【UXデザイン第4段階: 骨格】ワイヤーフレーム作成の流れ その2

前回見てきたように、Webサイトの下書きとなる「ワイヤーフレーム」は下記の3つのステップで作成していきます。
- 1. ページ内に入れるコンテンツに優先順位をつける
- 2. レイアウトの検討をする
- 3. 操作性の落とし込み
今回はこれら3つのステップについて、例を交えて詳しくみていきましょう。パン屋さんのWebサイトを例にとって、トップページのワイヤーフレームを作成していきます。
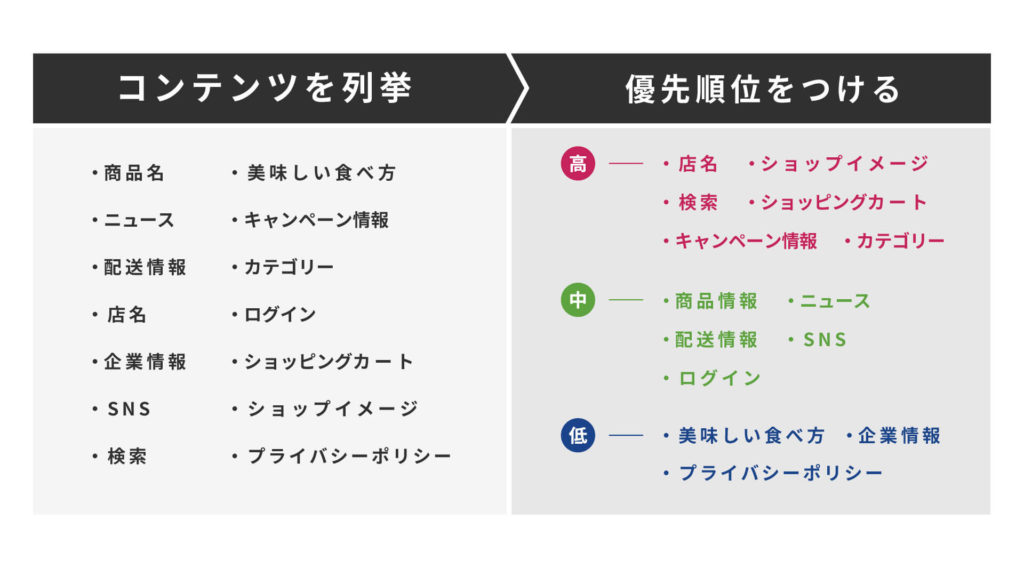
1. ページ内に入れるコンテンツに優先順位をつける

まず、トップページに入れたい情報を列挙して、優先順位をつけました。次に行なうレイアウト段階では、この優先順位に沿って、配置を決めていくことになります。
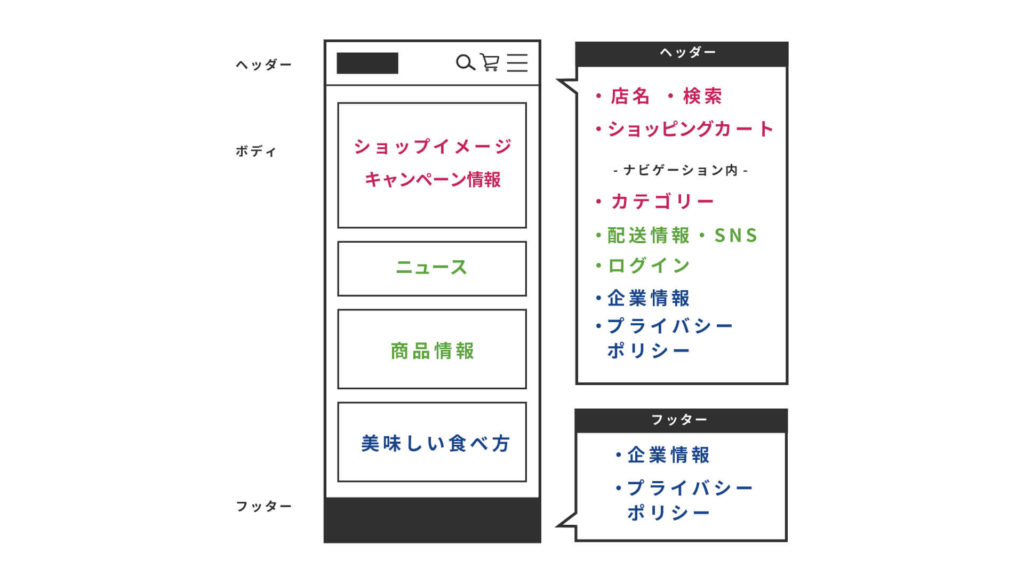
2.レイアウトの検討をする

1で整理した情報をもとに、レイアウトを行ないます。
このとき、コンテンツの配置を決めることを第一に考え、デザイン等は行わないようにします。上の図では、まずページをヘッダー・ボディ・フッターの3つの部分に分け、コンテンツの大まかな配置を決めています。
1では優先順位づけを行ないましたが、もちろん優先度の高いものは目立つ場所、たどり着きやすい場所に置く必要があります。例えばページの上にあるものは、ページを開いてすぐに目に入ってきます。下にあるものよりも目立つのは明らかですね。また、ナビゲーションは右上にボタンがありますが、ナビゲーションの内部はボタンを押さないと見えません。見せたい要素はこうした場所ではなく、常に表示されている部分に配置しましょう。

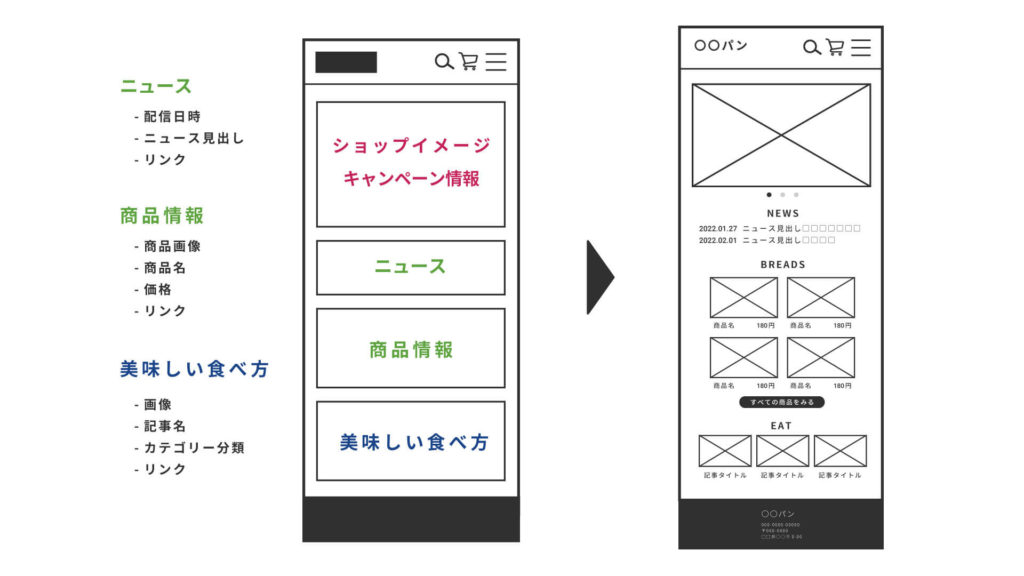
次に大まかに決めた配置をもとに、本格的なレイアウトを行ないます。
上図の左側にあるように、ニュースや商品情報など、各セクションに入る情報を再度整理しました。それをもとにレイアウトを行なったものが右側です。この段階で、必要な要素を全て揃え、本番と同じレイアウトになるよう作り込んでいきますが、やはりこの段階でもデザインは行ないません。コンテンツをレイアウトするのみで完了です。
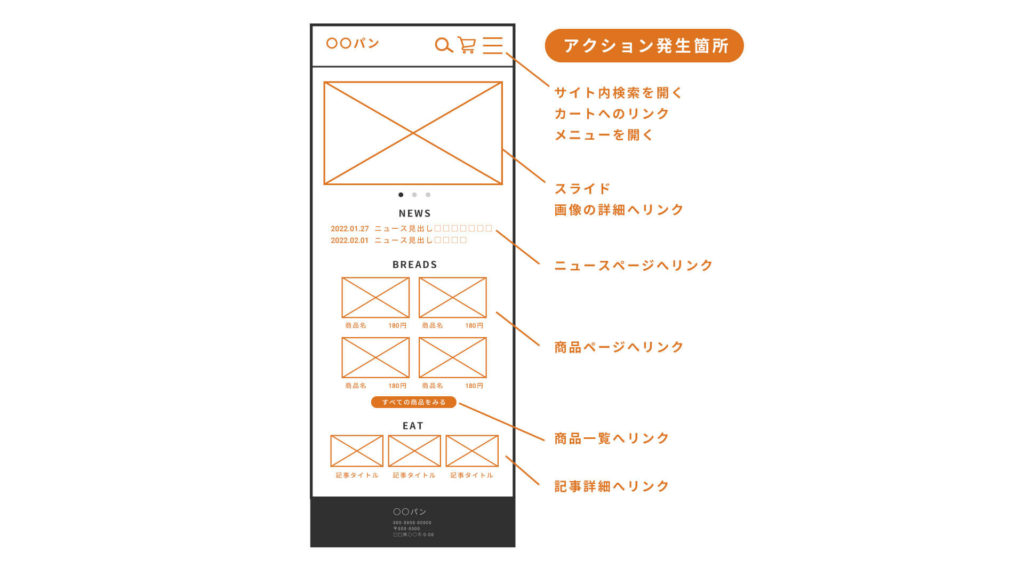
3. 操作性の落とし込み

レイアウトが完成したら、次は各部分の操作性を落とし込んでいきます。
リンクや、ボタンなど、ユーザーが何らかのアクションを行う箇所が、どのように動くかを決める段階です。今回はWebサイトの入り口となるトップページのため、各ページへのリンクなど、ほとんどの部分でアクションが発生するようになっていますね。
ここまで作成できたら、ワイヤーフレームの作成作業は完了です。まずはこの段階でユーザーに触ってもらい、ここまで作成してきたワイヤーフレームが使いやすいかどうかのテストをします。まだ見た目のデザインはされていない段階ですが、だからこそ修正が発生しても手戻りが少なく、すぐに対応することができます。テストの際には、AdobeXDやProttなどのアプリケーションを使用すれば、ワイヤーフレームに直感的な動きをつけることができます。ぜひ活用しましょう。
皆さまからのリクエストも募集しています。 Webサイトの構築に関わるこんな情報が知りたい!などご希望がありましたら、是非こちらからリクエストをお願いします!


