【UXデザイン第5段階: 表層】ローカルフォントとWEBフォント
前回はWEB上でみられる文字には大きく二種類あることを見てきました。HTMLと画像の二種類です。
画像による文字は、写真やイラストのように形を描くものなので、制限はありません。画像編集ソフトで作成可能なものであればどんなフォントも使えますし、アレンジも自由です。
対してHTMLによる文字には制限があります。文字のアレンジは太さの変更や斜体下線といった決まったものに限られます。また使用可能なフォントも考慮しなければなりません。
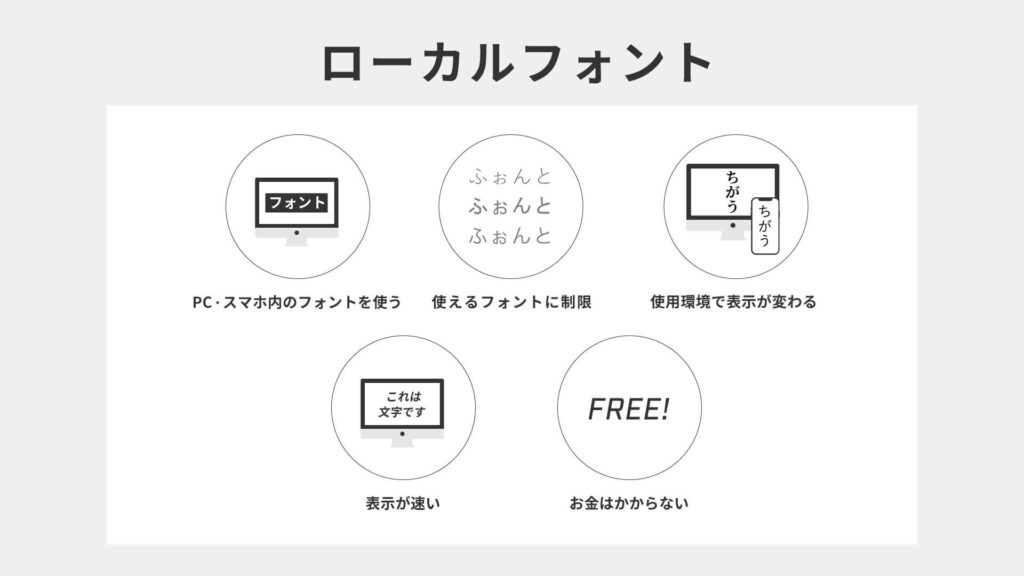
基本的にHTMLによる文字は、そのWEBサイトをみているPCやスマートフォンなどに入っているフォントのデータ(ローカルフォント)を使って表示されます。つまり、みているユーザーのPCやスマートフォンに入っていないフォントを指定したとしても、想定した表示にはなりません。

これに対して、「WEBフォント」の使用という方法もあります。これは、WEB上にあるフォントのデータを読み込んで文字を表示させる方法です。ユーザーの手元にないデータを使うため、フォントのデータ量が大きいと表示に時間がかかりますが、ほとんどの環境で同じ見ためを再現できるなどのメリットがあります。

皆さまからのリクエストも募集しています。 Webサイトの構築に関わるこんな情報が知りたい!などご希望がありましたら、是非こちらからリクエストをお願いします!


