【UXデザイン第4段階: 骨格】サイトマップの作成

今回はプロトタイピングに必要な「サービスの原型」を作る方法についてご紹介します。
WEBサイトやアプリの制作では、サービスの原型となる骨組みのことを「ワイヤーフレーム」と呼びます。
ワイヤーフレームは、UXの第3段階までで設計してきたコンテンツ情報をもとに、どの要素をページのどこに置くかレイアウトした、骨組みのことです。
ワイヤーフレームを作る際には、
①Webやアプリの基礎知識
②サービスに必要な要素・機能
の2点が必要です。
②の必要な要素や機能とは、これから作るサイトやアプリにどんなページや機能が必要かを決めるということです。
こちらは前の段階までの情報設計で整理してきた項目をもとに作成していきましょう。
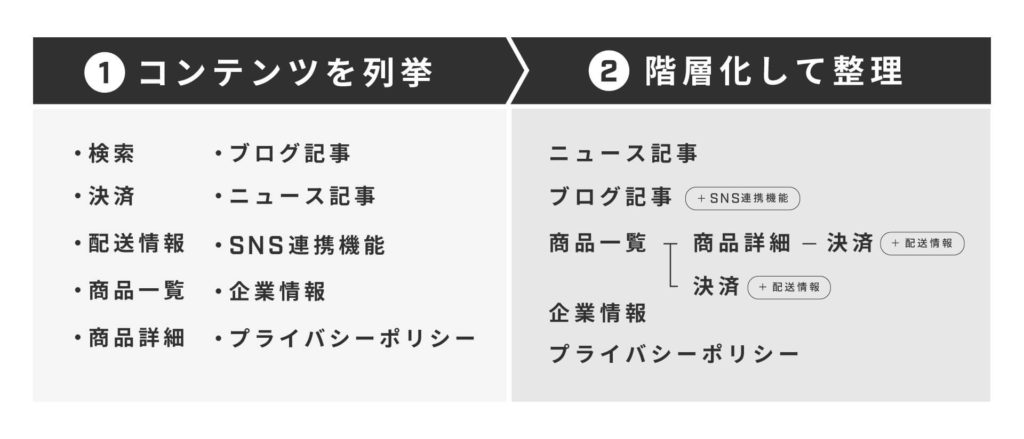
Webサイトの制作では、サイト内のすべてのページを一覧にしたものを「サイトマップ」と呼びます。サイトマップを作成する際には、必要なページすべてを洗いだし、それらを階層にして整理していきます。

たとえば上記の例にある、商品の詳細ページをみていきましょう。
商品の種類がたくさんある場合、すべての詳細をユーザーに見てもらうのは時間も労力も必要になり、現実的ではなさそうです。
そこで、ユーザーにはまず、どんな商品があるか一覧でみてもらい、気になる商品を選んで詳細を読んでもらうという流れの方がスムーズそうです。
そのため「商品一覧」→「商品詳細」という順序で階層化(LATCH法を参照)ができそうです。
このような要領で、サイト内のすべてのコンテンツを一枚のツリー構造にまとめていきます。
こうしてサイトマップを作ることで、コンテンツの抜け漏れや、重複がなくなり、順序だてて設計を進めていくことができるのです。
次回はサイトマップをもとにおこなう、ワイヤーフレーム作成についてご紹介していきます。
皆さまからのリクエストも募集しています。 Webサイトの構築に関わるこんな情報が知りたい!などご希望がありましたら、是非こちらからリクエストをお願いします!


