【UXデザイン第5段階: 表層】デザインの4大原則「03.強調」
前回までのブログで、デザインの4大原則「整列」「近接」をご紹介してきました。今回はデザイン4大原則の3つめ、「強調」についてです。「強調」の原則は重要な要素や、他とは異なる要素を、「はっきりと違う」見た目にすることです。
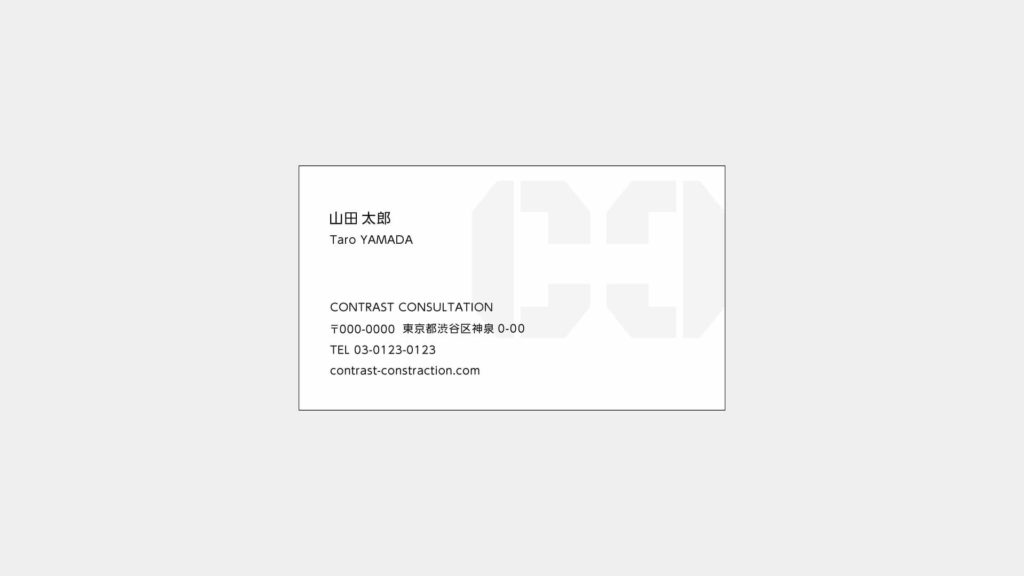
まずはこちらの名刺二枚をみてください。これらの名刺に書かれている方はなんという名前でしょうか?


後者のほうが、名前を見つけやすかったのではないでしょうか?これは名前と他の要素が、はっきりと違う見た目になってるためです。どこの誰かを表明する名刺では、名前がもっとも重要な要素なため、名前のテキストをはっきりと大きく、太いウェイトに変更しています。こうすることで何となく眺めているだけでも、自然と名前に目が行き、誰であるかが伝わりやすくなっています。
前者では名前が他の要素に埋もれてしまっていて、一目では名刺なのかどうかもわからないかもしれません。実は前者の名刺でも、名前部分はほかの要素より大きくなってはいるのですが、大きさの違いが弱く、はっきりと違う状態ではありませんね。
では次の名刺はどうでしょうか?

名前も重要ですが、連絡先などの会社情報も重要だと考えたので、こちらも大きく強調してみました。しかし、そのせいで名前がまたほかの要素に埋もれてしまっています。重要な要素を強調する際には「はっきりと違う」見た目にする必要があるため、全部重要だから全部大きく、では効果がなくなってしまうのです。
強調の原則を使用する際には、どの要素が重要なのかという「情報の優先度」を明確にし、強弱をつけていきましょう。
今回は、デザインの4大原則「強調」をご紹介しました。「強調」の原則では、思い切って「はっきり違う」見た目にすることが大事だと見てきましたが、違う見た目にする方法はサイズを大きくすることだけではありません。次回はまた別の強調方法についてご紹介します。
皆さまからのリクエストも募集しています。 Webサイトの構築に関わるこんな情報が知りたい!などご希望がありましたら、是非こちらからリクエストをお願いします!


