」、わずかでも色味がある(彩度がゼロではない)色は「有彩色」と呼びます。

彩度の値はAdobe製品等のツール上では帯状に配置されるのが一般的です。値は色相(0°-360°)のときとは異なり、0-100のパーセントで表示されます。
今回は色を構成する基本的な要素のひとつ「彩度」についてご紹介しました。次回は色の明るさ「明度」についてご紹介します。
皆さまからのリクエストも募集しています。 Webサイトの構築に関わるこんな情報が知りたい!などご希望がありましたら、是非こちらからリクエストをお願いします!


